Advertisement
-
Posts
82 -
Joined
-
Last visited
-
Days Won
5
Content Type
Profiles
Forums
Downloads
Bugs
Roadmap
Suggestions
WebFlake Changelog
FAQ
Store
Blogs
Applications
Ideas
Everything posted by Morpheus
-
Do you have the same Issue with the default theme of IPS?
-
Hey @Chance! You are totally right, it is Web 2.0 because of the strong dividing line. As a Web & Graphics Designer like your custom user title says, you will know that this one here is 2 minutes of work, I'm right buddy? Thanks for your feedback! ♥
-
Hello Flakes, I have made something out of boredom. It's a simple alternative logo for WF and maybe you guys like it?
-
Hey @Chance! Welcome at WebFlake, have a nice stay buddy.
-

How to disable Fade Background ? [Titan]
Morpheus replied to Lukas's question in Invision Support Archives
Search for <div class="background-fade"> -container in your templates and remove it. Looks horrible with default background. -

Who i can make a custom profile like this
Morpheus replied to AlFcl's question in Invision Support Archives
Oh you don't need the paragraph-tags (<p></p>) remove them and tell me if something changes. -

Who i can make a custom profile like this
Morpheus replied to AlFcl's question in Invision Support Archives
Remove class="ipsType_center" -

Who i can make a custom profile like this
Morpheus replied to AlFcl's question in Invision Support Archives
<div class="ipsType_center" data-ipstooltip="" _title=" add the tooltip text here "> <p>Hello! Replace me with an image-tag or something.</p> </div> -

Who i can make a custom profile like this
Morpheus replied to AlFcl's question in Invision Support Archives
AdminCP -> Members -> Profiles -> Contact Methods -

Change background image fade?
Morpheus replied to Little Monsters's question in Invision Support Archives
It must work! Tell me which css template you are editing and did you already try using custom.css? -

Change background image fade?
Morpheus replied to Little Monsters's question in Invision Support Archives
Hey again, titcrunch already described everything! No matter: -
@titcrunch Actually, you're right bro. But in this case it's just the name and the ending that are important because people from the fraud scene are looking for something like that. .cc .co .to .bz .io this domain endings are just popular and worth money in the resale, that's the only thing that matters for this kind of people.
-
Hello Gabby and welcome to Webflake! I wish you a pleasant stay.
-
A valuable domain name Sir. The right people would pay you more than $30 without any doubt. This forum is the wrong place to sell this domain, trust me!
-

Change background image fade?
Morpheus replied to Little Monsters's question in Invision Support Archives
Search for .background-fade in your CSS Templates and replace .background-fade { background-image:linear-gradient(to bottom, rgba(45,92,90,0) 10vh, rgba(45,92,90,0.98) 80vh); padding-bottom:1px; min-height:100vh; } with .background-fade { background-image: linear-gradient(to bottom, rgba(45,92,90,0) 10vh, rgba(45, 92, 90, 0.68) 80vh); padding-bottom:1px; min-height:100vh; } -

