Advertisement

DarkXess
Explorer-
Posts
128 -
Joined
-
Last visited
-
Days Won
3
Content Type
Profiles
Forums
Downloads
Bugs
Roadmap
Suggestions
WebFlake Changelog
FAQ
Store
Blogs
Applications
Ideas
Everything posted by DarkXess
-
XF 2.0 Problem with my (Pinned) and (Normal) thread icons.
DarkXess replied to DarkXess's question in XenForo Support
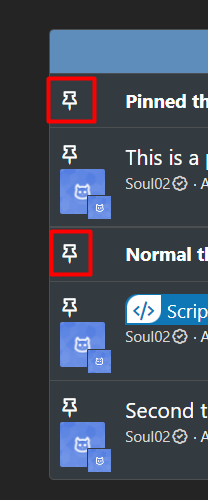
No mate, all I want is ONE icon for (pinned threads) and ONE icon for the (normal threads), but when adding them it just goes on to all the nodes as shown in the image. -
XF 2.0 Problem with my (Pinned) and (Normal) thread icons.
DarkXess replied to DarkXess's question in XenForo Support
It is the default theme, I've only changed the colors, any idea how to code it properly? my coding sucks obviously -
XF 2.0 Problem with my (Pinned) and (Normal) thread icons.
DarkXess posted a question in XenForo Support
Hey guys, I am trying to get 'each' icon to show only the one, the "pinned" one for the pinned threads and the "comments" one only for the normal threads as shown in the image (below). The problem is the icons are repeating, can someone help me with my code please? TIA extra.less: .structItem-cell--icon:before { .m-faBase(); .m-faContent(@fa-var-thumb-tack, 1em); } .structItem-cell--icon:before { .m-faBase(); .m-faContent(@fa-var-comments, 1em); } -
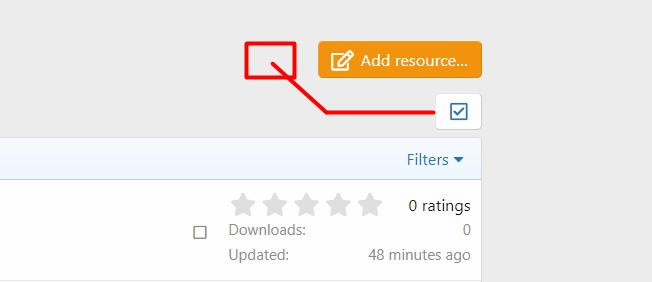
Hey guys, how do you move the mod action button just to the left of (Add Resources) please as shown in the image? I think it is somewhere in the code below but I can't figure it out. TIA app_inlinemod.less: // #################################### INLINE MOD BUTTON ################ .inlineModButton { display: inline-block; position: relative; i:before { display: inline-block; .m-faBase(); .m-faContent(@fa-var-check-square, 1em); //, .88em vertical-align: -1px; font-size: 1.2em; margin: -.2em 0; line-height: 1; } &.inlineModButton--noIcon i { display: none; } &.is-mod-active { color: @xf-textColorAttention; .inlineModButton-count { display: inline; } } &:not(.inlineModButton--withLabel) { .inlineModButton-label { .m-visuallyHidden(); } } } .inlineModButton-count { display: none; position: absolute; top: -3px; left: -6px; .xf-contentAccentBase(); border: @xf-borderSize solid @xf-borderColorAccentContent; border-radius: @xf-borderRadiusSmall; padding: 1px 2px; font-size: 9px; line-height: 1; .inlineModButton--noIcon & { position: static; font-size: 80%; padding-top: 0; padding-bottom: 0; } }
-
Thanks so much, that worked great, I did say my CSS sucks lol
-
I have been trying to fix this and still I just can't get it right so can someone please help me. My CSS suck obviously I am trying to get my sidebar widgets with a border/padding exactly like Webflakes which as you can see: But the best I can get on my own default theme (no custom these used) is this: This is my CSS I am trying to work with right now, trust me though I have tried everything and at a total loss now .ipsDataItem { border-width: 1px; border-top: 1px; } Basically I just want my sidebar widgets smack on like the ones here at Webflake. Thanks guys
-
Ok its working, but the background is only showing on the top half of the forums, how to make it cover the whole background please? Thanks This is the code I have now: /* Background */ body { background: url({resource="abs1.jpg" app="core" location="front"}) no-repeat center top scroll #000; } #ipsLayout_header header { background: transparent !important; } I am sure I have to edit this line somewhere: "no-repeat center top scroll" Edit: Fixed it, after playing around I made it to this and its now working fine: "no-repeat center center fixed" Thank you
-
Bump! anyone able to help me on this? I still cant get a FULL screen background, though looking just like above image
-
Hey, thanks again for the help - I had already found this somewhere and tried it but it still leaves that ugly blue banner at the top and the image doesn't take over the whole background. Check image attached to see how it looks now. Also just noticed, the footer of the forum is black too! so its only showing the image around the mid-part but not bottom or top.
