Advertisement
-
Posts
1,294 -
Joined
-
Last visited
-
Days Won
80
Content Type
Profiles
Forums
Downloads
Bugs
WF Feature Plan
Suggestions
WebFlake Release Notes
FAQ
Store
Blogs
Applications
Ideas
Everything posted by mr-pimpen
-
here is a little code for you add a spiderweb to your forums i had add the Halloween colors you can change it its not an ips tutorial thats why its here html <hr class="spider-web"> <center><h1 class="after-web--heading"><p><span style='color: #F75F1C; background: url(); font-weight: bold;'>Happy Halloween !</span></h1></center> <center><p><span style='color: #F75F1C; background: url(); font-weight: bold;'>Boo Trick Or Treat!</span></p></center> <center><p><span style='color: #F75F1C; background: url(); font-weight: bold;'>Give Me Some Candy!</span></p></center> <hr class="spider-web"> here is the css .spider-web { position: relative; margin-bottom: 3.125em; margin-top: 1em; border: 0; border-bottom: 2px solid #F75F1C; } .spider-web::after { content: ''; display: block; position: absolute; top: 0; height: 2.5em; width: 100%; background: url('data:image/svg+xml;charset=UTF8,<svg xmlns="http://www.w3.org/2000/svg" width="66.2" height="47.5"><path d="M1.5 0H0l.2.4c2.6 5.4 3.4 10.7 2.5 16.7l-.1.4-.3.2-1.9 1.1c-.2.1-.3.2-.3.4s0 .4.1.5c.2.1.4.3.6.3.1 0 .2 0 .3-.1l2-1.2.2-.1.3.1c6 1.3 8.3 6 10.7 11l.2.5.2.4-.2.4-5.7 9.1c-.2.3-.1.7.2.9.2-.1.4 0 .5 0 .2 0 .4-.1.6-.3l5.8-9.3.2-.3.3-.1c1.9-.4 3.9-.6 5.9-.6 6.4 0 12.6 1.9 17.3 3.6l.4.1.1.4L42 47c.1.3.3.6.7.6h.1c.4-.1.6-.4.6-.8l-2.1-12.4v-.3l.1-.2c4.1-6.7 10.3-10.9 18-12.3l.3-.1.3.2 4.1 3.4c.2.1.3.2.4.2.2 0 .4-.1.5-.2.1-.1.2-.3.2-.5s-.1-.3-.2-.5L61.2 21l-.2-.2v-.3c-.5-6.7-.5-14.4 4.8-19.7l.2-.2h-1.9M49.6.8l.3-.4h7l-.8 1.2c-1.8 2.8-2.7 6.3-2.6 11.3v1.6l-1.3-1.1-4.8-4.1-.3-.2v-.3c0-2.5.2-5.7 2.5-8 0 .1 0 .1 0 0zM38.7.3l8 .1H48l-.7 1.1c-.8 1.3-1.3 3-1.4 5L45.8 8l-1.1-.9-6.5-5.4L36.6.4l2.1-.1zm-1.4 2.3L44.9 9l1.1.9-1.4.4c-2.2.6-4 1.7-5.6 3.4l-1 1.1-.2-1.5-1.7-10-.3-2 1.5 1.3zM21.8 21.7l3.2-5.2.2-.3.3-.1c1-.2 1.9-.3 2.8-.3 2.4 0 5 .5 8.4 1.7l.4.1.1.4.9 5.7.2 1.2-1.2-.4c-4.3-1.4-8.1-2.1-11.5-2.1-.9 0-1.9.1-3.1.2L21 23l.8-1.3zm-1-.8l-.7 1.1-.6-1.1c-1.9-3.2-4-5.2-6.8-6.3l-1.4-.6 1.3-.8 5-2.9.3-.2.3.1h.1c2.8.5 4.2 2.3 5.6 4.8l.2.4-.2.4-3.1 5.1zM34.4 1.5l.3 2 2 11.5.2 1.2-1.2-.4c-2.8-.9-5.2-1.3-7.4-1.3h-.7l-1.4.1.7-1.2 6.4-10.2 1.1-1.7zm-3.2 2.6l-5.6 9-.6 1-.6-1c-1-1.6-2.1-2.6-3.4-3.3l-1.2-.6 1.2-.7 9.3-5.4 2.6-1.5-1.7 2.5zM18.9.2l10.7.1h2.7L30 1.7l-9.5 5.5-1.1.6V6.5c0-1.8-.4-3.6-1.1-5.3l-.4-1h1zM10 .1h6.3l.2.4c1.3 2.4 1.8 5 1.5 7.7v.4l-.3.2-5.3 3.1-1.2.7.1-1.4c.1-3.5-.5-6.9-1.9-10.1l-.6-1H10zm-8 1L1.5 0h5.8l.2.4c2 4 2.7 8.1 2.1 12.6v.4l-.3.2-3.8 2.2-1.3.7.1-1.4c.5-5-.3-9.4-2.3-14zm13.7 28l-.6-1.2c-2-4.1-4.1-7.9-8.5-9.8l-1.4-.6 1.3-.8 2.8-1.6.3-.1.3.1c.1 0 .1 0 .1.1 4.9.9 7.2 4.2 9.1 7.7l.2.4-.2.4-2.7 4.3-.7 1.1zm22.7 3.2c-4-1.4-10-3.2-16.2-3.2-1.2 0-2.4.1-3.7.2l-1.5.2.8-1.3 2.1-3.3.2-.3h.5c1.7-.4 3.4-.6 5.1-.6 3.7 0 7.6.8 12.5 2.5l.4.1.1.4.7 4.4.2 1.2-1.2-.3zm1.3-7.5l-.3-1.7-1-6.2-.1-.3.2-.3c2.1-3 4.8-4.7 8.2-5.2h.2l.4-.2.3.3 4 3.4 1.1.9-1.3.5c-4.2 1.2-7.8 3.7-10.6 7.5l-1.1 1.3zm17.2-4.1c-6.1 1.6-11.2 4.9-15 9.9l-1 1.4-.3-1.7-.5-3.1-.1-.3.2-.3c3.3-5.6 7.7-8.8 13.5-9.8l.3-.1.3.2 2.9 2.4 1.1.9-1.4.5zM62.6.5h1.5l-.9 1.2c-3.6 4.9-3.9 11.2-3.7 16.2l.1 1.7-1.3-1.1-3-2.6-.3-.2v-.3C54.6 10 54.8 4.5 58.6.7l.2-.2h.3m-.3 0h-1.9m-7-.1h-1.8M36.7.3h-4.3M17.8.2h-1.6M8.8.1H7.3"/></svg>') no-repeat 10px; } .spider-web:nth-of-type(odd)::after { background-position: right 10px top; }
-
i use this its better then any iv had used i use the free for now but you can get the hack version if you use a turent software Malwarebytes
-
$5000 and you will get the full website with anything you want plus i will add ips for free and all the hooks plus you will get the full training and ill will make sure you are index all over the world with new members ps anyone else want to add this is funny!
