Advertisement
-
Posts
42 -
Joined
-
Last visited
-
Days Won
3
Content Type
Profiles
Forums
Downloads
Bugs
Roadmap
Suggestions
WebFlake Changelog
FAQ
Store
Blogs
Applications
Ideas
Everything posted by unknoweb
-
no i do not think i use it myself on my website
-
Yes click on user and under user chat click on Picture Profile
-
You can download with this link 1) Unzip CometChat 2) Upload cometchat folder in your root forum directory 3) Go for installing cometchat https://yoursiteweb.com/cometchat/install.php 4) Go to Admin panel Login => cometchat Pass => cometchat 5) You have all Features but if you don't have all features go in the left to Settings and General 6) under License Key put this key D2KBK-1GXGT-3OELN-RMCN0-SFP9T and update (now you have all Features ) 7) Go in your Theme and "Edit HTML and CSS" under Global Template Paste this code after this Tag <head> and save <link type="text/css" href="/cometchat/css.php" rel="stylesheet" charset="utf-8"> <script type="text/javascript" src="/cometchat/js.php" charset="utf-8"></script> 8) Refresh your web page, enjoy PS: don't forget delete install.php file and change login and password for admin panel Troobleshooting: 1) My Admin panel isn't working correctely and cometchat not working Go to Settings and General and under Base URL change with /cometchat/ or /forum/cometchat/ or change Where your forum is installed
-

Button "Get Support" in Downloads section
unknoweb replied to unknoweb's question in Invision Support Archives
OK I thought it was to post on the forum the downloads lol thanks -
Hi, How can I add button "Get Support" in Downloads section ?? like this
-

Notification Addon for Chrome/Firefox 0.0.18
unknoweb reviewed mr-pimpen's file in IPS Community Suite 4.2
-
ha ok sorry lol thx @Comendator
-
I use Collaboration app you can add some app for Collabs and apps Blog (Owner) under Collaboration He can add some members on forum in options Autors for create blog
-
yep thx @Comendator I found it But in Collaboration App if I want to use Blogs, Members (Owner) can add every members in Autors options bad options he's not remove it
-
Hi, I installed Collaboration in my board and all App is ok (image, video, forum, calendar) but Article is ok just owner (Member) can "Add, Delete, Manage" cathégories but can't add Article the Button "Add Article" is not present is only present for ME Administrator How or Where Allow article for members please ? I don't found it
-
-
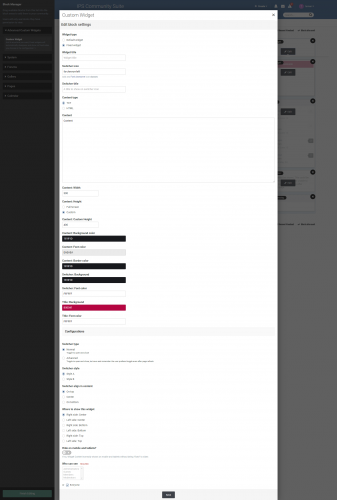
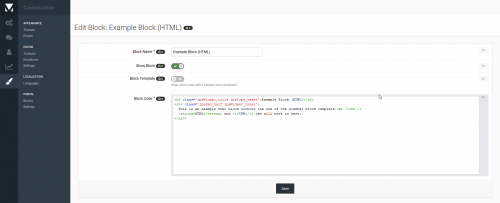
I post here because there is a problem under Download display if you want it go here Go in your Theme and "Edit HTML and CSS" under Template select "Core => Global => Plugins" and select file customwidgets delete code and copie and paste this code and save <div class="fw_Container{{if $fw_type == 'default'}} fw_default{{endif}}{{if $fw_switcher_type == 'advanced'}} fw_switchertype_advanced{{endif}}{{if $fw_switcher_style == 'stylea'}} fw_switcherstyle_A{{else}} fw_switcherstyle_B{{endif}}{{if $fw_height =='full'}} fw_fullScreen{{endif}}{{if $wheretoshow == 'rightcenter'}} fw_rightcenter{{elseif $wheretoshow == 'leftcenter'}} fw_leftcenter{{elseif $wheretoshow == 'righttop'}} fw_righttop{{elseif $wheretoshow == 'leftTop'}} fw_lefttop{{elseif $wheretoshow == 'rightbottom'}} fw_rightbottom{{elseif $wheretoshow == 'leftbottom'}} fw_leftbottom{{endif}}{{if $fw_mobile == '1'}} ipsResponsive_hidePhone ipsResponsive_hideTablet{{else}} fw_Responsive{{endif}}{{if $switcher_align == 'top'}} fw_sTop{{elseif $switcher_align == 'center'}} fw_sCenter{{elseif $switcher_align == 'bottom'}} fw_sBottom{{endif}}" data-controller='customWidget' id="fw_id_{$uniqueKey}" {{if $fw_height =='custom' && ($wheretoshow == 'righttop' or $wheretoshow == 'leftTop')}}style="top: {$wheretoshow_custom};"{{endif}}> <div class="fw_Widget_inner" style="{{if $fw_type == 'fixed'}}width:{$fw_width}px;{{endif}}background-color: {$fw_contentbg};border: 1px solid {$fw_contentborder}"> <div class="fw_Switcher"><span class="fw_Arrow" style="background-color: {$fw_switcherbg};color: {$fw_switchercolor};"><i class="fa {$switcher_icon}" aria-hidden="true"></i>{{if $switcher_title != null}}<span class="fw_switcherTitle">{$switcher_title}</span>{{endif}}</span></div> <div class="fw_Content" {{if $fw_type == 'fixed'}}style="{{if $fw_height =='custom'}}height: {$fw_heightcustom}px;{{endif}}"{{endif}}> {{if $fw_title != null}}<h3 class="ipsType_reset ipsWidget_title" style="background-color: {$fw_titlebg}; color: {$fw_titlecolor}">{$fw_title}</h3>{{endif}} <div class="ipsType_normal ipsType_richText ipsContained ipsPad" style=" color:{$fw_contentcolor};"> {{if $fw_content_type == 'txt'}}<p class='ipsType_reset ipsType_medium'>{$fw_contenttxt|raw}</p>{{elseif $fw_content_type == 'html'}}{$fw_contenthtml|raw}{{endif}} </div> </div> </div> </div> under CSS select "Core => Front => Custom" and select advancedcustom_widgets.css delete code and copie and paste this code and save /* * Advanced custom widgets By Taman.Sherzad * https://invisionpower.com/profile/537452-taman */ .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default){ position: fixed; z-index: 9999; } .ipsApp_front:not(.cWidgetsManaging) .cWidgetContainer li[data-blockid*=_customwidgets_]{ margin: 0 !important; padding: 0 !important; border: none !important; box-shadow: none !important; } .ipsApp_front.cWidgetsManaging .fw_Container, .ipsApp_front.cWidgetsManaging .fw_Container .fw_Widget_inner{ width: auto !important; height: auto !important; background: none !important; -webkit-transform: none !important; -ms-transform: none !important; transform: none !important; } .ipsApp_front.cWidgetsManaging .fw_Container .fw_Switcher{ display: none; } .ipsApp_front.cWidgetsManaging .fw_Container .fw_Widget_inner{ max-height: 200px; min-height: 150px; overflow: hidden; } .fw_Container:not(.fw_default) .fw_Widget_inner:after{ content: ""; position: absolute; top: 0; bottom: 0; left: 0; width: 100%; -webkit-box-shadow: -4px 7px 15px 1px rgba(0,0,0,.2); -moz-box-shadow: -4px 7px 15px 1px rgba(0,0,0,.2); box-shadow: -4px 7px 15px 1px rgba(0,0,0,.2); z-index: -2; } .fw_Container .fw_Widget_inner{ position: relative; text-align: center; padding: 5px; {prefix="transition" value="0.1s all linear"} } .fw_Container .fw_Widget_inner .ipsWidget_title{ margin: 0 !important; } .fw_Container:not(.fw_default).fw_leftcenter .fw_Widget_inner, .fw_Container:not(.fw_default).fw_lefttop .fw_Widget_inner, .fw_Container:not(.fw_default).fw_leftbottom .fw_Widget_inner{ border-radius: 0 2px 2px 0; } .fw_Container:not(.fw_default).fw_rightcenter .fw_Widget_inner, .fw_Container:not(.fw_default).fw_righttop .fw_Widget_inner, .fw_Container:not(.fw_default).fw_rightbottom .fw_Widget_inner{ border-radius: 2px 0 0 2px; } .fw_Container.fw_fullScreen .fw_Widget_inner{ border-radius: 0; } .fw_Content{ width: auto; overflow: auto; } .fw_Container.fw_fullScreen .fw_Content{ height: 100% !important; } .fw_Content::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); background-color: #F5F5F5; } .fw_Content::-webkit-scrollbar { width: 6px; background-color: #F5F5F5; } .fw_Content::-webkit-scrollbar-thumb { background-color: #40474c; } .fw_Container .fw_Widget_inner:hover{ box-shadow: -2px 0 4px 0 rgba(0,0,0,.2); } .fw_switcherTitle{ {prefix="transition" value="0.1s all ease-in-out"} } .fw_Container .fw_Switcher{ position: absolute; cursor: pointer; z-index: -1; } .fw_Container .fw_Switcher .fw_Arrow{ position: relative; } .fw_fullScreen, .fw_fullScreen .fw_Widget_inner{ height: 100%; } /* *Switcher styles */ .fw_Container.fw_switcherstyle_B .fw_Switcher .fw_Arrow{ display: block; margin-top: 5px; margin-bottom: 5px; line-height: 40px; text-align: center; box-shadow: 0 0 4px 0 rgba(0,0,0,.2); } .fw_Container.fw_switcherstyle_B.fw_rightcenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_B.fw_righttop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_B.fw_rightbottom .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_B.fw_leftcenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_B.fw_lefttop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_B.fw_leftbottom .fw_Switcher .fw_Arrow{ width: 25px; height: 40px; } .fw_Container.fw_switcherstyle_B.fw_rightcenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_B.fw_righttop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_B.fw_rightbottom .fw_Switcher .fw_Arrow{ margin-left: -25px; border-radius: 7px 0 0 7px; } .fw_Container.fw_switcherstyle_B.fw_leftcenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_B.fw_lefttop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_B.fw_leftbottom .fw_Switcher .fw_Arrow{ margin-right: -25px; border-radius: 0 10px 10px 0; } /* *-> */ .fw_Container.fw_switcherstyle_A .fw_Switcher .fw_Arrow{ display: block; line-height: 40px; text-align: center; } .fw_Container.fw_switcherstyle_A.fw_sTop .fw_Switcher .fw_Arrow{ margin-top: -1px; } .fw_Container.fw_switcherstyle_A.fw_sBottom .fw_Switcher .fw_Arrow{ margin-bottom: -1px; } .fw_Container.fw_switcherstyle_A .fw_Switcher .fw_Arrow i{ font-size: 18px; line-height: 70px; } .fw_Container.fw_switcherstyle_A.fw_sCenter .fw_Switcher .fw_Arrow::before, .fw_Container.fw_switcherstyle_A .fw_Switcher .fw_Arrow::after{ content: ""; position: absolute; background: inherit; width: 65px; height: 40px; z-index: -1; } .fw_Container.fw_switcherstyle_A.fw_sCenter .fw_Switcher .fw_Arrow::before{ -webkit-box-shadow: 5px 6px 10px -1px rgba(0,0,0,0.2); -moz-box-shadow: 5px 6px 10px -1px rgba(0,0,0,0.2); box-shadow: 5px 6px 10px -1px rgba(0,0,0,0.2); } .fw_Container.fw_switcherstyle_A .fw_Switcher .fw_Arrow::after{ -webkit-box-shadow: 5px -6px 10px -1px rgba(0,0,0,0.2); -moz-box-shadow: 5px -6px 10px -1px rgba(0,0,0,0.2); box-shadow: 5px -6px 10px -1px rgba(0,0,0,0.2); } .fw_Container.fw_switcherstyle_A.fw_leftcenter.fw_sTop .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_lefttop.fw_sTop .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_leftbottom.fw_sTop .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_rightcenter.fw_sBottom .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_righttop.fw_sBottom .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_rightbottom.fw_sBottom .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_leftcenter.fw_sCenter .fw_Switcher .fw_Arrow::before, .fw_Container.fw_switcherstyle_A.fw_lefttop.fw_sCenter .fw_Switcher .fw_Arrow::before, .fw_Container.fw_switcherstyle_A.fw_leftbottom.fw_sCenter .fw_Switcher .fw_Arrow::before, .fw_Container.fw_switcherstyle_A.fw_rightcenter.fw_sCenter .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_righttop.fw_sCenter .