Advertisement

Protesqu
Apprentice-
Posts
45 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Downloads
Bugs
WF Feature Plan
Suggestions
WebFlake Release Notes
FAQ
Store
Blogs
Applications
Ideas
Everything posted by Protesqu
-
-
custom profile fields not working
Protesqu replied to Protesqu's question in Invision Answered Questions
Thanks man, The problem occured because of the plugin "Birthday in Registration Screen". I removed it and it resolved. (: -
-
Poll results won't display after voting
Protesqu replied to Protesqu's question in Invision Answered Questions
Indeed, the upgrade fixed it. Cheers! -
Poll results won't display after voting Hey, After upgrading to 4.1.19, I've noticed that after a member is voting in a poll it won't show him the results, just the inline message stating that he/she voted. To view the results of a poll, a member would now have to refresh the page. Any ideas on how to fix it?
-
I defined custom profile fields, and they used to work, but now they don't. For example, when a member has to insert a certain info in the registration, it won't show after he is registered. It's null.
-
Why would the plugin even cause this? doesn't make sense. Upload the default config from your ips installation folder.
-
lol direct link would embed anyway before 4.1.18 This plugin is enabling users to upload images to imgur from the editor.
-
Can you try this config for a sec: /* Copyright (c) 2003-2017, CKSource - Frederico Knabben. All rights reserved. For licensing, see LICENSE.md or http://ckeditor.com/license */ CKEDITOR.editorConfig=function(a){a.toolbarGroups=[{name:"document",groups:["mode","document","doctools"]},{name:"clipboard",groups:["clipboard","undo"]},{name:"editing",groups:["find","selection","spellchecker"]},{name:"forms"},{name:"basicstyles",groups:["basicstyles","cleanup"]},{name:"paragraph",groups:["list","indent","blocks","align","bidi"]},{name:"links"},{name:"insert"},{name:"styles"},{name:"colors"},{name:"tools"},{name:"others"},{name:"about"}];a.removeButtons="Cut,Copy,Paste,Undo,Redo,Anchor,Underline,Strike,Subscript,Superscript"; a.removeDialogTabs="link:advanced"}; CKEDITOR.editorConfig = function( config ) { config.extraPlugins = 'imgur'; config.imgurClientId = '123....'; };
-
Dropler might be causing this... Try to remove the Dropler settings completely to see if it fixes the issue. If removing Dropler solves the issues, you might want to contact the developer and ask for assistance in solving this. Are you using the last version of Dropler? What IPS version are you using ?
-
wb bro
-
Glad to hear! nicely done Just in case you used my exact config- pay attention that it has different settings, so dropler might not function now.
-
Well...no clue man, my config works: /* Copyright (c) 2003-2017, CKSource - Frederico Knabben. All rights reserved. For licensing, see LICENSE.md or http://ckeditor.com/license */ CKEDITOR.editorConfig=function(a){a.toolbarGroups=[{name:"document",groups:["mode","document","doctools"]},{name:"clipboard",groups:["clipboard","undo"]},{name:"editing",groups:["find","selection","spellchecker"]},{name:"forms"},{name:"basicstyles",groups:["basicstyles","cleanup"]},{name:"paragraph",groups:["list","indent","blocks","align","bidi"]},{name:"links"},{name:"insert"},{name:"styles"},{name:"colors"},{name:"tools"},{name:"others"},{name:"about"}];a.removeButtons="Cut,Copy,Paste,Undo,Redo,Anchor,Underline,Strike,Subscript,Superscript"; a.removeDialogTabs="link:advanced"}; CKEDITOR.editorConfig = function( config ) { config.extraPlugins = 'imgur'; config.imgurClientId = '123....'; }; What version of IPS are you using?
-
config.imgurClientId = '12345'; It should be a small d.
-
You only need one line to specify extra plugins. example: config.extraPlugins = 'imgur,dropler'; config.imgurClientId = '12345'; config.droplerConfig= { ............ If you also have more than 1 extraPlugin - check my last comment. Otherwise, you should specify a little more.
-
1st option means images will be uploaded to your imgur account directly + callback url 2nd option is just without a callback url 3rd option means images will be uploaded anonymously to imgur, not to your account directly callback url is just your site url.