-
you could buy it here ips or see if someone will sell it here but we had members posting there ips for sale and never re-sponed
-

Titcrea : help and support in webdesign and computer
mr-pimpen replied to titcrunch's topic in Website Showcase
this is what im getting Your connection is not secure The owner of titcrea.net has configured their website improperly. To protect your information from being stolen, Firefox has not connected to this website. News blog : https://titcrea.net/ -
The node icons are font awesome with color. You can add this code to the extra.less template: .node--forum .node-icon i::before, .node--category .node-icon i::before { content: "\f085"; color: red; }
-
change the background colour and add a border to them. add this to your css .p-navgroup-link { border: 1px solid #FF6600 !important; }
-
here is a little code for your offline site html codes <div id="main"> <div class="container"> <div id="error" class="sixteen columns clearfix"> <div id="error-monster-1" class="five columns alpha"> <img id="error-monster-2" src="https://images-blogger-opensocial.googleusercontent.com/gadgets/proxy?url=http%3A%2F%2F2.bp.blogspot.com%2F-VE9_o6j0vlU%2FUsyFAHLCiDI%2FAAAAAAAAAWw%2FuXQPIKfgHfE%2Fs1600%2Fhanging.png&container=blogger&gadget=a&rewriteMime=image%2F*"> </div> <div class="eleven columns omega"> <h1>Sorry, this content is not available.</h1> <img id="error-monster-3" src="https://images-blogger-opensocial.googleusercontent.com/gadgets/proxy?url=http%3A%2F%2F3.bp.blogspot.com%2F-1OceboVQdW4%2FUsyFAJ5CnjI%2FAAAAAAAAAWs%2FKBd_dNM-Huc%2Fs1600%2FmonstersRight.png&container=blogger&gadget=a&rewriteMime=image%2F*"> </div> </div> </div> </div> css html, body, div, span { margin:0; padding:0; border:0; font-size:100%; font:inherit; vertical-align:baseline; font-family:"Helvetica Neue", Helvetica } html { -webkit-text-size-adjust:none; } body { background:#ecebe8; } { .promo-box { width:auto } .player .track { max-width:170px } } .center { text-align:center; } #main { font-family:"Lucida Grande", "Helvetica Neue", Helvetica } #error h1 { color:#1d1d1d; font-size:36px; font-weight:bold; text-shadow:0 1px 0 #414141; margin-top:150px; margin-right:100px; text-align:right; } #error-monster-1 { margin-top:45px; background:url(http://open.spotify.com/static/images/hole.png); width:235px; height:237px; } @-webkit-keyframes swinging { from { -webkit-transform:rotate(-7deg) } to { -webkit-transform:rotate(7deg) } } @-moz-keyframes swinging { from { -moz-transform:rotate(-7deg) } to { -moz-transform:rotate(7deg) } } @-o-keyframes swinging { from { -o-transform:rotate(-7deg) } to { -o-transform:rotate(7deg) } } @keyframes swinging { from { transform:rotate(-7deg) } to { transform:rotate(7deg) } } #error-monster-2 { -webkit-animation:swinging 1s ease-in-out infinite alternate; -moz-animation:swinging 1s ease-in-out infinite alternate; -o-animation:swinging 1s ease-in-out infinite alternate; animation:swinging 1s ease-in-out infinite alternate; margin-left:25px; margin-top:216px; -webkit-transform-origin:90% 10px; -moz-transform-origin:75% -40px; -o-transform-origin:75% -40px; transform-origin:75% -40px; } #error-monster-3 { margin-top:170px; float:right; margin-right:100px; } #error h1 { margin-right:0; } .container { position:relative; width:960px; margin:0 auto; padding:20px 0 } .container .column, .container .columns { float:left; display:inline; margin-left:10px; margin-right:10px } .row { margin-bottom:20px } .column.alpha, .columns.alpha { margin-left:0 } .column.omega, .columns.omega { margin-right:0 } .container .one.column, .container .one.columns { width:40px } .container .two.columns { width:100px } .container .three.columns { width:160px } .container .four.columns { width:220px } .container .five.columns { width:280px } .container .six.columns { width:340px } .container .seven.columns { width:400px } .container .eight.columns { width:460px } .container .nine.columns { width:520px } .container .ten.columns { width:580px } .container .eleven.columns { width:640px } .container .twelve.columns { width:700px } .container .thirteen.columns { width:760px } .container .fourteen.columns { width:820px } .container .fifteen.columns { width:880px } .container .sixteen.columns { width:940px } .container .one-third.column { width:300px } .container .two-thirds.column { width:620px } .container .offset-by-one { padding-left:60px } .container .offset-by-two { padding-left:120px } .container .offset-by-three { padding-left:180px } .container .offset-by-four { padding-left:240px } .container .offset-by-five { padding-left:300px } .container .offset-by-six { padding-left:360px } .container .offset-by-seven { padding-left:420px } .container .offset-by-eight { padding-left:480px } .container .offset-by-nine { padding-left:540px } .container .offset-by-ten { padding-left:600px } .container .offset-by-eleven { padding-left:660px } .container .offset-by-twelve { padding-left:720px } .container .offset-by-thirteen { padding-left:780px } .container .offset-by-fourteen { padding-left:840px } .container .offset-by-fifteen { padding-left:900px } @media only screen and (min-width:768px) and (max-width:959px) { .container { width:768px } .container .column, .container .columns { margin-left:10px; margin-right:10px } .column.alpha, .columns.alpha { margin-left:0; margin-right:10px } .column.omega, .columns.omega { margin-right:0; margin-left:10px } .alpha.omega { margin-left:0; margin-right:0 } .container .one.column, .container .one.columns { width:28px } .container .two.columns { width:76px } .container .three.columns { width:124px } .container .four.columns { width:172px } .container .five.columns { width:220px } .container .six.columns { width:268px } .container .seven.columns { width:316px } .container .eight.columns { width:364px } .container .nine.columns { width:412px } .container .ten.columns { width:460px } .container .eleven.columns { width:508px } .container .twelve.columns { width:556px } .container .thirteen.columns { width:604px } .container .fourteen.columns { width:652px } .container .fifteen.columns { width:700px } .container .sixteen.columns { width:748px } .container .one-third.column { width:236px } .container .two-thirds.column { width:492px } .container .offset-by-one { padding-left:48px } .container .offset-by-two { padding-left:96px } .container .offset-by-three { padding-left:144px } .container .offset-by-four { padding-left:192px } .container .offset-by-five { padding-left:240px } .container .offset-by-six { padding-left:288px } .container .offset-by-seven { padding-left:336px } .container .offset-by-eight { padding-left:348px } .container .offset-by-nine { padding-left:432px } .container .offset-by-ten { padding-left:480px } .container .offset-by-eleven { padding-left:528px } .container .offset-by-twelve { padding-left:576px } .container .offset-by-thirteen { padding-left:624px } .container .offset-by-fourteen { padding-left:672px } .container .offset-by-fifteen { padding-left:720px } } @media only screen and (max-width:767px) { .container { width:300px } .container .columns, .container .column { margin:0 } .container .one.column, .container .one.columns, .container .two.columns, .container .three.columns, .container .four.columns, .container .five.columns, .container .six.columns, .container .seven.columns, .container .eight.columns, .container .nine.columns, .container .ten.columns, .container .eleven.columns, .container .twelve.columns, .container .thirteen.columns, .container .fourteen.columns, .container .fifteen.columns, .container .sixteen.columns, .container .one-third.column, .container .two-thirds.column { width:300px } .container .offset-by-one, .container .offset-by-two, .container .offset-by-three, .container .offset-by-four, .container .offset-by-five, .container .offset-by-six, .container .offset-by-seven, .container .offset-by-eight, .container .offset-by-nine, .container .offset-by-ten, .container .offset-by-eleven, .container .offset-by-twelve, .container .offset-by-thirteen, .container .offset-by-fourteen, .container .offset-by-fifteen { padding-left:0 } } @media only screen and (min-width:480px) and (max-width:767px) { .container { width:420px } .container .columns, .container .column { margin:0 } .container .one.column, .container .one.columns, .container .two.columns, .container .three.columns, .container .four.columns, .container .five.columns, .container .six.columns, .container .seven.columns, .container .eight.columns, .container .nine.columns, .container .ten.columns, .container .eleven.columns, .container .twelve.columns, .container .thirteen.columns, .container .fourteen.columns, .container .fifteen.columns, .container .sixteen.columns, .container .one-third.column, .container .two-thirds.column { width:420px } } .container:after { content:"\0020"; display:block; height:0; clear:both; visibility:hidden } .clearfix:before, .clearfix:after, .row:before, .row:after { content:'\0020'; display:block; overflow:hidden; visibility:hidden; width:0; height:0 } .row:after, .clearfix:after { clear:both } .row, .clearfix { zoom:1 } .clear { clear:both; display:block; overflow:hidden; visibility:hidden; width:0; height:0 } o remove the backround just remove this code html, body, div, span { margin:0; padding:0; border:0; font-size:100%; font:inherit; vertical-align:baseline; font-family:"Helvetica Neue", Helvetica } html { -webkit-text-size-adjust:none; } body { background:#ecebe8; } { .promo-box { width:auto } .player .track { max-width:170px } } .center { text-align:center; }
-

Common users between 2 IPS website
mr-pimpen replied to demon1234's question in Invision Answered Questions
its not possible to do so with ips -
i know but we had members here that never respond so hats why i posted that some member are willing to buy there product key
-
this is cool but if you are going to sale your License Invision Community Suite be real sen sear about it because we had som issues when other members putting there up for sale and never gets a responce from he poster this is just a reminder and how much are you selling it for
-
to me that looks like it was hard coded i never seen a plugin for what he has that set! but to me it looklike its his members page and not the forums so if that the case than he hard code that sh---!
