Advertisement
Leaderboard
-
in Posts
- All areas
- Ideas
- Ideas comments
- Positions
- Position Comments
- Position Reviews
- Blog Entries
- Blog Comments
- Bugs
- Bug Comments
- Bug Reviews
- Features
- Feature Comments
- Feature Reviews
- Suggestions
- Suggestion Comments
- Suggestion Reviews
- Versions
- Version Comments
- Version Reviews
- FAQs
- FAQ Comments
- FAQ Reviews
- Files
- File Comments
- File Reviews
- Topics
- Posts
- Status Updates
- Status Replies
-
All time
-
All time
February 14 2013 - October 30 2025
-
Year
October 30 2024 - October 30 2025
-
Month
September 30 2025 - October 30 2025
-
Week
October 23 2025 - October 30 2025
-
Today
October 30 2025
- Custom Date
-
All time
Popular Content
Showing content with the highest reputation since 02/14/2013 in Posts
-
With all of the excitement as of late about WebFlake potentially adding our own license to software distributions, I want to be perfectly clear: WebFlake has not, nor will we ever, require a license or implement a licensing system. It's unfortunate that the try-before-buy scene has become what it has: communities more interested in self-importance than its users. No one in this market has any moral standing with which to stake a claim to content distributions -- it defeats the purpose of "free". These licensing systems might claim to be about "exclusivity" but really, it's about ego and monetization of an equal-value product they foolishly believe they own the rights to. An attempt to corner the market, thereby alienating a significant number of users. As a result of this nonsense, WebFlake is going to show good faith in the community and challenge the status quo. Effective today, we are officially lifting our longtime policy against leeching. Group-based download restrictions will remain as they are but we will no longer actively enforce an anti-leeching policy. You are free to download our content and do with it whatever you so desire. We're confident that our work and this website speaks for itself. It is our hope that our integrity, professionalism, and tireless drive to be the absolute best instills your confidence in WebFlake. Most importantly perhaps, you can rest assured that our content will always be license free. Please be aware of the risk you put yourself in by agreeing to any of these new license agreements with other communities. WebFlake will still be here.94 points
-
Release Notes Tutorial So after following a guide from IPS located here and some people wanted to re-create it i found out i did it myself and sharing the work here to simplify things for others. If you liked this tutorial please remember to give it a thumbs up. where you see this icon bottom right corner of this post. Let's get started! Pre - Download the files from the download section below 1) Import the Database 2) Permissions for the database 3) Delete the default template that gets created 4) Upload Template file 5) Add the CSS and JS 6) Finding and adding the correct field_id 7) Editing Database Settings 8) Creating the page If you liked this tutorial please remember to give it a thumbs up. where you see this icon bottom right corner of this post.36 points
-
Previously, users were required to post at least once every six months to ensure their accounts remained in good standing (e.g. "active"). In an effort to encourage activity with some tough love, the following mechanics are now being used: Inactivity Policy only applies to Newbies, Members, and Advanced Members Accounts that were created 30 or more days ago and have not posted in 30 or more days will be marked inactive. Content count is not considered. Whether you have 0 posts or 49, you're subject to this rule. To further clarify: if you create an account and don't post at all within 30 days, you'll be marked inactive. Even if you're logging in daily and downloading files. To remove yourself from the Inactive Members group, you only need to post once. Please do not spam with "thanks", "welcome", or other useless nonsense. Your account will just be flagged as a spammer. We're evaluating our options for improving this feature. Inactive Members have several restrictions placed on their accounts: Cannot view or download files. 300 second flood control (as opposed to 30 for Members). Cannot create profile status updates. A maximum of 1 PM can be sent per day, with a stored quota of 1 and a maximum of 10 stored notifications. New Threads: restricted to Off-topic Lounge, Member Introductions, and the Tutorials/Support areas for IPS, XenForo, and WordPress. Replies: restricted to Off-topic Lounge, Member Introductions, and the Support areas for IPS, XenForo, and WordPress. We understand that life sometimes gets in the way of hobbies, so please do not presume that if you are demoted to Inactive Member that this is some sort of blemish on your record. You can continue posting in most forums, including our support forums. The current setup is just a first pass and is subject to change; it currently does not delete any account from this website (as opposed to the old MIM system on 3.4).34 points
-
There are a lot of members that are posting support requests regarding problems during upgrading their suites. To prevent more topics from being opened in the support section, I'll have a guide on how to upgrade your forum correctly. Things Needed; Shared Hosting or Virtual Server Knowledge of Cpanel's File Manager Follow Instructions Instructions; Head over to the IPS Community Suite and download the latest WF version - https://webflake.sx/files/category/147-ips-community-suite-44/ Once you have downloaded the latest version, log into your hosting control panel. Find and open file manager. Go into the directory your IPS Suite is in - This is usually public_html, /community/, /forum/, or /forums/. Click Upload. Select File. Find the IPS Suite archive you've downloaded from WF. Upload it. Once it has been uploaded, refresh the directory. You'll see the archive in your directory. Right click and click "Extract". All of the folders from the archive will be extracted into your directory. It will be in a folder with the title of the archive to keep it organized. Go into the folder inside your directory. Holding the Ctrl key, click all the files. Once they have all been highlighted, drag them into the directory your IPS Suite is in. The old files will be overwritten. You will have to change the permissions of the following directories to 777 - /applications/, /datastore/, /plugins/, /uploads/, and /uploads/logs/ - To change the permissions, right click on those directories in the file manager and click Change Permissions. Check all of the check boxes. Open a new tab and enter your forum url into the address bar. Before you hit enter, type the location of your IPS ACP followed by the upgrade directory - /admin/upgrade/ Using an administrator account, follow the upgrade steps. Instruction GIFs;32 points