-
How to add an Imgur upload button in the editor *This is my original tutorial. You may share it freely, but(!) consider mentioning who wrote it. 1. Create an Imgur account, and then register an application here: https://api.imgur.com/oauth2/addclient Now you have a client ID, which is to be used in the Imgur plugin we add to the editor. 2. Download the Imgur plugin from http://ckeditor.com/addon/imgur Go to your ACP-> Customization-> Editor--> Toolbars-> "Add Button". Upload the plugin file(zip) for installation. By now you can drag the button to the toolbar for it to show, but it won't function just yet. 3. Connect to your FTP-> Edit file: applications/core/interface/ckeditor/ckeditor/config.js Add the settings in the end of the file (remember to use your Client ID number): CKEDITOR.editorConfig = function( config ) { config.extraPlugins = 'imgur'; config.imgurClientId = '123535ae12372d4'; }; Save & upload, done. I hope this tutorial helped you! Result:
-
-
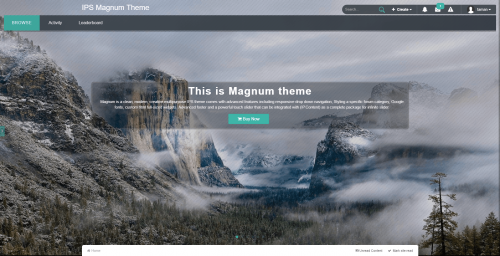
Version 2.0.0
339 downloads
Magnum is a clean, modern, creative multipurpose IPS theme comes with advanced features including responsive drop down navigation, Styling a specific forum category, Google fonts, custom html full-sized widgets, Advanced footer, A different article styles, and a powerful touch slider that can be integrated with (IP.Content) as a complete package for infinite slider. Magnum theme is beautifully responsive and mobile friendly. integrated with the Swiper which is a modern touch slider. works with all modern browsers. magnum is a pixel-perfect design, works great on tablets, mobile phones. You can integrate the slider with (IP.Content) to showcase your articles in a beautiful design. This is not just a theme. Features: Swiper Slider Magnum theme comes with a modern touch slider that integrates with (IP.Content) as a complete package for infinite slider. beautifully designed to showcase your articles. It is entirely responsive, meaning that it can work on tablets, mobile phones, laptops, and desktop computers, comes with lots of settings and customization's You can enable or disable the slider and magnum theme still looks great. By default you can add 5 custom sliders within theme settings, You can also set group permissions for each of the sliders, for example, guest slider or any other user groups, you can show the slider everywhere or Homepage only or a specif page for example forum index only, or Pages, gallery, Blog. You can also enable Article Slider option to integrate with Pages articles, Once you create an article, it is automatically added to the sliders list Shows the author name, comments, views. pinned or featured icons, article image and with a readmore button links article record, and that is not the only cool thing about magnum slider, the article slider is actually fully controllable within the block feed you create, for example showing featured articles or pinned, or showing to specific user groups , This is basically a customized block feed template shows the records in the slider You can add and have as many block feed as you want even from different Pages databases, for example creating sliders for guests or any other user groups you want Newbie friendly and really easy to setup.. Custom Full-sized Widget Add a custom widget on top or bottom of your website with group permissions, You can also choice where exactly to show the widget, Great for guest message or any other user groups, or to use it for custom ads and/or custom html Priority Navigation Magnum theme comes with a responsive navigation to show your website menus in a beautiful drop down, drop up, fading, sliding effects Advanced Footer Magnum theme comes with a secondary footer fully customizable, you can add Links, About us information, Social icons. You can even assign a block feed to the footer links, You can easily change font colors, Hover colors, header colors, a custom background for About Us row, Custom background color, Gradients, background Image to the footer. Style your Forum Categories With magnum theme you can style a specif forum category, For example adding a different background color or background gradients, text color, or a cover to the section, very useful if you have private sections A different article styles A different article styles comes free with magnum theme. ...Comes with tons of useful settings and customization.- 1 review
-
- 3
-

-
-
I actually just checked, and there is some info about it here: I still feel like it's a little outdated to use so few download slots. Anyway, it's a Webflake policy...so we'll have to live with that.
-
I'm just wondering why is there a limit for downloading more than 5 files a day, etc.. These are generally small files, after all. If it's too much traffic- perhaps it is possible to create mirror links on external sites?
-
-
Hey, I've been trying to replicate this thing you created, and I've managed to. However, I'm trying to make all those custom profile fields centered together, unsuccessfully. I've only managed to make them in a single line using float...any tips?
-
Somehow basic, yeah. success.