Change background image fade?
Morpheus replied to Little Monsters's question in Invision Support Archives
Search for this div-container in your templates: <div class="background-fade"> and remove it, be sure to remove the conclusion </div> tag too! -
@Len Kagamine thanks buddy @Little Monsters Sure, here you go:
-
Hello my lovely Flakes! @Len Kagamine was asking at the IP.Board support section how he could color his user titles and I found a quite easy way to help him out. I think theres no plugin out there to do this job, so we do it ourself! I think it will help alot of people here. 1. Go to Admin CP -> Customization -> Themes -> YOUR THEME -> Edit HTML and CSS 2. Search the Templates Tab for -> forums -> front -> topics -> postContainer 3. Search the following code: {{if $comment->author()->member_title && $comment->author()->member_id}} <li class='ipsResponsive_hidePhone ipsType_break'>{$comment->author()->member_title}</li> {{endif}} and replace <li class='ipsResponsive_hidePhone ipsType_break'>{$comment->author()->member_title}</li> with: <li class='adm_{$comment->author()->member_id}'>{$comment->author()->member_title}</li> Save the postContainer template, we are done here. 4. Go to the CSS Tab and search for core -> front -> custom -> custom.css, now add the following code/class: .adm_1 { color:red; font-weight:bold; } and save it, voilá! Important: This code will color the user title of the user with the ID 1. To give other users colored user titles you just have to create more classes in your custom.css. Example: Morpheus want's black and has the member_id 666. .adm_666 color:black; } I hope this helps, btw. you can also change the member_id variable in your templates to member_group variable and give each user group a static user title color/style!
-
@Ketchup my way is the best way, since your way will not work mate. Because 'member_title' is a varchar64 type (his title + tags are 71 chars) AND it will not accept and format it.
-
Oh sorry Sir, I thought I just have to fix your SQL query, hehe. As far as I know this is not possible without editing the postContainer template. Templates Tab -> forums -> front -> topics -> postContainer {{if $comment->author()->member_title && $comment->author()->member_id}} <li class='ipsResponsive_hidePhone ipsType_break'>{$comment->author()->member_title}</li> {{endif}} You will need to wrap that {$comment->author()->member_title} variable like this, I'm really unsure if I'm using the right variables but this way should work. <li class='adm_{$comment->author()->member_id}'>{$comment->author()->member_title}</li> Now you have to create new classes in your custom.css for each id, your member_id is = 1 so we create and add the first one for member_id = 1: .adm_1 { color:red; font-weight:bold; } This should work without any problems, Sir! Edit: Tried it out and it works perfectly
-
UPDATE core_members SET member_title='YOUR MEMBER TITLE' WHERE member_id=1;
-
933 downloads
Theme features Theme Settings Easily enable, disable or modify theme features such as background images, logos, social media links, guest messages and colors. This makes modifications and upgrades very simple since little code changes are required. Background picker Your members can choose their own background image from a predefined selection and their choice is saved via cookies. This feature can be disabled within the theme settings. Guest message A customizable message can be shown to guests, prompting them to either register or login to your forum. Two designs, "billboard" and "alert" (shown) are available. Social links Social links can be enabled/disabled and customized to your own URL, allowing you to easily link to your social network pages (facebook, twitter, etc) HTML logo with slogan Easily add/edit your text logo and slogan from within the theme settings. If required, the text can be replaced by an image instead. Fixed header The header on Villain stays attached to the top of your browser for easy navigation. The header can be made static if necessary by disabling the setting in your ACP. Responsive theme This theme will downscale for mobiles and tablets, providing an optimal viewing experience for all devices. Holiday effects If enabled, subtle "holiday features" such as animated snow for Christmas or hearts for Valentine's Day can be shown on your theme. Background settings A background picker allows your members to select their own background/header image from a predefined selection. Global dismissible message Display a global message with important announcements. Once your members have seen the message, they can press the Dismiss button to remove it. Extensive logo options Use HTML text, insert a slogan, insert a mini logo next to your text or simply use an image. All configurable via the theme settings. Force text logo on mobiles If enabled, you can replace your image logo with a text logo on mobile devices. Mega footer A mega footer with configurable column numbers and content can be enabled and customized all within the theme settings. Subforum columns Have a large array of subforums? Neatly align them into columns - configurable from within the theme settings. Retina ready All IPSFocus themes have been coded with high resolution screens in mind. Your theme will look crisp on all screens and devices! Easily adjustable fonts These themes use rem for font-sizes, allowing you to easily increase the font size of your entire forum by modifying just one line. Copyright removal For an optional additional fee, copyright removal allows you to remove the "IPS Theme by IPSFocus" link at the bottom of your theme. Cross browser compatibility These themes are compatible with the latest versions of all modern browsers - FireFox, Chrome, Safari, Opera, IE10+ and Edge. -
229 downloads
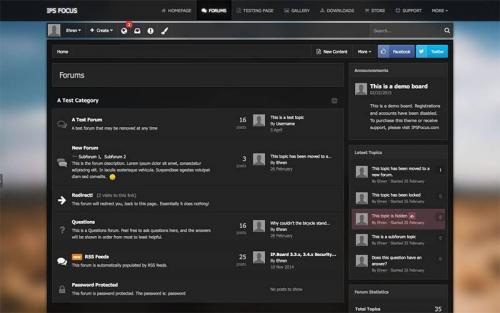
Theme features Theme Settings Easily enable, disable or modify theme features such as background images, logos, social media links, guest messages and colors. This makes modifications and upgrades very simple since little code changes are required. Color Picker Elegant comes with a color picker, allowing your members to choose their own unique color scheme. Their selection is saved via cookies and a "reset" buttons lets them easily revert back to your default color scheme. Optional fixed header If enabled via theme settings, your header will stick to the top of the page, allowing for easy access to your navigation. Background picker If enabled, your members can choose their own background image or color from a predefined selection. Their choice is saved via cookies and automatically load each page visit. Guest message A customizable message can be shown to guests, prompting them to either register or login to your forum. Two designs, "billboard" and "alert" (shown) are available. Global message Display a message across the top of your site with important announcements. Once your members have seen the message, they can press the Dismiss button to remove it (until you configure a new one). Social links Social links can be enabled/disabled and customized to your own URL, allowing you to easily link to your social network pages (facebook, twitter, etc) HTML logo with slogan Easily add/edit your text logo and slogan from within the theme settings. If required, the text can be replaced by an image instead. Mega Footer A mega footer with configurable column numbers and content can be enabled and customized all within the theme settings. Enhanced mobile layout The last topic title is visible on the board index on mobile layouts, allowing for easier access to your latest content. Image-free All icons and background effects (with the exception of the background picker) are created using css. This results in very fast page loads since no images are downloaded, as well as 'retina-quality' clarity on high resolution displays. Special holiday effects By toggling a switch in your theme settings, you can enable special effects to celebrate events throughout the year including Christmas, New Years, Halloween and Valentines. Responsive theme This theme will downscale for mobiles and tablets, providing an optimal viewing experience for all devices. Holiday effects If enabled, subtle "holiday features" such as animated snow for Christmas or hearts for Valentine's Day can be shown on your theme. Background settings A background picker allows your members to select their own background/header image from a predefined selection. Global dismissible message Display a global message with important announcements. Once your members have seen the message, they can press the Dismiss button to remove it. Extensive logo options Use HTML text, insert a slogan, insert a mini logo next to your text or simply use an image. All configurable via the theme settings. Force text logo on mobiles If enabled, you can replace your image logo with a text logo on mobile devices. Mega footer A mega footer with configurable column numbers and content can be enabled and customized all within the theme settings. Subforum columns Have a large array of subforums? Neatly align them into columns - configurable from within the theme settings. Retina ready All IPSFocus themes have been coded with high resolution screens in mind. Your theme will look crisp on all screens and devices! Easily adjustable fonts These themes use rem for font-sizes, allowing you to easily increase the font size of your entire forum by modifying just one line. Copyright removal For an optional additional fee, copyright removal allows you to remove the "IPS Theme by IPSFocus" link at the bottom of your theme. Cross browser compatibility These themes are compatible with the latest versions of all modern browsers - FireFox, Chrome, Safari, Opera, IE10+ and Edge.- 1 review
-
- 6
-