-
Great, it's worked perfectly, thank you very much
-
Yup I was thinking that, but any chance on how to exactly get it to work? some example or guide? Thanks
-
Hey guys, how to make a full background of the forum just like here on Webflake though WITHOUT the background changer? I noticed this thread for IPB 3.x this is also with the changer but as there is no updated version for IPB 4.x I would like to ask here. Example of what I want to remove so that I can add a whole forum background (attached image) Thanks
-
According to the guidelines I am allowed to bump this topic so... anyone can help? Thanks
-
@Sara Schuller erm ok, so where are these options then? I haven't seen anything as such Edit: no worries, I found it, looking at your image I noticed it being called "tab bar background" so searched everywhere and finally found it in the "Themes > Front End Colors" area. thank you
-
lol find it funny they do not allow Minecraft Thanks for all the info anyways mate - will check them out
-
Thanks mate, will check them out, how do you know them though? you had experience with them and how do they compare? Oh and do you mind telling me how you know that they accept anything? where is it in writing if so?
-
Any update on this for IPS 4 as I'm wanting to use such
-
Version 1.0.1
164 downloads
This is just a translated version from this as it was in Russian and I have translated this into English. Requires practically no configuration. Works in topics and question topics. Easily change the colour of the badge & border. Enable/Disable the badge or border. Set icons for both topics and QA topics. Set custom classes for the badge and border for your own setup. Set badge text for standard topics and text for question topics. -
Hey guys how can I change my URL to something more simple instead of like this for a "welcome" thread: http://127.0.0.1/forums/index.php?/topic/1-welcome/ Into something like this: http://127.0.0.1//topic/1-welcome/ Thanks
-
Navigation Icons on Menu below Main
DarkXess replied to DarkXess's topic in Website and Graphics Design
Thanks a lot matey, will be in touch in the future sometime @RoSiCkY just got it to work mate, for some very strange reason, haha. I was playing around with the code and I remove this to see what it does: /* Create new topic , I stopped two ways to work if the forum has at the root folder or forum*/ #elCreateNew_menu a[href*="/index.php?/submit/"]:before { content:"\f075" } #elCreateNew_menu a[href*="/forums/"]:before { content:"\f075" } #elCreateNew_menu a[href*="/index.php?/submit/"]:before { content:"\f075" } And that has now fixed my whole problem! lol. -
Navigation Icons on Menu below Main
DarkXess replied to DarkXess's topic in Website and Graphics Design
Not yet mate, once I do I can send you a pm but for now I can't do much more, I don't know how its not working and I followed exactly how you said plus then the copy/paste still didn't work. Thanks for all the help for now anyways -
Navigation Icons on Menu below Main
DarkXess replied to DarkXess's topic in Website and Graphics Design
No mate, just did exactly that - again and again. Could it be because its clashing with something? I only have bimchat and donate installed. Strange and annoying this is, lol sorry for the troubles. -
Navigation Icons on Menu below Main
DarkXess replied to DarkXess's topic in Website and Graphics Design