-
He created on IPB 3.4.7. I use IPB 3.4.9 and when i install this hook he not intall corectly be more detailed so some one can help you thas not telling us anything
-
ICostaEx
-
-
-
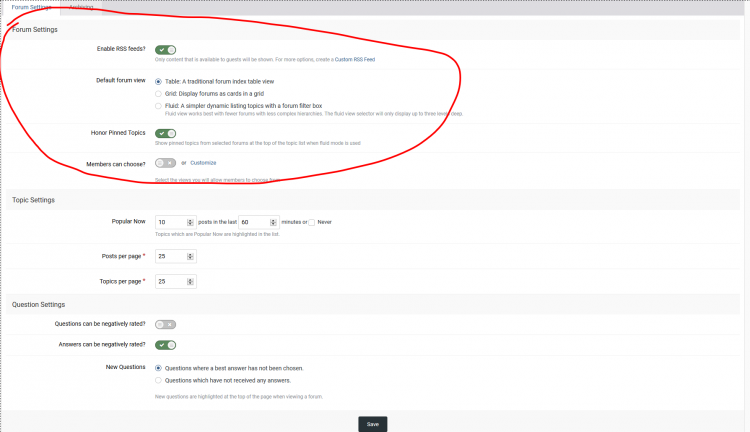
Forum Settings admin and turn it on
-
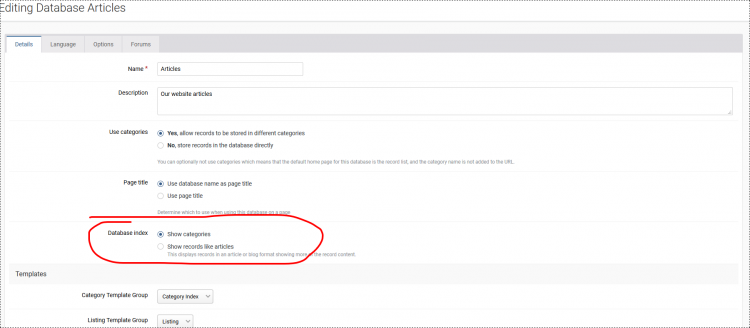
so you want your forums to do just that correct you want it to show like a grid view layout-grids
-
scary sound im working on it the logo part you can put that anywhere you want it i have mine in my index of your theme i removed this <a class="ipsButton ipsButton_medium ipsButton_important" href="{url="app=forums&module=forums&controller=forums&do=add" seoTemplate="topic_non_forum_add_button"}" data-ipsDialog data-ipsDialog-size='narrow' data-ipsDialog-title='{lang="select_forum"}'>{lang="start_new_topic"}</a>
-
thanks for the help works better
-
ok kool i will give that a go
-
oh ok than u can delet it if you want i must miss something
-
play a little Halloween trick on your members pretty fun a just the timing so i will take a member to freak out HTML <span>C</span><span>S</span><span>S</span><span> </span><span>S</span><span>m</span><span>o</span><span>k</span><span>y</span><span> </span><span>T</span><span>e</span><span>x</span><span>t</span><span> </span><span>E</span><span>f</span><span>f</span><span>e</span><span>c</span><span>t</span> CSS TRCK @import "compass/css3"; @import url(https://fonts.googleapis.com/css?family=Finger+Paint); span { display: inline-block; text-shadow: 0 0 0 whitesmoke; animation: smoky 10s 10s both; } span:nth-child(even){ animation-name: smoky-mirror; } @keyframes smoky { 60% { text-shadow: 0 0 40px whitesmoke; } to { transform: translate3d(15rem,-8rem,0) rotate(-40deg) skewX(70deg) scale(1.5); text-shadow: 0 0 20px whitesmoke; opacity: 0; } } @keyframes smoky-mirror { 60% { text-shadow: 0 0 40px whitesmoke; } to { transform: translate3d(18rem,-8rem,0) rotate(-40deg) skewX(-70deg) scale(2); text-shadow: 0 0 20px whitesmoke; opacity: 0; } } @for $item from 1 through 21 { span:nth-of-type(#{$item}){ animation-delay: #{(3 + ($item/10))}s; } } tweek this little section animation: smoky 10s 10s both;
-
want ghost to pop out when a member scrolls of with the mouse ghost will pop out this is really cool HTML <a class="halloween-animation" href= "#"> <img src="companylogo.svg" alt="Company logo" > </a> CSS CODES .halloween-animation { position: relative; display: inline-block; } .halloween-animation::before, .halloween-animation::after { display: block; content: ''; height: 20px; width: 15px; position: absolute; opacity: 0; transition: all 250ms ease-in-out; } .halloween-animation:hover::before, .halloween-animation:hover::after { opacity: 1; } .halloween-animation:hover::before { /* to avoid transition jank in chrome make sure transitions don't include transform */ height: 46px; width: 34px; right: -40px; animation: float-right 3s ease-in-out infinite; } .halloween-animation:hover::after { height: 40px; width: 30px; top: -45px; transform: rotate(-10deg); animation: float-top 3s ease-in-out infinite; } @keyframes float-right { 50% { transform: rotate(10deg) translate(0, -15px); } } @keyframes float-top { 50% { transform: rotate(-5deg) translate(0, 10px); } } /* right ghost */ .halloween-animation::before { right: 0; bottom: 0; background: url('data:image/svg+xml;charset=UTF8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="1742 35 735 948"><g fill="none" fill-rule="evenodd"><path fill="%23FFF" d="M2052.05 39.98c-10.07 1.2-19.85 3.97-29.69 6.34-8.44 2.19 74.98 3.97 66.82 7.11-36.96 12.18-71.94 30.4-103.05 53.79-73.46 54.63-124.66 137.83-141.31 227.77-6.86 40.15-11.48 80.86-10.36 121.65 1.75 75.91 19.77 151.74 54.62 219.34 2.41 4.14 4.02 8.64 6.06 12.95 15.09 23.61 25.44 50.32 29.74 78.03 8.73 53.72-9.2658 137.92-42.5558 180.89-3.84.98 3.3258 5.89 8.8058 6.74 29.87 10.22 166.94 7.5247 182.46 6.4647 15.75-1.22 91.55-17.2447 143.58-47.9047 12.63-7.95 25.52-15.58 37.37-24.67 8.19-6.1 16.34-12.25 24.44-18.47 27.26-22.61 52.84-47.41 75.04-75.06 51.81-63.17 88.5-138.48 107.44-217.89 13.79-56.78 18.28-115.76 13.79-174-.93-10.76-1.81-21.54-3.66-32.19-5.15-58.56-24.42-115.84-55.83-165.55-3.8-6.46-7.84-12.79-12.45-18.71-11.71-15.17-24.11-29.79-37.17-43.8-9.39-10.34-20.38-19.01-31.03-27.99-17.42-14.01-36.2-26.3-55.8-37.04-12.08-6.32-24.56-11.88-37.2-17.01-37.91-15.46-78.64-23.7-119.51-25.26-23.59-.72-47.27.48-70.55 4.47z"/><path fill="%23000" d="M2122.6 35.51c-23.59-.72-47.27.48-70.55 4.47-10.07 1.2-19.85 3.97-29.69 6.34-8.44 2.19-17.02 3.97-25.18 7.11-36.96 12.18-71.94 30.4-103.05 53.79-73.46 54.63-124.66 137.83-141.31 227.77-6.86 40.15-11.48 80.86-10.36 121.65 1.75 75.91 19.77 151.74 54.62 219.34 2.41 4.14 4.02 8.64 6.06 12.95 15.09 23.61 25.44 50.32 29.74 78.03 8.73 53.72-6.08 110.61-39.37 153.58-3.84.98-7.85 2.21-10.48 5.4-5.71 6.02-5.12 16.53 1.19 21.91 4.37 3.35 9.43 5.89 14.91 6.74 29.87 10.22 60.52 18.68 91.92 22.5 21.02 2.68 42.16 4.06 63.29 5.41 15.57.76 31.1-.77 46.62-1.83 15.75-1.22 31.49-2.8 47.13-5.06 59.62-10.02 117.05-31.8 169.08-62.46 12.63-7.95 25.52-15.58 37.37-24.67 8.19-6.1 16.34-12.25 24.44-18.47 27.26-22.61 52.84-47.41 75.04-75.06 51.81-63.17 88.5-138.48 107.44-217.89 13.79-56.78 18.28-115.76 13.79-174-.93-10.76-1.81-21.54-3.66-32.19-5.15-58.56-24.42-115.84-55.83-165.55-3.8-6.46-7.84-12.79-12.45-18.71-11.71-15.17-24.11-29.79-37.17-43.8-9.39-10.34-20.38-19.01-31.03-27.99-17.42-14.01-36.2-26.3-55.8-37.04-12.08-6.32-24.56-11.88-37.2-17.01-37.91-15.46-78.64-23.7-119.51-25.26zm47.26 36.34c30.07 5.19 58.97 15.75 86.4 28.96 25.87 12.83 49.95 29.26 71.58 48.38 12.73 10.28 23.2 22.95 33.91 35.22 9.87 11.9 20.08 23.68 27.71 37.19 31.1 49.1 49.13 106.28 52.23 164.29 2.09 7.55 2.33 15.41 2.95 23.18 6.95 96.22-13.01 194.32-57.67 279.88-35.16 67.75-85.82 127.61-147.75 172.36-11.54 9.06-24.13 16.64-36.54 24.43-30.33 17.98-62.52 32.9-96.13 43.63-28.71 9.54-58.46 16.06-88.61 18.74-14.96 1.5-29.96 2.55-44.97 3.44-12.98.78-25.94-.57-38.89-1.41-15.38-1.08-30.75-2.52-46.02-4.66-21.47-3.12-42.54-8.53-63.23-14.97 2.18-3.97 4.96-7.57 7.21-11.5 25.37-41.28 37.39-90.63 33.51-138.95-2.69-35.42-13.82-70.12-31.96-100.64-9.32-18.3-19.02-36.52-26.4-55.74-30.14-75.35-40.04-158.4-30.34-238.87.89-5.32 2.11-10.58 2.44-15.98 8.24-86.15 51.41-168.28 117.44-224.17 35.14-29.89 76.62-52.26 120.88-65.24 13.1-3.12 26.05-7.11 39.42-8.91 37.3-6.18 75.69-5.71 112.83 1.34z"/><path fill="%23000" d="M2338.46 