-

-
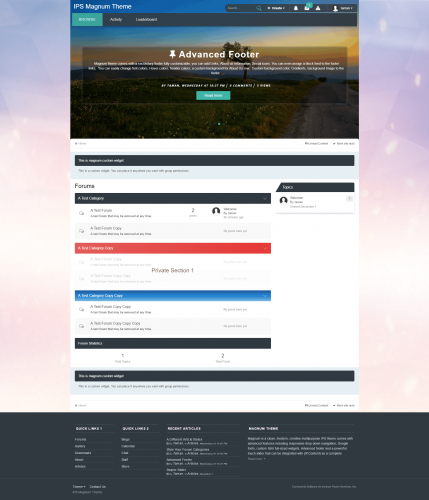
Version 1.0.0
187 downloads
About This File Magnum is a clean, modern, creative multipurpose IPS theme comes with advanced features including responsive drop down navigation, Styling a specific forum category, Google fonts, custom html full-sized widgets, Advanced footer, A different article styles, and a powerful touch slider that can be integrated with (IP.Content) as a complete package for infinite slider. Magnum theme is beautifully responsive and mobile friendly. integrated with the Swiper which is a modern touch slider. works with all modern browsers. magnum is a pixel-perfect design, works great on tablets, mobile phones. You can integrate the slider with (IP.Content) to showcase your articles in a beautiful design. This is not just a theme. Features: Swiper Slider Magnum theme comes with a modern touch slider that integrates with (IP.Content) as a complete package for infinite slider. beautifully designed to showcase your articles. It is entirely responsive, meaning that it can work on tablets, mobile phones, laptops, and desktop computers, comes with lots of settings and customization's You can enable or disable the slider and magnum theme still looks great. By default you can add 5 custom sliders within theme settings, You can also set group permissions for each of the sliders, for example, guest slider or any other user groups, you can show the slider everywhere or Homepage only or a specif page for example forum index only, or Pages, gallery, Blog. You can also enable Article Slider option to integrate with Pages articles, Once you create an article, it is automatically added to the sliders list Shows the author name, comments, views. pinned or featured icons, article image and with a readmore button links article record, and that is not the only cool thing about magnum slider, the article slider is actually fully controllable within the block feed you create, for example showing featured articles or pinned, or showing to specific user groups , This is basically a customized block feed template shows the records in the slider You can add and have as many block feed as you want even from different Pages databases, for example creating sliders for guests or any other user groups you want Newbie friendly and really easy to setup.. Custom Full-sized Widget Add a custom widget on top or bottom of your website with group permissions, You can also choice where exactly to show the widget, Great for guest message or any other user groups, or to use it for custom ads and/or custom html Priority Navigation Magnum theme comes with a responsive navigation to show your website menus in a beautiful drop down, drop up, fading, sliding effects Advanced Footer Magnum theme comes with a secondary footer fully customizable, you can add Links, About us information, Social icons. You can even assign a block feed to the footer links, You can easily change font colors, Hover colors, header colors, a custom background for About Us row, Custom background color, Gradients, background Image to the footer. Style your Forum Categories With magnum theme you can style a specif forum category, For example adding a different background color or background gradients, text color, or a cover to the section, very useful if you have private sections A different article styles A different article styles comes free with magnum theme. ...Comes with tons of useful settings and customization. -
Alright Sir! Admin CP -> Customization -> Themes -> YOUR THEME -> Edit HTML and CSS -> Templates Tab -> core -> front -> global -> userBar Now you can replace the FontAwesome icons(example: <i class='fa fa-bell'></i>) with your image icons.