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_rightbottom.fw_sCenter .fw_Switcher .fw_Arrow::after{ -webkit-transform: rotate(-30deg); -ms-transform: rotate(-30deg); transform: rotate(-30deg); } .fw_Container.fw_switcherstyle_A.fw_rightcenter.fw_sTop .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_righttop.fw_sTop .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_rightbottom.fw_sTop .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_leftcenter.fw_sBottom .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_lefttop.fw_sBottom .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_leftbottom.fw_sBottom .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_leftcenter.fw_sCenter .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_lefttop.fw_sCenter .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_leftbottom.fw_sCenter .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_rightcenter.fw_sCenter .fw_Switcher .fw_Arrow::before, .fw_Container.fw_switcherstyle_A.fw_righttop.fw_sCenter .fw_Switcher .fw_Arrow::before, .fw_Container.fw_switcherstyle_A.fw_rightbottom.fw_sCenter .fw_Switcher .fw_Arrow::before{ -webkit-transform: rotate(30deg); -ms-transform: rotate(30deg); transform: rotate(30deg); } .fw_Container.fw_switcherstyle_A.fw_leftcenter.fw_sTop .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_lefttop.fw_sTop .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_leftbottom.fw_sTop .fw_Switcher .fw_Arrow::after{ left: -16px; bottom: -19px; } .fw_Container.fw_switcherstyle_A.fw_leftcenter.fw_sTop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_lefttop.fw_sTop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_leftbottom.fw_sTop .fw_Switcher .fw_Arrow { border-radius: 0 13px 0 0; } .fw_Container.fw_switcherstyle_A.fw_rightcenter.fw_sTop .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_righttop.fw_sTop .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_rightbottom.fw_sTop .fw_Switcher .fw_Arrow::after{ right: -16px; bottom: -19px; } .fw_Container.fw_switcherstyle_A.fw_rightcenter.fw_sTop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_righttop.fw_sTop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_rightbottom.fw_sTop .fw_Switcher .fw_Arrow { border-radius: 13px 0 0 0; } .fw_Container.fw_switcherstyle_A.fw_leftcenter.fw_sBottom .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_lefttop.fw_sBottom .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_leftbottom.fw_sBottom .fw_Switcher .fw_Arrow::after{ left: -16px; top: -19px; } .fw_Container.fw_switcherstyle_A.fw_leftcenter.fw_sBottom .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_lefttop.fw_sBottom .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_leftbottom.fw_sBottom .fw_Switcher .fw_Arrow { border-radius: 0 0 13px 0; } .fw_Container.fw_switcherstyle_A.fw_rightcenter.fw_sBottom .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_righttop.fw_sBottom .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_rightbottom.fw_sBottom .fw_Switcher .fw_Arrow::after{ right: -16px; top: -19px; } .fw_Container.fw_switcherstyle_A.fw_rightcenter.fw_sBottom .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_righttop.fw_sBottom .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_rightbottom.fw_sBottom .fw_Switcher .fw_Arrow { border-radius: 0 0 0 13px; } .fw_Container.fw_switcherstyle_A.fw_leftcenter.fw_sCenter .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_lefttop.fw_sCenter .