Em, strange - you seen my edit? I managed to fix the main menu, that was my bad due to custom menus I added myself which now ive fixed it all. Just the "create new content" drop down is messed up still -
Navigation Icons on Menu below Main
DarkXess replied to DarkXess's topic in Website and Graphics Design
I wish I could mate but its not live, this is a local host in which I am just testing and working on a setup to put live in a future date. I have gone over things again, the user drop down seems to be perfect! same as the secondary menu! but the main top menu and "create new content" drop down seems to not work. *Pictures attached. This is my "navBarItems": {{foreach $roots as $id => $item}} {{if $preview or $item->canView()}} {{$active = $item->activeOrChildActive();}} {{if $active}} {{\IPS\core\FrontNavigation::i()->activePrimaryNavBar = $item->id;}} {{endif}} <li {{if $active}}class='ipsNavBar_active' data-active{{endif}} id='elNavSecondary_{$item->id}' data-role="navBarItem" data-navApp="{expression="mb_substr( get_class( $item ), 4, mb_strpos( get_class( $item ), '\\', 4 ) - 4 )"}" data-navExt="{expression="mb_substr( get_class( $item ), mb_strrpos( get_class( $item ), '\\' ) + 1 )"}" data-navTitle="{$item->title()} "data-FontAwesome="{$item->title()}"> {{$children = $item->children();}} {{if $children}} <a href="{{if $item->link()}}{$item->link()}{{else}}#{{endif}}" id="elNavigation_{$id}" data-ipsMenu data-ipsMenu-appendTo='#{{if $parent}}elNavSecondary_{$parent}{{else}}elNavSecondary_{$id}{{endif}}' data-ipsMenu-activeClass='ipsNavActive_menu' data-navItem-id="{$item->id}" {{if $active}}data-navDefault{{endif}}> {$item->title()} <i class="fa fa-caret-down"></i> </a> <ul id="elNavigation_{$id}_menu" class="ipsMenu ipsMenu_auto ipsHide"> {template="navBarChildren" app="core" group="global" location="front" params="$children, $preview"} </ul> {{else}} <a href="{{if $item->link()}}{$item->link()}{{else}}#{{endif}}" {{if method_exists( $item, 'target' ) AND $item->target()}}target='{$item->target()}'{{endif}} data-navItem-id="{$item->id}" {{if $active}}data-navDefault{{endif}} {{if $subBars && isset( $subBars[ $id ] ) && count( $subBars[ $id ] )}}data-hover=''{{endif}}> {$item->title()} </a> {{endif}} {{if $subBars && isset( $subBars[ $id ] ) && count( $subBars[ $id ] )}} <ul class='ipsNavBar_secondary {{if !$active}}ipsHide{{endif}}' data-role='secondaryNavBar'> {template="navBarItems" app="core" group="global" location="front" params="$subBars[ $id ], NULL, $item->id, $preview"} <li class='ipsHide' id='elNavigationMore_{$id}' data-role='navMore'> <a href='#' data-ipsMenu data-ipsMenu-appendTo='#elNavigationMore_{$id}' id='elNavigationMore_{$id}_dropdown'>{lang="more"} <i class='fa fa-caret-down'></i></a> <ul class='ipsHide ipsMenu ipsMenu_auto' id='elNavigationMore_{$id}_dropdown_menu' data-role='moreDropdown'></ul> </li> </ul> {{endif}} </li> {{endif}} {{endforeach}} This is my "Custom CSS": /** * This file is for your custom CSS. * This file is not modified or overwritten during upgrades */ /* Primary Menu */ .ipsNavBar_primary > ul > li > a:before, .ipsNavBar_secondary > li > a:before{ content: "\f00b"; font-family: "FontAwesome"; font-size: 14px; font-weight: normal; display: inline-block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; margin-bottom: -2px; margin-right: 3px; opacity: 0.6; line-height: 1; } /* The User menu and Create */ #elUserLink_menu