-
Compatibility IP.Board 3.4.X Possibly IP.Board 3.2 and 3.3, but not sure. This skin edit WILL BREAK with IPS Suite 4.0. This tutorial will show you how to set custom forum icons without the need for a modification like Forum Icons. This is a very simple skin edit and can be done by anyone. Getting Started: In your AdminCP, navigate to Look & Feel > Manage Skin Sets & Templates > Your Skin. In the templates section, under Board Index, you'll see a file called boardIndexTemplate. Click this. Select all the code in the file and completely remove it. Replace all the code with this: The settings needed to setup the forum icons have already been done for you. There are some additional options at the top of the file. If you would like to use those too, feel free to do so. Setting it Up: Now, in your FTP client, navigate to /public/style_images/Your_Skin Create a new directory called "forum_images". On your forum, open up the forum you want to apply the icon to. Look at the URL. There will be a number, for example: forum.com/forum/2-announcements-and-updates/ You will be looking for "2" or whatever number is there (it changes per forum since every forum has a unique ID). Get the image you want to set as a forum icon (NOTE: The image must be 32x32, no larger). In your FTP client, navigate to /public/style_images/Your_Skin/forum_images. Upload the image you want to set as a forum icon to this directory. In this case, we would need to name the file "2.png" because the forum ID is 2. The picture must be in PNG format and the name must be whatever number the forum ID is (number). You're done. Refresh the page to see the icon. If the icon does not show up immediately, do a hard refresh or clear your cache. The instructions for this vary by what browser you're using. If you have any questions, concerns, or need some help, please make a post in this topic. Please note that this code has NOT been adapted for the IPB mobile skin, and never will be adapted for the mobile skin. Please see my post for more info.24 points
-
After nearly two years, WebFlake is reopening its doors to the community. We're excited to renew this adventure with you all and are so thankful for your love and commitment. We've heard your voices, and we've missed you too. Let's cover some important questions! What is the new domain name; what happened to WebFlakeSX? We no longer own the WebFlakeSX domain or Twitter/X account. Regrettably, we allowed the domain to lapse, and it was promptly snatched by one of the many domain squatters that hold beleaguered domains ransom. We have no desire to pay the fees required to recollect that domain, so we have moved on to the dev extension, WebFlake.dev, and have launched a new Twitter/X account https://twitter.com/WebFlakeHQ. Why is WebFlake returning; why now? You. That's the simple truth. WebFlake stood as a bastion for ingenuity, creativity, and ambition. Our community and webmasters everywhere still need us. Are you affiliated with the other WebFlake sites? No. We never were and never will be. It goes without saying that none of us expected our community or the market to just sit on their hands after WebFlake's closure. We fully respect and appreciate the efforts to provide a spiritual successor or an entirely new home for interested users. What we are absolutely uncomfortable with, are the two communities that thought it prudent to use our branding, our identity, and attempt to be us. Whether their intention was to defraud you or simply to take up the reins, their combined lack of success and egregious lack of respect for every one of us that made WebFlake possible is what is important here. Neither community acknowledged that they were not the original WebFlake and both communities made concerted efforts to effectively copy/paste elements of this community. We won't ban you for participating in their charade provided you do not advertise or discuss those communities on any of our platforms. We do strongly encourage you to avoid being deceived or preyed upon. You don't have to choose us over them, there are other options — just don't encourage or facilitate their unscrupulous endeavors. What can we expect with WebFlake's relaunch? WebFlake closed in January 2022. With that in mind, we ask that you temper your expectations. We've restored the website as it were twenty months ago in its totality. Users, donations, topics, posts, reputation, files, and everything in between is intact. We've upgraded the core and the database to current versions. We've also just completed a total overhaul of our member groups, updated our original theme, and are continuing to make a number of other modifications and improvements to our community. You can see some of those changes listed in our Release Notes, here: WebFlake Release Notes - 7.0.0 What are your plans going forward? We want to place more emphasis on quality of life and community. We recognize that our approach prior to closing last January wasn't the best and we have immense room for improvement. In the pipeline are minor things like relaxed guidelines and larger things like crowdfunding. We're also contemplating expanding our brand into other web-related ventures; more info on this to come. In the meantime, we want to ensure that we begin making up for lost time. What can I do to help out with the relaunch? Content. Come say hi, submit a file, answer a question, or join us on Discord. If you have a spare server boost or two for Discord, we would appreciate it if you applied them to WebFlake to enhance the user experience there. Do remember that you are under no obligation to contribute but know that you would have our undying gratitude. Additionally, you can promote our relaunch on social media and with your connections. We do not condone spamming other communities or Discord servers; be respectful. What if I encounter bugs or things aren't working as they should be? If you encounter any bugs, please report them on our Bug Tracker, here: https://webflake.dev/forums/bug-tracker. If you think you can help us improve the community, we'd love to hear your thoughts; submit them via our Ideas page here: https://webflake.dev/forums/ideas Who is managing WebFlake now? Tony, James, Logan, Cookie Monster, and GradientWizzard. To be clear, this means that Phun has retired and will no longer be involved with WebFlake in any capacity. He may stop by to say hello on occasion, but he is no longer representing or assisting in the management of WebFlake. What if I have a question that isn't covered here? Feel free to ask away on Discord or the forums, and we will answer those questions to the best of our ability.23 points