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_leftbottom.fw_sCenter .fw_Switcher .fw_Arrow::after{ left: -20px; top: -19px; } .fw_Container.fw_switcherstyle_A.fw_leftcenter.fw_sCenter .fw_Switcher .fw_Arrow::before, .fw_Container.fw_switcherstyle_A.fw_lefttop.fw_sCenter .fw_Switcher .fw_Arrow::before, .fw_Container.fw_switcherstyle_A.fw_leftbottom.fw_sCenter .fw_Switcher .fw_Arrow::before{ left: -20px; bottom: -19px; } .fw_Container.fw_switcherstyle_A.fw_leftcenter.fw_sCenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_lefttop.fw_sCenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_leftbottom.fw_sCenter .fw_Switcher .fw_Arrow { border-radius: 0 7px 7px 0; } .fw_Container.fw_switcherstyle_A.fw_rightcenter.fw_sCenter .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_righttop.fw_sCenter .fw_Switcher .fw_Arrow::after, .fw_Container.fw_switcherstyle_A.fw_rightbottom.fw_sCenter .fw_Switcher .fw_Arrow::after{ right: -20px; top: -19px; } .fw_Container.fw_switcherstyle_A.fw_rightcenter.fw_sCenter .fw_Switcher .fw_Arrow::before, .fw_Container.fw_switcherstyle_A.fw_righttop.fw_sCenter .fw_Switcher .fw_Arrow::before, .fw_Container.fw_switcherstyle_A.fw_rightbottom.fw_sCenter .fw_Switcher .fw_Arrow::before{ right: -20px; bottom: -19px; } .fw_Container.fw_switcherstyle_A.fw_rightcenter.fw_sCenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_righttop.fw_sCenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_rightbottom.fw_sCenter .fw_Switcher .fw_Arrow { border-radius: 7px 0 0 7px; } .fw_Container.fw_switcherstyle_A.fw_rightcenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_righttop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_rightbottom .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_leftcenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_lefttop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_leftbottom .fw_Switcher .fw_Arrow{ width: 55px; height: 70px; } .fw_Container.fw_switcherstyle_A.fw_rightcenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_righttop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_rightbottom .fw_Switcher .fw_Arrow{ margin-left: -55px; } .fw_Container.fw_switcherstyle_A.fw_leftcenter .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_lefttop .fw_Switcher .fw_Arrow, .fw_Container.fw_switcherstyle_A.fw_leftbottom .fw_Switcher .fw_Arrow{ margin-right: -55px; } /* * */ .fw_Container.fw_rightcenter .fw_Switcher, .fw_Container.fw_righttop .fw_Switcher, .fw_Container.fw_rightbottom .fw_Switcher{ left: -100%; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .fw_Container.fw_rightcenter:hover .fw_Switcher, .fw_Container.fw_righttop:hover .fw_Switcher, .fw_Container.fw_rightbottom:hover .fw_Switcher{ left: 0; } .fw_Container.fw_leftcenter .fw_Switcher, .fw_Container.fw_lefttop .fw_Switcher, .fw_Container.fw_leftbottom .fw_Switcher{ right: -100%; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .fw_Container.fw_leftcenter:hover .fw_Switcher, .fw_Container.fw_lefttop:hover .fw_Switcher, .fw_Container.fw_leftbottom:hover .fw_Switcher{ right: 0; } .fw_Container:not(.fw_default).fw_sTop .fw_Switcher{ top: 0; -webkit-transform: none; -ms-transform: none; transform: none; } .fw_Container:not(.fw_default).fw_sBottom .fw_Switcher{ top: auto; bottom: 0; -webkit-transform: none; -ms-transform: none; transform: none; } /* *Switcher title */ .fw_Arrow .fw_switcherTitle{ position: absolute; top: 50%; display: inline-block; visibility: hidden; width: auto; height: 30px; white-space: nowrap; line-height: 2.3; padding: 0 10px; background: #40474c; color: #FFFFFF; border-radius: 3px; box-shadow: 0 