a:before, #elCreateNew_menu a:before{ content: "\f02b"; font-family: "FontAwesome"; font-size: 14px; font-weight: normal; display: inline-block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; margin-bottom: -2px; line-height: 1; } #elUserLink_menu a[href*="admin"] i{ display: none; } #elUserLink_menu a:before, #elCreateNew_menu a:before{ display: inline-block; width: 22px; opacity: 0.7; } #elUserLink_menu a:hover:before, #elCreateNew_menu a:hover:before{ opacity: 1; } /* Add Icon on the primary navigation bar */ .ipsNavBar_primary > ul > li[data-FontAwesome='Browse'] > a:before{ content: "\f00b" } .ipsNavBar_primary > ul > li[data-FontAwesome='Store'] > a:before{ content: "\f07a" } .ipsNavBar_primary > ul > li[data-FontAwesome='Support'] > a:before{ content: "\f1cd" } .ipsNavBar_primary > ul > li[data-FontAwesome='Forums'] > a:before{ content: "\f086" } .ipsNavBar_primary > ul > li[data-FontAwesome='Gallery'] > a:before{ content: "\f030" } .ipsNavBar_primary > ul > li[data-FontAwesome='Downloads'] > a:before{ content: "\f019" } .ipsNavBar_primary > ul > li[data-FontAwesome='Articles'] > a:before{ content: "\f15c" } .ipsNavBar_primary > ul > li[data-FontAwesome='Blogs'] > a:before{ content: "\f02d" } .ipsNavBar_primary > ul > li[data-FontAwesome='Calendar'] > a:before{ content: "\f073" } .ipsNavBar_primary > ul > li[data-FontAwesome='Chat'] > a:before{ content: "\f27a" } .ipsNavBar_primary > ul > li[data-FontAwesome='Staff'] > a:before{ content: "\f007" } .ipsNavBar_primary > ul > li[data-FontAwesome='Users Online'] > a:before{ content: "\f0c0" } .ipsNavBar_primary > ul > li[data-FontAwesome='Activity'] > a:before{ content: "\f0ac" } .ipsNavBar_primary > ul > li[data-FontAwesome='Search'] > a:before{ content: "\f002" } .ipsNavBar_primary > ul > li[data-FontAwesome='Guidelines'] > a:before{ content: "\f0e3" } .ipsNavBar_primary > ul > li[data-FontAwesome='Tutorials'] > a:before{ content: "\f19d" } /* Add Icon on the secondary navigation bar */ .ipsNavBar_secondary > li[data-FontAwesome='Browse'] > a:before{ content: "\f00b" } .ipsNavBar_secondary > li[data-FontAwesome='Store'] > a:before{ content: "\f07a" } .ipsNavBar_secondary > li[data-FontAwesome='Support'] > a:before{ content: "\f1cd" } .ipsNavBar_secondary > li[data-FontAwesome='Forums'] > a:before{ content: "\f086" } .ipsNavBar_secondary > li[data-FontAwesome='Gallery'] > a:before{ content: "\f030" } .ipsNavBar_secondary > li[data-FontAwesome='Downloads'] > a:before{ content: "\f019" } .ipsNavBar_secondary > li[data-FontAwesome='Articles'] > a:before{ content: "\f15c" } .ipsNavBar_secondary > li[data-FontAwesome='Blogs'] > a:before{ content: "\f02d" } .ipsNavBar_secondary > li[data-FontAwesome='Calendar'] > a:before{ content: "\f073" } .ipsNavBar_secondary > li[data-FontAwesome='Chat'] > a:before{ content: "\f27a" } .ipsNavBar_secondary > li[data-FontAwesome='Online Users'] > a:before{ content: "\f0c0" } .ipsNavBar_secondary > li[data-FontAwesome='Activity'] > a:before{ content: "\f0ac" } .ipsNavBar_secondary > li[data-FontAwesome='Search'] > a:before{ content: "\f002" } .ipsNavBar_secondary > li[data-FontAwesome='Todays Activities'] > a:before{ content: "\f06e" } .ipsNavBar_secondary > li[data-FontAwesome='My Searches'] > a:before{ content: "\f00e" } .ipsNavBar_secondary > li[data-FontAwesome='Unread Content'] > a:before{ content: "\f111" } .ipsNavBar_secondary > li[data-FontAwesome='My Created