-
More and more websites are starting to use Font Glyphs or Font Icons. They're easy to make, easy to pick from and their incredibly light weight compared to independent images or even sprites. What are the major advantages of using Icon Fonts? They are vector, which means they can scale indefinitely without losing quality They are lightweight They are supported by every browser You can add almost any thinkable text css to them (shadows, colors, rotation, gradients) Takes fewer HTTP requests to your server = less load :3 So what are disadvantages of using Icon Fonts? Screenreaders may misinterpret fonticons, reading them out loud DUSTY OLD BROWSERS cannot render font icons. But really, who uses IE7 anymore. You can only serve font icons in a single color -or- in a gradient. No fancy multicolor rainbow awesomeness. Firefox sometimes renders icon fonts with a larger font-weight (bolder), so they may look differently on there. The top list of FREE icon Fonts Foundation 3 - 283 beautiful icons with rounded corners Font Awesome - 439 icons in a constantly updated icon font Google Material Icons - Over 200 icons by google. IconSweets - 60 icons by YummyGum (has a paid v2) IcoMoon - 450 free beautiful icons, with editor on site if you want to pay HeyDings - 60 pretty awesome webfont icons Open Iconic - 223 icons in a lightweight and beautiful package (.woff = 12.4kb!) Sosa - 160+ icons Glyphish - 200 free icons (you must provide credit), also has a paid version of $100 for over 1500 icons Glyphicons - 470 free icons and 50 free social icons Batch - 300+ icons for use on the web and apps, now free Brankic1979 - 350 pixel perfect icons, scalable to any size IconMinia - 139 vector icons Octicons - by GitHub, usable in any of your projects So there you have it, pretty icon fonts for free, available for you to use in your projects. Most come with a handy-dandy instruction page aswell. If you have any additional icon fonts and you would like to see them back on this list, do not fear to comment down below!22 points
-
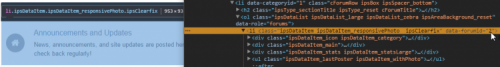
Step:1 Go to ACP > Customization > Themes and Select the skin you wish to edit Step: 2 Find postContainer in the templates Step: 3 Look for <li class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </li> Step: 4 Replace it with <li class='cAuthorPane_photo'> {template="userPhoto2" app="core" group="global" params="$comment->author(), 'variable', $comment->warningRef()"} </li> Step: 5 Create New HTML Template Name: UserPhoto2 Variables: $member, $size='small', $warningRef=NULL, $classes='', $hovercard=TRUE Location: Add To an existing location Existing Location: front Group: Add to an existing group Existing Group: global Application: System Step 6: Find HTML template "UserPhoto2" and paste the following code into it {{if $member->member_id and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'members' ) )}} {{$memberURL = ( $warningRef ) ? $member->url()->setQueryString( 'wr', $warningRef ) : $member->url();}} <a href="{$memberURL}" {{if $hovercard}}data-ipsHover data-ipsHover-target="{$memberURL->setQueryString( 'do', 'hovercard' )}"{{endif}} class="ipsUserPhoto ipsUserPhoto_{$size}{{if $classes}} {$classes}{{endif}}" title="{lang="view_user_profile" sprintf="$member->name"}"> <img src='{{if $member->pp_main_photo}}{file="$member->pp_main_photo"}{{else}}{file="$member->photo"}{{endif}}' alt='{$member->name}'> </a> {{else}} <span class='ipsUserPhoto ipsUserPhoto_{$size} {{if $classes}}{$classes}{{endif}}'> <img src='{file="$member->photo"}' alt='{$member->name}'> </span> {{endif}} Step: 7 Find custom.css and Add this line of code below .ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after { width: 170px; {{if theme.rounded_photos}} border-radius: 0px; {{endif}} } after you have completed all the steps above the results should be like this below20 points
-
Go to admin -> skin_cp -> cp_skin_global.php and find: and replace it with this: Save and go to admin -> applications -> core -> extensions -> dashboardNotifications.php and find: and replace with this: Save and you're done. In general, this works for 3.2.x, 3.3.x and 3.4.x.20 points
-
So uh.. we're still here.. And we're gonna stick around for a bit. So i've talked it over with a certain someone you guys might already know and we're gonna get some of the old crew together and see where this ship goes over the course of the next half year. You might see some familiar faces around who are going to help me with this and mainly drive the website from then on. The exact details are still vague and i'm going to talk to that team in the next few days to plan it out but yeah, don't leave us just yet Have a great week!19 points
-
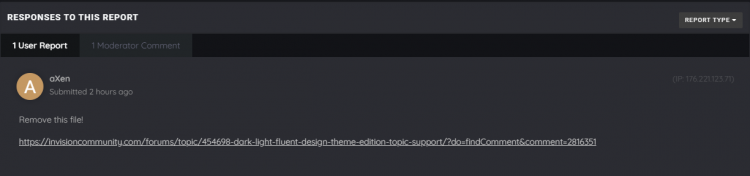
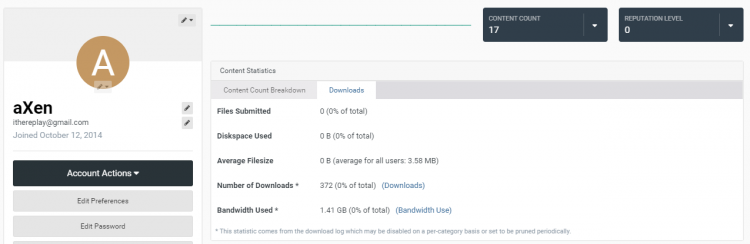
A few hours ago, we received a report demanding the removal of a particular file from our database. File in question: [Dark / Light] Fluent Design Theme Edition Here's a screenshot of that report. If you're interested in the link that you see in the screenshot, it just directs to a post in the support thread for the Fluent Design Theme on the Invision Marketplace. If you're thinking the author of the report seems familiar, you're not crazy! @aXen is the very same aXen | 1s2k, author of the Fluent Design Theme. After reaching out to aXen via private message, cordially informing him that we would not be removing the theme, aXen chose to threaten myself, and WebFlake, with litigation, ala "the courts" and "the law". To be clear, this thread isn't a retaliation for his threat per se because, frankly, we've had far more relevant individuals attempt to neutralize this community and to no avail. I'm posting this thread to highlight one of the prominent reasons WebFlake exists: people like aXen. Did you know that aXen has been a member of this community since October 12th, 2014? To date, aXen has downloaded 372 unique files from our database. That is 300+ files that aXen has benefited from but insists that "the law" is on his side regarding the removal of the Fluent Design Theme. He is perfectly content to be a part of the very same cycle that he is threatening litigation against — but only when it benefits him. I'm not at all interested in shakedowns, extortion, or idle threats from people like aXen. For any questions or concerns, you can reach aXen at [email protected]. You can also find his site listed as the demo for the aforementioned theme.17 points