350.832c-2.78-.8997-5.63-1.1284-8.48-1.1437-44 .0305-88.01 0-132.02.0305-7.34.0458-15.19 3.0342-20.44 11.2827-3.05 4.6198-4.48 11.923-2.78 18.1438 4.48 14.7742 16.58 18.4792 26.27 17.8388 42.01-.03 84.02-.015 126.03 0 7.98.473 16.63-1.128 22.97-9.178 3.87-4.65 6.29-12.944 4.26-20.217-2.63-9.666-9.44-14.683-15.81-16.756zm-320.51-1.1437c-43.98.0305-87.96 0-131.94.0305-6.72.0153-13.74 2.5158-19.02 9.1482-2.95 3.7202-5.22 9.3005-4.96 15.323.22 6.5562 3.21 12.0603 6.66 15.567 5.06 5.123 11.22 7.1814 17.23 7.2118h133.1c7.36-.061 15.24-3.0646 20.5-11.3436 3.21-4.9095 4.58-12.8074 2.44-19.15-2.89-8.95-9.33-13.6155-15.45-15.628-2.81-.915-5.69-1.159-8.56-1.159zM2148.57 851.7c-5.45-1.58-10.8.89-15.48 3.48-26.61 13.48-54.56 24.28-83.26 32.38-4.55 1.19-8.51 4.49-10.36 8.84-2.33 5.16-1.44 11.57 2.17 15.94 3.7 4.65 10.23 6.81 15.97 5.19 30.78-8.66 60.76-20.22 89.29-34.67 4.77-2.16 9.97-4.71 12-9.91 4.02-8.33-1.31-19.27-10.33-21.25zm-144 47.96c-3.75-1.53-7.85-.83-11.74-.33-6.54.9-13.12 1.46-19.69 2.16-4.64.53-8.97 3.29-11.37 7.31-3.14 5.04-2.96 11.95.45 16.82 3 4.42 8.42 7.13 13.77 6.65 8.54-.8 17.08-1.67 25.57-2.88 7.02-.98 12.78-7.34 13-14.43.47-6.57-3.81-13.07-9.99-15.3z"/></g><path fill-rule="evenodd" d="M2026.0306 548.049c21.0553.0065 44.4487.0087 68.12.0082.0106 8.537.023 14.5265.023 14.5265s-1.3466 14.3133 3.461 19.7992c5.7354 7.55 18.363 7.47 24.0185-.13 4.708-5.476 3.362-19.67 3.362-19.67s.009-6 .016-14.529c26.468-.003 52.154-.009 74.12-.015.011 8.545.023 14.543.023 14.543s-1.346 14.313 3.461 19.799c5.736 7.55 18.363 7.4702 24.019-.13 4.708-5.476 3.362-19.6698 3.362-19.6698s.009-6.0108.016-14.552c21.228-.007 34.553-.0125 34.553-.0125s14.314 1.3465 19.799-3.461c7.551-5.7354 7.471-18.363-.129-24.0185-5.476-4.708-19.6693-3.361-19.6693-3.361s-13.325-.004-34.545-.0085c-.007-11.844-.0295-22.1892-.0844-25.3335-.03-7.9396-7.1816-14.9117-15.1012-14.822-7.83-.359-15.161 6.224-15.59 14.064-.0812 3.276-.1146 13.9493-.1243 26.0854-21.968-.004-47.648-.008-74.1-.01-.007-11.8376-.03-22.1745-.085-25.317-.03-7.94-7.1816-14.912-15.101-14.822-7.83-.359-15.161 6.224-15.59 14.064-.0814 3.275-.1147 13.942-.1245 26.0733-23.683-.0006-47.074.001-68.1.0053-.007-11.839-.03-22.178-.0847-25.321-.03-7.9398-7.1815-14.912-15.101-14.822-7.83-.359-15.161 6.224-15.59 14.064-.081 3.276-.1143 13.951-.124 26.0885-29.1593.013-49.216.035-51.303.0713-7.9396.03-14.9117 7.1816-14.822 15.1013-.359 7.83 6.224 15.161 14.064 15.59 2.1634.0537 22.536.0865 52.0725.1054.011 8.5487.023 14.549.023 14.549s-1.346 14.313 3.4616 19.799c5.7353 7.5506 18.363 7.471 24.0184-.1297 4.708-5.476 3.3617-19.6694 3.3617-19.6694s.0088-6.0028.016-14.535z"/></svg>') no-repeat; } /* left ghost */ .halloween-animation::after { top: 0; left: 50%; background: url('data:image/svg+xml;charset=UTF8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="12 15 713 940"><path fill="%23FFF" fill-rule="evenodd" d="M512.55 45.45c14.42 6.64 28.84 13.35 42.37 21.69 17.15 10 32.91 22.12 48.31 34.61 27.61 23.92 51.72 51.98 70.75 83.19 19.39 31.72 33.49 66.66 41.57 102.95 5.04 22.35 7.3 45.24 8.15 68.1-.06 151.66-.01 303.32-.02 454.98.1 5.63-.24 11.27.17 16.9 1.29 8.02-.66 16.07-2.1 23.93-8.22 38.75-34.91 73.24-70.8 90.14-22.36 11.06-48.14 15.17-72.84 