Content'] > a:before{ content: "\f005" } .ipsNavBar_secondary > li[data-FontAwesome='Guidelines'] > a:before{ content: "\f0e3" } .ipsNavBar_secondary > li[data-FontAwesome='Tutorials'] > a:before{ content: "\f19d" } .ipsNavBar_secondary > li[data-FontAwesome='Staff'] > a:before{ content: "\f132" } /* Add Icon on the user bar */ /* Profile */ #elUserLink_menu > li[data-menuItem='profile'] > a:before{ content: "\f007" } /* Attachments */ #elUserLink_menu > li[data-menuItem='attachments'] > a:before{ content: "\f0c6" } /* Followed Content */ #elUserLink_menu > li[data-menuItem='manageFollowed'] > a:before{ content: "\f1d8" } /* Administrator Panel */ #elUserLink_menu > li[data-menuItem='content'] > a:before{ content: "\f03a" } /* Account Configurations */ #elUserLink_menu > li[data-menuItem='settings'] > a:before{ content: "\f013" } /* Mod Panel */ #elUserLink_menu > li[data-menuItem='modcp'] > a:before{ content: "\f132" } /* Admin Panel */ #elUserLink_menu > li[data-menuItem='admincp'] > a:before{ content: "\f023" } /* Logout */ #elUserLink_menu > li[data-menuItem='signout'] > a:before{ content: "\f08b" } /* Clients */ #elUserLink_menu a[href*="/clients/"]:before{ content: "\f07a" } /* Edit */ #elUserLink_menu > li[data-menuItem='edit'] > a:before{ content: "\f040" } /* Ignored Users */ #elUserLink_menu > li[data-menuItem='ignoredUsers'] > a:before{ content: "\f235" } /* Options */ #elUserLink_menu > li[data-menuItem='options'] > a:before{ content: "\f0ac" } /* Messages */ #elUserLink_menu > li[data-menuItem='messages'] > a:before{ content: "\f01c" } /* Add Icon on create bar */ /* Default icon that is displayed if you do not add */ #elCreateNew_menu a:before{ content: "\f0fe" } /* Announcement */ #elCreateNew_menu a[href*="/announcements/"]:before{ content: "\f0a1" } /* Update Status */ #elCreateNew_menu a[href*="module=status"]:before{ content: "\f021" } /* Member Notes */ #elCreateNew_menu a[href*="module=notes"]:before{ content: "\f14b" } /* IPS Downloads */ #elCreateNew_menu a[href*="/files/"]:before { content:"\f019" } /* IPS Gallery */ #elCreateNew_menu a[href*="/gallery/"]:before { content:"\f030" } /* IPS Blogs */ #elCreateNew_menu a[href*="/blogs/"]:before { content:"\f02d" } /* Tutorials */ #elCreateNew_menu a[href*="/tutorials/"]:before { content:"\f19d" } /* IPS Calendar*/ #elCreateNew_menu a[href*="/calendar/"]:before { content:"\f073" } /* IPS Articles */ #elCreateNew_menu a[href*="/articles"]:before { content:"\f0f6" } /* Create new topic , I stopped two ways to work if the forum has at the root folder or forum*/ #elCreateNew_menu a[href*="/index.php?/submit/"]:before { content:"\f075" } #elCreateNew_menu a[href*="/forums/"]:before { content:"\f075" } #elCreateNew_menu a[href*="/index.php?/submit/"]:before { content:"\f075" } EDIT: lol ok, fixed the top menu! I forgot that they were custom menus added by myself so I added them into the lines on the CSS and now its working. BUT - still the "create new content" is messed up! Is there a way if I can't get it to work, just to disable that part? Thanks mate -
Navigation Icons on Menu below Main
DarkXess replied to DarkXess's topic in Website and Graphics Design
Just gone over that thread, been playing around with it and so far not good! I get all the icons the same as you can see in the picture, following exactly how you put it in the thread. I am using the latest version of IPB and the default theme too