-
Preview: AdminCP > Look and Feel > [your skin] -> Board Index -> boardIndexTemplate Find <foreach loop="side_blocks:$side_blocks as $block"> {$block} </foreach> Add before: <if test="memberbox:|:$this->memberData['member_id']"> <div class='ipsSideBlock clearfix'> <h3>Welcome, <a href="{parse url="showuser={$this->memberData['member_id']}" seotitle="{$this->memberData['members_seo_name']}" template="showuser" base="public"}" title='{$this->lang->words['your_profile']}'> {$this->memberData['members_display_name']}</a></h3> <div class='_sbcollapsable'> <center class='desc member_title'> <if test="$this->memberData['title'] != ''"> {$this->memberData['title']}<br /> </if> <br /> <a href="{parse url="showuser={$this->memberData['member_id']}" seotitle="{$this->memberData['members_seo_name']}" template="showuser" base="public"}" title='{$this->lang->words['your_profile']}'> <img src='{$this->memberData['pp_main_photo']}'></a> <br /><br /> <center> <span style=' font-size: 14px;'>{$this->memberData['prefix']}{$this->memberData['g_title']}{$this->memberData['suffix']}</span><br /><br /> Posts: {$this->memberData['posts']}<br /> Profile views: {$this->memberData['members_profile_views']}<br /> Member No.: {$this->memberData['member_id']}<br> Joined: {parse date="$this->memberData['joined']" format="joined"} <br /><br /> Your IP: {$_SERVER['REMOTE_ADDR']} <br /><br /> <div style='background:#0f2437 ;padding: 7px; color: #fff; font-weight: bold'>{$this->memberData['pp_reputation_points']} </div> </center> </div> </div> </if> To change background color from Reputaton, just edit: <div style='background:#0f2437 ;padding: 7px; color: #fff; font-weight: bold'>{$this->memberData['pp_reputation_points']}</div>17 points
-
On hostinger there is a mod security rule conflicting with theme and add-on installationinstallation. Add this to your .htaccess <IfModule mod_security2.c> SecRuleRemoveById 340009 </IfModule>17 points
-
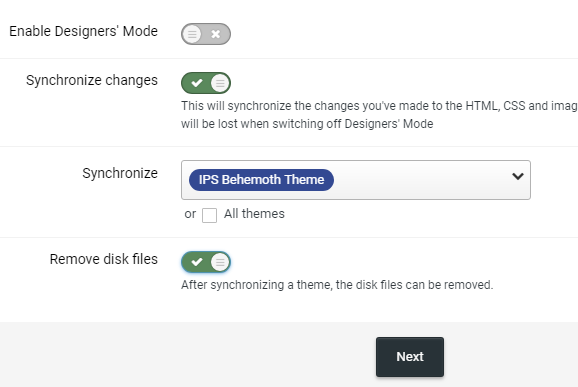
He made it kind of tricky, but here's a relatively easy way to do it: Open your AdminCP Go to Themes section Enable "Designers' Mode" Make note of your theme's ID number: On your Web Server/File Manager/Console, navigate to: "PATH/TO/ips_suite/themes/3/resources/core/front/custom/" Open/Edit "ta.libary.js" and search for: ta_c.innerHTML="Theme by Taman",ta_c.setAttribute("href","https://invisionpower.com/profile/537452-taman/") Note: See the text "Theme by Taman" and the URL "https://invisionpower.com/profile/537452-taman/ "? Remove the "Theme by Taman" text and the URL: ta_c.innerHTML="",ta_c.setAttribute("href","") Note: If you have Notepad++ (or similar text editor), you can use the find and replace feature to "find" the unedited line, and "replace" with the edited line above. Save/Upload Disable "Designers' Mode" Go to the Support section in your AdminCP, select "Something isn't working correctly" and click Continue Congratulations, you're done!15 points
-
And as a added bonus Webflake provides great support! ? oh and we have cookies.15 points
-
Hey Flakes and Flakettes! It's time for another Member Spotlight, this time featuring the one, the only: AfricanOreo Since joining WebFlake, this dude has done some amazing things. I mean what a guy. Did you know he runs his very own, legit invision power board powered community? It's called Red VS Blue TV ( http://redvsblue.tv/ ). Every day AfricanOreo works hard finding the right gaming content for his site and users. He scours the IPS marketplace tirelessly to provide not only his site but our downloads system with amazingly purchased products. But the fun doesn't stop there folks, no no no! He even has his very own company called King Media Productions. This amazing business sells high quality, responsive skins on the IPS marketplace for fairly cheap prices. Can this guy be more awesome? Probably not! Just take a peek at his latest release, Kamandi, a responsive IPS4 compatible skin which just got released on the marketplace: https://community.invisionpower.com/files/file/7632-kamandi-responsive-theme/ Doesn't that look stunni-.. "hey wait a minute" i hear you think, "that skin looks oddly familiar". Well well well, you smart little fella, that's what i thought too so i sat down, researched and researched and researched and after working hours and hours on end to find the clues, i finally had it figured out: Kamandi is a complete and exact copy of Mountains. A free skin released and created by WebFlake: Not only has AfricanOreo (or Power Service) uploaded our free skin to the IPS marketplace, he's charging for it. Yes folks, AfricanOreo is our member of the month because he is, without a doubt, the best guy. ever. in the world. https://community.invisionpower.com/profile/403782-power-service/15 points
-
Hi all, for remove the notification update of IPS : Edit your theme in html & css => search : ipsMessage => select : updateWarning => comment the code <!-- you code page of updateWarning -->and save Now you have no more notification of new update of IPS14 points
-
After speaking with @Phun, he's agreed to allow me to run a donation special. This is a limited time event. NOTE: do not make the donation through our normal donation page. If you are interested in this promotion, you'll need to contact me (@Davlin) directly via PM. Donations made through our donation module will still be honored but you will not be eligible for the discount or the bonus. I will be handling this promotion myself. Available promotions: Upgrade to the Snow tier for $20 USD and receive a free copy of Oblivion Light ($5 discount). Upgrade to the +Blizzard tier for $35 USD and receive a free copy of Oblivion Light ($15 discount). Oblivion Light is the theme WebFlake is currently using ($20 USD value). As the theme will not be publicly released here on WebFlake, this is an exclusive donator special. If you need a refresher on what our donator tiers offer, be sure to visit this link: https://webflake.sx/donate/ Please direct any questions or comments to me directly via PM.14 points
-