11.85-25.79-2.59-50.28-14.23-69.78-31.12-12.09-9.98-21.62-22.77-29.05-36.51-19.52 36.18-57.22 62.02-98.14 66.54-6.69 1.07-13.47.44-20.2 1.02-22.82-.88-45.64-7.33-64.87-19.84-18.49-11.41-34.1-27.58-44.57-46.64-23.14 36.72-65.92 60.8-109.52 59.61-21.45.77 47.22-5.13 28.34-15.07-27.88-15.08-50.21-40.37-60.96-70.26-2.19-7.44-5.05-14.75-6.32-22.41-.1-108.03-.01-216.07-.04-324.1-.08-53.67.17-107.35-.17-161.02.45-20.26 2.6-40.49 6.65-60.35 3.26-16.5 8.28-32.61 13.69-48.51 21.75-59.51 60.55-112.51 110.27-151.73 52.51-41.63 89.586-40.54 156.146-47.95 62.86-7.24 64.874-25.06 122.964 0z"/><path fill-rule="evenodd" d="M326.92 18.1c62.86-7.24 127.54 2.29 185.63 27.35 14.42 6.64 28.84 13.35 42.37 21.69 17.15 10 32.91 22.12 48.31 34.61 27.61 23.92 51.72 51.98 70.75 83.19 19.39 31.72 33.49 66.66 41.57 102.95 5.04 22.35 7.3 45.24 8.15 68.1-.06 151.66-.01 303.32-.02 454.98.1 5.63-.24 11.27.17 16.9 1.29 8.02-.66 16.07-2.1 23.93-8.22 38.75-34.91 73.24-70.8 90.14-22.36 11.06-48.14 15.17-72.84 11.85-25.79-2.59-50.28-14.23-69.78-31.12-12.09-9.98-21.62-22.77-29.05-36.51-19.52 36.18-57.22 62.02-98.14 66.54-6.69 1.07-13.47.44-20.2 1.02-22.82-.88-45.64-7.33-64.87-19.84-18.49-11.41-34.1-27.58-44.57-46.64-23.14 36.72-65.92 60.8-109.52 59.61-21.45.77-42.78-5.13-61.66-15.07-27.88-15.08-50.21-40.37-60.96-70.26-2.19-7.44-5.05-14.75-6.32-22.41-.1-108.03-.01-216.07-.04-324.1-.08-53.67.17-107.35-.17-161.02.45-20.26 2.6-40.49 6.65-60.35 3.26-16.5 8.28-32.61 13.69-48.51C54.92 185.62 93.72 132.62 143.44 93.4c52.51-41.63 116.92-67.89 183.48-75.3zm-151.74 90.18c-53.05 37.67-94.21 92.08-115.14 153.77-2.31 7.61-4.66 15.22-6.84 22.87-5.79 22.59-8.87 45.85-9.44 69.16.25 6.99.26 13.97.16 20.96.01 152.66-.04 305.31.02 457.97 2.26 15.3 8.48 30.04 17.66 42.51 10.36 13.03 23 24.8 38.52 31.33 12.1 5.73 25.36 9.29 38.82 9.05 21.04 1.14 42.29-5.39 59.51-17.43 16.71-11.14 29.16-27.97 36.47-46.56 1.64-5.37 4.27-10.66 8.51-14.44 5.93-5 15.57-4.4 20.84 1.31 3.36 3.25 4.09 8.02 5.32 12.32 1.5 5.52 3.96 10.7 6.18 15.96 9.14 19.11 24.86 34.75 43.62 44.48 12.05 6.85 25.81 10.07 39.57 10.87 17.26 1.13 34.96-2.11 50.41-9.98 24.54-12.13 43.5-34.8 51.15-61.07 1.76-5.09 1.69-11.08 5.63-15.17 5.24-6.11 15.36-6.9 21.39-1.53 3.64 3.76 8.56 6.89 9.67 12.39 3.53 13.05 8.75 25.86 17.09 36.62 5.42 6.51 10.8 13.21 17.6 18.35 14.83 11.93 33.14 19.9 52.2 21.3 29.52 3.58 60.35-7.65 80.89-29.12 15.17-15 24.9-35.28 27.8-56.36-.06-158.6-.02-317.2-.02-475.8-.41-24.82-2.86-49.72-8.97-73.82-16.92-70.17-59.71-133.55-117.74-176.32-13.56-10.49-28.32-19.33-43.41-27.43-11.19-5.23-22.14-11.05-33.78-15.24-43.97-17.11-91.64-24.65-138.75-22.04-62.51 3.28-124.09 24.51-174.94 61.09z"/><path fill-rule="evenodd" d="M285.0306 563.049c21.0553.0065 44.4487.0087 68.12.0082.0106 8.537.023 14.5265.023 14.5265s-1.3466 14.3133 3.461 19.7992c5.7354 7.55 18.363 7.47 24.0185-.13 4.708-5.476 3.362-19.67 3.362-19.67s.009-6 .016-14.529c26.468-.003 52.154-.0088 74.12-.0146.011 8.5456.023 14.543.023 14.543s-1.346 14.3133 3.461 19.7992c5.736 7.5504 18.363 7.4706 24.019-.13 4.708-5.476 3.3617-19.6694 3.3617-19.6694s.0087-6.0108.016-14.552c21.2274-.007 34.553-.0125 34.553-.0125s14.3134 1.3465 19.799-3.461c7.5508-5.7354 