0 4px 0 rgba(0,0,0,.2); -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .fw_Arrow .fw_switcherTitle:before{ content: ""; position: absolute; top: 9px; } .fw_Arrow:hover .fw_switcherTitle{ visibility: visible; } .fw_Container.fw_rightcenter .fw_Arrow .fw_switcherTitle, .fw_Container.fw_righttop .fw_Arrow .fw_switcherTitle, .fw_Container.fw_rightbottom .fw_Arrow .fw_switcherTitle{ right: 0; margin-right: 40px; } .fw_Container.fw_rightcenter .fw_Arrow:hover .fw_switcherTitle, .fw_Container.fw_righttop .fw_Arrow:hover .fw_switcherTitle, .fw_Container.fw_rightbottom .fw_Arrow:hover .fw_switcherTitle{ margin-right: 37px; } .fw_Container.fw_rightcenter .fw_Arrow .fw_switcherTitle:before, .fw_Container.fw_righttop .fw_Arrow .fw_switcherTitle:before, .fw_Container.fw_rightbottom .fw_Arrow .fw_switcherTitle:before{ right: -5px; border-top: 5px solid transparent; border-left: 5px solid #40474c; border-bottom: 5px solid transparent; } .fw_Container.fw_leftcenter .fw_Arrow .fw_switcherTitle, .fw_Container.fw_lefttop .fw_Arrow .fw_switcherTitle, .fw_Container.fw_leftbottom .fw_Arrow .fw_switcherTitle{ left: 0; margin-left: 40px; } .fw_Container.fw_leftcenter .fw_Arrow:hover .fw_switcherTitle, .fw_Container.fw_lefttop .fw_Arrow:hover .fw_switcherTitle, .fw_Container.fw_leftbottom .fw_Arrow:hover .fw_switcherTitle{ margin-left: 37px; } .fw_Container.fw_leftcenter .fw_Arrow .fw_switcherTitle:before, .fw_Container.fw_lefttop .fw_Arrow .fw_switcherTitle:before, .fw_Container.fw_leftbottom .fw_Arrow .fw_switcherTitle:before{ left: -5px; border-top: 5px solid transparent; border-right: 5px solid #40474c; border-bottom: 5px solid transparent; } .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_Fixed{ padding: 10px 0; } /* *where to show */ .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_rightcenter { top: 50%; left: 100%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_leftcenter{ top: 50%; right: 100%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_righttop{ top: 0; left: 100%; } .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_lefttop{ top: 0; right: 100%; } .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_rightbottom{ bottom: 0; left: 100%; } .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_leftbottom{ bottom: 0; right: 100%; } /* *On Click */ .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_rightcenter:hover, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_rightbottom:hover, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_righttop:hover{ left: auto; right: 0; } .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_leftcenter:hover, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_leftbottom:hover, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_lefttop:hover{ left: 0; right: auto } .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_rightcenter .fw_Widget_inner, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_righttop .fw_Widget_inner, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_rightbottom .fw_Widget_inner{ left: 100%; } .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_rightcenter:hover .fw_Widget_inner, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_righttop:hover .fw_Widget_inner, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_rightbottom:hover .fw_Widget_inner{ left: 0; } .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_leftcenter .fw_Widget_inner, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_lefttop .fw_Widget_inner, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_leftbottom .fw_Widget_inner{ right: 100%; } .