FontAwesome Forum Icons So this is to get the forum icons like we currently have. You need at least some css & html knowledge and be able to use google/firefox's developer tools. Getting your Forum IDs For this to work at all you need to know the forum ID's you want to change. You can find these by right clicking them and checking the data-forumid attribute: You can also see the forum ID if you edit the forum in the admin cp, at the end of the url: Adding some template code Go to the theme and open up the following template: forums > front > index > forumRow At the end of every instance of a span with the class ipsItemStatus: <span class='ipsItemStatus You will need to add this little bit of code before the closing ">". data-forumID="{$forum->_id}" On the default themes that's line 12, 16, 20 and 28. It will look something like this: Adding the CSS This is where you'll need your forum ID numbers. This is also how i implemented them into the WebFlake CSS. Open your custom.css and add the following code: /* ========================================================================== FORUM ICONS ========================================================================== */ /*== [Category Name] ==*/ span.ipsItemStatus.ipsItemStatus_large[data-forumid='1'] > i:before{ content: "\f015" } span.ipsItemStatus.ipsItemStatus_large[data-forumid='2'] > i:before{ content: "\f059" } span.ipsItemStatus.ipsItemStatus_large[data-forumid='3'] > i:before{ content: "\f188" } span.ipsItemStatus.ipsItemStatus_large[data-forumid='4'] > i:before{ content: "\f0f4" } span.ipsItemStatus.ipsItemStatus_large[data-forumid='5'] > i:before{ content: "\f135" } span.ipsItemStatus.ipsItemStatus_large[data-forumid='6'] > i:before{ content: "\f007" } Remember the forum IDs from earlier? You'll need to change the numbers here with your own forum IDs. You can copy/paste these lines for every forum you have, the reason i add the category names as comments is because in the future if stuff changes i won't lose track of which category is which. Change the "\f015" part with whatever FontAwesome icon you want. Go to http://fontawesome.io/icons/ and click the icon you want for your forum, for example "home". Copy the "unicode" part and replace it in your css. Keep the "\" backslash in there. If you have forum icons set as images currently, you will need to remove them. And that's it, you will now have customizable forum icons for your forums.14 points
-
Lately there has been some confusion about various groups around the site, so I'm going to outline the perks / responsibilities of each group and who gets promoted to them. If you still have questions, feel free to ask in this thread. Administrator Administrators handle administrative tasks. Cliche, I know. We are responsible for managing the site and its team. Senior Moderator Senior Moderators are seasoned Moderators promoted to a transitional role between Moderator and Administrator and assist in overseeing the rest of the team. Senior Mods have limited ACP access and are able to issue account / IP bans, as well as lift them. Senior Moderators are also capable of making account changes when requested. Developer A group crucial to the continued success of WebFlake, Developers are responsible for overseeing technical aspects of our site such as troubleshooting site errors, modifying and creating apps/plugins, or assisting with general "coding". Designer Designers gain access to themes exclusively, no moderation abilities. Their responsibilities include enhancements to our layout, branding, etc. Moderator Moderators are the workhorses of WebFlake. Recruited primarily to handle the majority of the Staff team's workload, they handle everything from reports, to download approvals, and general moderation tasks. Moderators do not have ACP access and must forward any requests / reports requiring that amount of access to a Senior Mod or an Administrator. Junior Moderator Junior Mods are a unique group. They're essentially another transitional role between that of a member and a Moderator. Limited privileges with not a lot of responsibilities. Administration uses this rank to evaluate whether a member is a good fit for our Staff team. Do not misinterpret what I am saying here, as Junior Mods still have the ability to issue warnings, lock / pin threads, etc. They are still a member of the Staff team and are to be treated as such. Expert WebFlake is fortunate to have several users who are generous enough to share their knowledge with various platforms and programming languages. Often times, we will extend these users the opportunity to become a member of our Experts group to allow other members to identify them as trustworthy and helpful members of the community, particularly in our support forums. While not a moderator or a member of our Staff team this group does gain access to a few special privileges (such as moving topics and access to all boards) to assist them in providing efficient support to the community. Contributor Contributors are users who are committed to providing quality content to the community. We heavily screen any user we consider for this group as Contributors are able to bypass the file submission queue. We do not have any specific criteria for Contributors other than a respectable volume of quality submissions but we do evaluate a number of other variables. Frost, Snow, Blizzard, Vortex These are members of our four-tier donation system who have made or continue to make regular contributions to WebFlake's donation goals. Donators gain a myriad of perks such as substantially better download limits, profile songs, display name changes, profile features, and more. You can see a chart on our donation page - https://webflake.sx/donate. Immortal Our highest non-donator rank that includes all perks from previous ranks, including access to profile songs, no wait time on downloads while being able to download twenty files per day at 250 kbps. You'll need to stack up 1,000 content for this rank. Legend Legend is our first rank to gain access to animated profile photos, cover photos, and signatures. Legends are also able to download twelve files per day with a two-second wait time at 175 kbps. This group requires 500 content. Veteran At 150 content, you'll begin to distinguish yourself among the community. Veterans can download nine files per day with a ten-second wait time at 100 kbps, give seven reputation points per day, and have an inbox storage increase that doubles in size from the previous rank of Regular. Regular Once you have reached fifty (50) content, you'll be promoted to Regular and gain access to seven files per day with a fifteen-second wait time at 75 kbps, and six reputation points per day. Novice Novice is allotted five files per day with a twenty-second wait time at 60 kbps, and five reputation points per day. Novices also unlock access to use our Chatbox. This group requires 15 content to reach. Newbie Upon creating an account on WebFlake, you'll automatically be placed into our Newbie group which has the least access. Three files per day, thirty-second wait time for downloads, and a download speed cap of 50 kbps. Additionally, Newbies can only give three points of reputation per day.14 points