7.471-18.363-.1295-24.0185-5.476-4.708-19.6695-3.361-19.6695-3.361s-13.325-.004-34.545-.0087c-.0068-11.8443-.0295-22.1894-.0844-25.3337-.03-7.9396-7.1815-14.9117-15.1012-14.822-7.83-.359-15.161 6.224-15.59 14.064-.0813 3.276-.1147 13.9493-.1244 26.0854-21.968-.004-47.648-.008-74.1-.01-.007-11.8374-.03-22.1743-.085-25.3172-.03-7.9396-7.1813-14.9117-15.101-14.822-7.83-.359-15.161 6.224-15.59 14.064-.0812 3.275-.1145 13.9424-.1243 26.0737-23.6828-.0005-47.074.001-68.1.0054-.007-11.839-.0298-22.178-.0847-25.321-.03-7.9397-7.1815-14.912-15.1012-14.822-7.83-.359-15.161 6.224-15.59 14.064-.081 3.276-.1142 13.951-.124 26.0886-29.159.013-49.2157.035-51.3027.0714-7.9398.03-14.912 7.1816-14.822 15.1013-.359 7.83 6.224 15.161 14.064 15.59 2.1632.0538 22.536.0866 52.0723.1055.0107 8.5488.023 14.549.023 14.549s-1.3465 14.3132 3.4612 19.799c5.7353 7.5507 18.363 7.471 24.0184-.1296 4.708-5.476 3.361-19.6695 3.361-19.6695s.0088-6.0025.016-14.5347z"/><path fill-rule="evenodd" d="M285.0306 563.049c21.0553.0065 44.4487.0087 68.12.0082.0106 8.537.023 14.5265.023 14.5265s-1.3466 14.3133 3.461 19.7992c5.7354 7.55 18.363 7.47 24.0185-.13 4.708-5.476 3.362-19.67 3.362-19.67s.009-6 .016-14.529c26.468-.003 52.154-.0088 74.12-.0146.011 8.5456.023 14.543.023 14.543s-1.346 14.3133 3.461 19.7992c5.736 7.5504 18.363 7.4706 24.019-.13 4.708-5.476 3.3617-19.6694 3.3617-19.6694s.0087-6.0108.016-14.552c21.2274-.007 34.553-.0125 34.553-.0125s14.3134 1.3465 19.799-3.461c7.5508-5.7354 7.471-18.363-.1295-24.0185-5.476-4.708-19.6695-3.361-19.6695-3.361s-13.325-.004-34.545-.0087c-.0068-11.8443-.0295-22.1894-.0844-25.3337-.03-7.9396-7.1815-14.9117-15.1012-14.822-7.83-.359-15.161 6.224-15.59 14.064-.0813 3.276-.1147 13.9493-.1244 26.0854-21.968-.004-47.648-.008-74.1-.01-.007-11.8374-.03-22.1743-.085-25.3172-.03-7.9396-7.1813-14.9117-15.101-14.822-7.83-.359-15.161 6.224-15.59 14.064-.0812 3.275-.1145 13.9424-.1243 26.0737-23.6828-.0005-47.074.001-68.1.0054-.007-11.839-.0298-22.178-.0847-25.321-.03-7.9397-7.1815-14.912-15.1012-14.822-7.83-.359-15.161 6.224-15.59 14.064-.081 3.276-.1142 13.951-.124 26.0886-29.159.013-49.2157.035-51.3027.0714-7.9398.03-14.912 7.1816-14.822 15.1013-.359 7.83 6.224 15.161 14.064 15.59 2.1632.0538 22.536.0866 52.0723.1055.0107 8.5488.023 14.549.023 14.549s-1.3465 14.3132 3.4612 19.799c5.7353 7.5507 18.363 7.471 24.0184-.1296 4.708-5.476 3.361-19.6695 3.361-19.6695s.0088-6.0025.016-14.5347zm313.5798-364.1015c7.406-5.3816 18.7875-2.2932 22.6707 5.9335 3.5 7.1947 9.626 14.871 6.989 23.3234-2.412 8.8785-13.573 13.681-21.681 9.3225-7.101-3.32-8.503-11.741-12.457-17.754-4.353-6.724-2.204-16.479 4.479-20.826zm-87.74-57.851c-4.3575-6.6798-2.4644-16.4218 4.165-20.8898 5.0258-3.7692 11.8582-3.3845 17.327-.864 15.6263 5.1925 30.027 14.2334 41.0928 26.4766 4.2127 3.706 6.76 8.7692 10.351 13.0144 2.7693 4.8485 6.4694 9.8098 6.139 15.6856-.2232 6.7787-5.4238 12.9862-12.0866 14.316-6.5563 1.6118-13.8753-1.7484-16.9455-7.7585-6.053-10.729-14.479-20.3458-25.289-26.4562-5.05-3.202-10.737-5.105-16.348-7.0385-3.4432-1.106-6.473-3.41-8.405-6.485zM254 401c33.137 0 60-26.863 60-60s-26.863-60-60-60-60 26.863-60 60 26.863 60 60 60zm220 0c33.137 0 60-26.863 60-60s-26.863-60-60-60-60 26.863-60 60 26.863 60 60 60z"/></svg>') no-repeat; }