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_leftcenter:hover .fw_Widget_inner, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_lefttop:hover .fw_Widget_inner, .ipsApp_front:not(.cWidgetsManaging) .fw_Container:not(.fw_default).fw_leftbottom:hover .fw_Widget_inner{ right: 0; } /* * If default */ .fw_Container.fw_default .fw_Switcher{ display: none; } .fw_Container.fw_default .fw_Widget_inner{ margin-top: 15px; border-radius: 2px; } .fw_Container.fw_default .fw_Widget_inner .fw_Content{ height: auto; overflow: inherit; } /* *Responsive */ @media screen and (max-width: 979px) { .ipsApp_front:not(.cWidgetsManaging) .fw_Container.fw_Responsive, .fw_Container .fw_Widget_inner, .fw_Container .fw_Widget_inner .fw_Content{ position: relative; top: auto !important; bottom: auto !important; right: auto !important; left: auto !important; width: auto !important; height: auto !important; min-height: auto !important; z-index: auto !important; -webkit-transform: none !important; -ms-transform: none !important; transform: none !important; } .ipsApp_front:not(.cWidgetsManaging) .fw_Container .fw_Switcher{ display: none; } .ipsApp_front:not(.cWidgetsManaging) .cWidgetContainer li[data-blockid*=_customwidgets_], .fw_Container .fw_Widget_inner{ margin-top: 15px; } } I changed cursor clic with hover it's better Your Welcome with pleasure
-
Version 1.0.2
150 downloads
Added two more settings to customize the fixed widgets. Switcher type. You can now choose if you wanted the switcher to save and remember the toggle using browser cookies, for example if you open a fixed widget, you need to toggle to close even after page refresh Switcher style. You can now select from two different switcher styles. Advanced custom widgets allows you to add advanced custom TXT and HTML widgets to your website, You can add Default and Fixed widgets, Each widget you add is fully customizable with its own configuration settings.Comes with a lot of configurations to customize, Fixed widgets can have a specific width and height or full screen height, Set a position to show the widget, Optionally hide on mobiles and tablets, Change colors, Choose who can see...etc) install app and you can test it but only lefttop and righttop is working follow this step for 100% working with IPS 4.2.2 and maybe higher and urder 4.2.2 because I modifed code myself with my board 4.2.2 For instruction go here -

[Solved] How save settings for each member ?
unknoweb posted a question in Invision Support Archives
Hi, I try to modified ChatBox 2.0.0 for adding setting menu. I remove toggle sound and replace with settings menu and in settings menu I added 2 checkbox "Form (Yes/No)" When I clicked save is no longer saved I don't know how save options for each members Code in chatbox.php under module/front /*-------------------------------------------------------------------------*/ // Chatbox options panel /*-------------------------------------------------------------------------*/ public function cboptions() { #can view settings if ( ! \IPS\Application::load('bimchatbox')->can_Chat() || in_array(\IPS\Member::loggedIn()->member_id, explode(",", \IPS\Settings::i()->chatbox_conf_blocklist)) ) { \IPS\Output::i()->json( array( 'type' => 'error', 'message' => \IPS\Member::loggedIn()->language()->get( 'chatbox_error_cannotchat' ) ) ); exit; } # Form $formoptions = new \IPS\Helpers\Form; $formoptions->add( new \IPS\Helpers\Form\YesNo( 'chatbox_moving', \IPS\Settings::i()->chatbox_moving ) ); $formoptions->add( new \IPS\Helpers\Form\YesNo( 