-
There have been a lot of questions about custom designs on our website and rather than repeating ourselves over and over, we're pinning this topic as a reminder. We simply do NOT provide any support for questions about customization on WebFlake. These designs are made to help make WebFlake unique. An example would be questions about our Feature Plan, which has been created by @ Tony. If Tony chooses to release a paid version or a tutorial, then you can use that but until then we're not going to provide support on how to replicate it. We also won't tell you how to copy our theme, that's just silly. This does not mean that you cannot request support for files that are available to download for free. You are always welcome to open a support topic if you have an issue or a question about a file found in our downloads system. If you are not sure whether your question is acceptable, please send a message to one of our Staff members to be sure. Please remember that we do not offer support though private messages.13 points
-
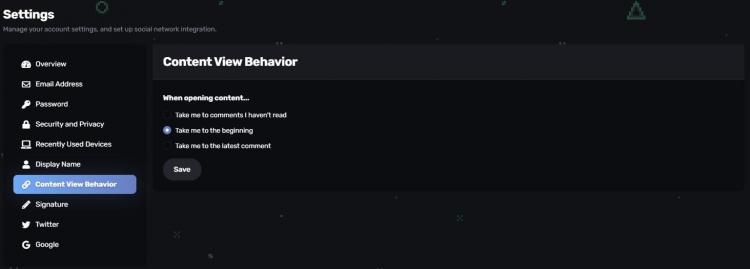
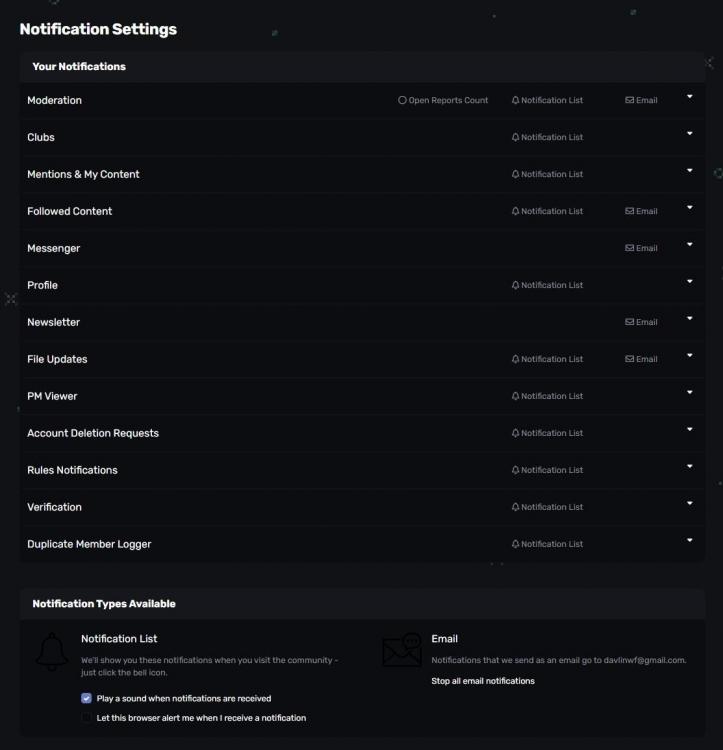
We've done it, Flakers. We've finally updated the community forums to Invision 4.5 and WebFlake has never looked better. You can expect many more updates going forward but in the meantime, let's cover some features that are now available with this update and some changes we've made along the way. NEW Theme Redesign We know that many of you had come to love our old dark theme, WebFlake Ink. We didn't want to abandon that so we're sticking with a dark theme in 4.5 but you'll now be able to seamlessly switch between dark and light variations of the theme. Nothing revolutionary but something we've lacked. WebFlake N3XT, as we're calling it, is bolder, flashier, and more advanced than any of the themes we've done in the past. There's still some work to be done so be sure to head over to our Bug Tracker and report any issues you find. Some other theme features: News slider — major and persistent announcements you can't miss Sticky header — freely navigate after scrolling Author pane scrolling — always know whose post your reading User PM/Search icons — send a message or search the content of any poster directly from a post .. and so much more! NEW Invision 4.5 Features In case you haven't updated to 4.5 yet or haven't followed any of the development updates provided by Invision, WebFlake will be giving you an opportunity to see some of these fantastic new additions firsthand. Not all of these new features will be available right away but here's a summary of what you can expect: ↣ Content View Behavior Located in your Account Settings, you can now choose what happens when you open a topic. Want to go straight to the latest comment or just the first comment you haven't read? Your choice! ↣ Notification Updates No more ticking buttons. Now, you can simply open each specific section and choose between email or notification list for the various available alerts. ↣ Download Notifications To receive notifications of new file updates it was previously necessary to follow files. This meant that you would also be notified of reviews and comments even if they were of no interest to you. Now, there is a separate button ("send me version updates") so you have more control over the notifications you receive. ↣ Best Answers in Topics In addition to the QA forum design (our support forums), a new feature reminiscent of Invision Community 3 will allow moderators (and in some cases the topic author) to mark a best answer in discussion forums. You'll find the answer listed at the top of the thread and threads with a best answer will be designated by a green checkmark. ↣ Solved Count Finally, Invision offers a method to track a user's solved count or rather the number of support topics they've provided the best answer for. You'll find the top-5 users listed in a sidebar widget and in a future WebFlake update, the author pane as well. Also, users who have their post marked as the best answer will receive a notification. ↣ Topic Activity Located directly beneath the first post in a thread, this acts much like a summary of activity within the topic. It very quickly lets you know how old the topic is and how long it has been since the last reply. This context is essential if you are unwittingly replying to an older topic. Most topics are driven by a handful of key members. The topic activity section shows you who have been most active, which may influence which posters you give greater authority to. Likewise, popular days lets you dig into the 'meat' of the topic which may have evolved quickly over several days. More often than not, a single post attracts more reactions if it is particularly helpful or insightful, and this is shown too. Finally, a mini gallery of all upload images allows you to review media that has been attached to posts. ↣ User Photo Badges These two new badges identify users with moderator access and new users. This was just a brief overview of some of the new features available in Invision Community 4.5, now being used on WebFlake. There are a handful of other miscellaneous feature additions such as TikTok embeds, image resizing, upload chunking, performance improvements, and more. We're super excited for this new update and hopefully yet another new chapter in WebFlake's historic timeline. We have several new features planned over the coming weeks and months, including working through a backlog of promised features and updates. Thank you, Flakers, for continuing to believe in us. ?12 points
-
POST INDEX BOX *If you want a shortcut to a section of the post press CTRL+F to open your browser search bar, then type the number of the section of the post you wish to zip to. S1. INTRO S2. FORMAT S3. COLOUR S4. FONT S5. SHADOW S6. COMBINING ELEMENTS S7. ADDING AN IMAGE TO THE FORMATTING S8. FUN EXTRAS S9. CLOSING COMMENTS S1. INTRO Group Formatting is a great way to apply flare and personality to a usergroup. Making their display names so fancy they become the envy of anyone who sees them. There is quite a lot you can do, a little understanding in CSS/HTML goes a long way in this! You can really get creative and tinker away like crazy here (I personally find it fun, xD). For the benefit for anyone new to group formatting: The prefix box is for code and symbols that go BEFORE the username, and suffix code is for code and symbols that come after the username. For IPB when you go to the edit screen for a usergroup the group formatting part is just: Group Formatting [ ] Group Name [ ] FIRST BOX (PREFIX): <span style=''> SECOND BOX (SUFFIX): </span> So! The above code is where it all starts! Just drop the prefix part into the first box, and the suffix part into the second box. All the code you add to fab-up your usergroup will go between the apostrophes ( ' ' ) and if you are using multiple elements in your formatting you must make sure to put a space after the semicolon ( ; ). If you are unsure, don't worry I show examples of how to do this later on down the guide. S2. FORMAT When we think of text format we mainly think of it's use in posts and comments. It comes in many flavours (bold, italic, underline, and strikethrough) and all of these can be applied to group formatting too. An example of this is usergroups that have their names in bold to make them standout more, or someone who is banned has a line through their name, and I suppose some people can be weird and find a use for italic and/or underline in group formatting... That's cool too! FIRST BOX (PREFIX): <span style='font-weight:bold;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-style:italic;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='text-decoration:underline;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='text-decoration:line-through;'> SECOND BOX (SUFFIX): </span> HOWEVER!.. There is a simpler way of doing text style, of which I'll show below... FIRST BOX (PREFIX): <b><span style=''> SECOND BOX (SUFFIX): </span></b> Or... FIRST BOX (PREFIX): <i><span style=''> SECOND BOX (SUFFIX): </span></i> Or... FIRST BOX (PREFIX): <u><span style=''> SECOND BOX (SUFFIX): </span></u> Or... FIRST BOX (PREFIX): <strike><span style=''> SECOND BOX (SUFFIX): </span></strike> S3. COLOUR More than often people first think of basic colours when it comes to customizing the text colour of a usergroup... and that's fine! But I'm not joking when I tell you that an almost infinite well of possibility is with colour! You can use the HEX code of any colour you want, and if you aren't into that there is still a lot of options available for people who wish to specify their colour by name. Just remember that if you're using HEX to include the hashtag ( # ). If you put in the name of a colour and it doesn't work, then use it's HEX instead. If you wish to browse the infinite well of colours I will leave two sources for your browsing pleasure below. Colour Indexes: http://www.html-color-names.com/ or http://www.computerhope.com/htmcolor.htm FIRST BOX (PREFIX): <span style='color:red;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='color:#ff0000;'> SECOND BOX (SUFFIX): </span> S4. FONT In terms of adding uniqueness to your group name, giving it a unique font is really up there in terms of fancy levels! It's not that common seen either (in my experience anyway!) which is a darn shame, because in my opinion it's an easy way to add personality to a usergroup. Plus, it allows you to really create a unique style for your usergroups. Checkout a list of basic fonts you'll have access to without having to do anything below! Arial Comic Sans MS Courier New Georgia Lucida Sans Unicode Tahoma Times New Roman Trebuchet MS Verdana Now for how we actually use 'em!.. FIRST BOX (PREFIX): <span style='font-family:arial;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:comic sans ms;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:courier new;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:lucida sans unicode;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:tahoma;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:times new roman;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:trebuchet ms;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:verdana;'> SECOND BOX (SUFFIX): </span> S5. SHADOW One thing I see being asked commonly is: Q:"How do I add shadows to usernames?" A: Honesty... It's easy! However, if you are wanting to tinker with the shadow you can change the colour, and pixel ( px ) values until you get a result you are happy with. Oh! I almost forget! With the right amount of tinkering you can also make the shadow act like an outline.. Which is also! EXTREMELY SNAZY!! So! The shadow... A quick heads up, text shadow often looks like a glowing effect, but trust me.. It's still awesome! FIRST BOX (PREFIX): <span style='text-shadow: 2px 2px 5px black;'> SECOND BOX (SUFFIX): </span> Now the code for making your text shadow act like an outline! I've used this quite a bit myself, and do think it looks really good! FIRST BOX (PREFIX): <span style='text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;'> SECOND BOX (SUFFIX): </span> S6. COMBINING ELEMENTS Now you've got all these elements to choose from, it's time to start combining what you wanna use and create something awesome and unique! Don't worry... It's easy! Here are a few examples, and for the sake of clarity I've bulletpointed what elements I'm going to use, then given the code needed for the prefix and suffix boxes to get the desired result. Verdana Blue FIRST BOX (PREFIX): <span style='font-family:verdana; color:blue;'> SECOND BOX (SUFFIX): </span> Red Italic Shadow (Glow) FIRST BOX (PREFIX): <span style='color: red; font-style:italic; text-shadow: 2px 2px 5px black;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <i><span style='color: red; text-shadow: 2px 2px 5px black;'> SECOND BOX (SUFFIX): </span></i> Underline Indigo Comic Sans MS Shadow (Outline) FIRST BOX (PREFIX): <span style='test-decoration:underline; color:indigo; font-family:comic sans ms; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <u><span style='color:indigo; font-family:comic sans ms; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;'> SECOND BOX (SUFFIX): </span></u> S7. ADDING AN IMAGE TO THE FORMATTING Another great way to really make your usergroups look unique is to put little images before or after the names them. Remember if you want the image to be before the username then you put the code in the prefix box, and if you want it to come after the username then you put the code in the suffix box. Just take extra care to remember that the image code either goes before your text altering code in the prefix box, or after your text altering code in the suffix box! FIRST BOX (PREFIX): <img src="" width="" height=""><span style=''> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style=''> SECOND BOX (SUFFIX): </span><img src="" width="" height=""> In order to get the image to show you'll need a direct link to the image so it can be grabbed. Make sure your images is uploaded to your webspace, or that you store the image on a website like imgur ( www.imgur.com ). Oh, and remember