'chatbox_sound', \IPS\Settings::i()->chatbox_sound ) ); $formoptions->class = 'ipsForm_vertical'; if ( $values = $formoptions->values() ) { $formoptions->saveAsSettings(); \IPS\Output::i()->redirect( isset( $_SERVER['HTTP_REFERER'] ) ? $_SERVER['HTTP_REFERER'] : \IPS\Http\Url::internal( '' ) ); } /* Output */ \IPS\Output::i()->breadcrumb[] = array( NULL, \IPS\Member::loggedIn()->language()->addToStack('chatbox_manage') ); \IPS\Output::i()->title = \IPS\Member::loggedIn()->language()->addToStack('chatbox_manage'); \IPS\Output::i()->output = \IPS\Theme::i()->getTemplate( 'chat' )->settings($formoptions); } code under main in theme setting under bimchatbox/front/chat <ul class="ipsPos_right ipsList_inline ipsList_noSpacing"> {{if \IPS\Application::load('bimchatbox')->can_Chat()}} <li> <a href="#" class="cbBtn" data-ipsDialog data-ipsDialog-url='{url="app=bimchatbox&module=chatbox&controller=chatbox&do=cboptions"}' data-ipsDialog-size='narrow' data-ipstooltip="" title='{lang="chatbox_management"}'><i class="fa fa-wrench"></i></a> </li> {{endif}} <!-- <li> <a href="#" class="cbBtn" data-action="toggleSound" data-ipstooltip="" title='{lang="chatbox_togglesound"}'><i class="fa fa-volume-up"></i></a> </li> --> {{if \IPS\Application::load('bimchatbox')->can_Manage()}} <li> <a href="#" class="cbBtn" data-ipsDialog data-ipsDialog-url='{url="app=bimchatbox&module=chatbox&controller=chatbox&do=cbmanage"}' data-ipsDialog-size='narrow' data-ipstooltip="" title='{lang="chatbox_management"}'><i class="fa fa-wrench"></i></a> </li> {{endif}} </ul> I tested some code but here it's my last code thx in advance for your help -
Version 1.0.3
77 downloads
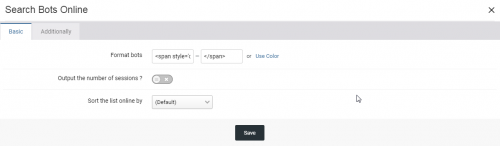
Search bots are listed online. The plug-in, according to IPS rules, extends the function and does not replace it, so it was possible to maintain compatibility with other plug-ins for this function. What's New in Version 1.0.3 Custom formatting of individual bots New filter in the table Sorting the list by authorization type -
Version 1.7.0
236 downloads
Adds a Portal application to IP.Board. Based upon IP.Board Portal by IPS. Please be sure to direct all support questions or suggestions in the discussion topic rather then at IPS. The Portal is currently exclusive to the IPS Marketplace, I do not support this application elsewhere. What's New in Version 1.7.0 Compatibility update for IP.Board 4.2.x. If you use Advanced Tags & Prefixes and you want to integrate Icon on your Portal follow this step1) Go to AdminCP and Theme2) click on Edit HTML and CSS3) Under template select Portal => Front => Browse and select topicRow 4) in line 4 you have this code <h2 class='ipsType_sectionTitle ipsType_reset'><a href='{$topic->url()}' title='{lang="view_this_topic" sprintf="$topic->title"}' target='_top'>{$topic->title}</a></h2> 5) replace code with this code and save {{if $topic->prefix()}} <h2 class='ipsType_sectionTitle ipsType_reset'>{template="prefix" group="global" app="core" params="$topic->prefix( TRUE ), $topic->prefix()"} <a href='{$topic->url()}' title='{lang="view_this_topic" sprintf="$topic->title"}' target='_top'>{$topic->title}</a></h2> {{else}} <h2 class='ipsType_sectionTitle ipsType_reset'><a href='{$topic->url()}' title='{lang="view_this_topic" sprintf="$topic->title"}' target='_top'>{$topic->title}</a></h2> {{endif}} PS: I use Advanced Tags & Prefixes V3.1.8 it works perfectly with IPS community suite 4.2.2Enjoy, -













.png.259b772f531d7388c723142c20438f4d.thumb.png.2550421bb3c45b1739d9c846552a9708.png)