it's the direct link to the image that you'll use to get it to show. Also, don't forget to fill in the width and height numbers so the code knows what dimensions you want the image to be. Example for reference... FIRST BOX (PREFIX): <img src="http://i.imgur.com/QeM3VxE.png" width="20" height="20"><span style=''> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style=''> SECOND BOX (SUFFIX): </span><img src="http://i.imgur.com/QeM3VxE.png" width="20" height="20"> S8. FUN EXTRAS Now! While we've explored many ways to make your group unique and fancy through formatting, there is plenty of other ways to go about it too! ...Here are just a few more bits of code to tinker with your usergroup formatting! FIRST BOX (PREFIX): <span style='font-variant:small-caps;'> SECOND BOX (SUFFIX): </span> And... FIRST BOX (PREFIX): <span style='text-decoration:overline;'> SECOND BOX (SUFFIX): </span> And... FIRST BOX (PREFIX): <span style='background-color:black;'> SECOND BOX (SUFFIX): </span> Have fun with it! Tinker around and see what dastardly level of cool, super and awesome you can come up with! Here is one you can try if you want! FIRST BOX (PREFIX): <img src="http://i.imgur.com/QeM3VxE.png" width="20" height="20"><span style='font-weight:bold; font-family:lucida sans unicode; color:red; background-color:black; text-decoration:overline;'> SECOND BOX (SUFFIX): </span> Oh! Feel free to post your results to this thread too! I'm sure people would love to see what you manage to come up with to make things unique and fancy... I know I do! S9. CLOSING COMMENTS - (THANKS FOR READING!) Annnnnd... There we go! I sincerely hope from the bottom of my lil' tinkers heart that this guide has helped you out... Even if only a little! If you require help don't hesitate to leave a comment! Always happy to hear some feedback if you have any! And before I forget... If you want to learn more about this stuff for yourself I recommend going to http://www.w3schools.com and exploring. There is a lot of goodies there to make the heart of any tinkerer flutter and explode! BEST OF LUCK!!! & HAVE OODLES OF FUN TINKERIN'!!! ( P.S: Special thanks to the songs for keeping me sane during the time I was writing this! xD : Led Zeppelin - Whole Lotta Love, Flogging Molly - Seven Deadly Sins, Ram Jam - Black Betty, Muse - Panic Station, Shinedown - Sound Of Madness, Hollywood Undead - Bullet and Queen & David Bowie - Under Pressure )12 points
-
How to install Invision Power Board 3.4 - A Step-by-Step tutorial by Phun from WebFlake.net - Things we need: A webhost that supports PHP A webhost that allows Databases A webhost that is offshore The latest package of Invision Power Board An FTP client (Like FileZilla) A brain and the will to learn Note: This works on pretty much every version of IP.Board. They all install in similar fashion. 1. Finding a webhost For the installation of Invision Power Board (and any other forum board software) we need a webhost. Finding a webhost is the hard part of this, as webhosting and domains are not for free. For people that first want to try the software out, you can get a subdomain and free hosting, for this i recommend you sign up at http://000webhost.com/ as they are a well known free hosting company. Alright, now when you've set your hosting account up we can go to step 2. 2. File Transfer Protocol & FileZillaFrom your webhost you will receive log-in details to your control panel, and login details for FTP. FTP stands for File-Transfer-Protocol and is used to upload files to your webspace. Programmers already have made a nice tool for this called 'FileZilla' it is free and easy to download: Click Here Just follow the installation steps for FileZilla and start it up, once you're done, launch the program. Click the icon you see on the top left (not the arrow) Click "New Site" and fill in your site's name Change the type to "Normal" and fill in the details you got from your hosting company Click the Connect button Now you should see the home directory, double click the folder called "public_html" You're done for now, keep FileZilla open because we are going to use it later on in this tutorial! 3. Creating a database To store usernames and data, Invision Power Board needs a database. Creating a database is very simple. Your host most likely has cPanel, which is what i'm going to show you. If your host doesn't have cPanel and uses a different control panel, search for things that are similar to those shown on screenshots. 1. Log in to your website's cpanel, which can be accessed by putting /cpanel at the end of your domain 2. Click the "MySQL Databases" button (shown above) We want to create a new database, so we will fill in the name, in our case "demo". We also need to add a user, so fill this area in and click "Create User" After that, add the user to the database, select the two and click "ADD". We should give the user full permissions, click "All Priviliges" and Click "Make Changes". We are now done with this part, our database has been set up. Copy the details somewhere because you will need the at the installation! So far it's going great. 4. Downloading & Transferring IPBIf you are a license holder, download the latest package of Invision Power Board from your clients area's download center and unRAR it somewhere you want. If not, visit the DL system over at WebFlake.net to download the latest version from the internet. Go to the "upload" folder of the downloaded package and select all files (CTRL+A) and drag them into the 'public_html' of your filezilla screen, it should start uploading the files. Once everything is uploaded, navigate to your website and proceed to Step 5. 5. Installing Invision Power Board Once all your files are uploaded, navigate to your domain. The installer should pop up! Click next on the first page you see. If there's any errors, contact your host about it! 1. Accept the EULA on the next page. 2. Select the applications you want installed and click "Next" 3. Make sure the addresses are OK and click "Next" (they should be OK by default) 4. Enter your License key (optional) Now we have to fill in the details we got from creating the database, the host should be localhost by default, if this doesn't work: Contact your host for the details. Fill in the database details like above, you don't need to fill in the table prefix. After that, fill in your admin account and let the isntallation finish! This is a fully automated process and should take about 5 to 10 minutes. When it's ready you should see this: Your forum is installed! When you go to your domain, you should see the default IPB data and skin. Just click the "Sign in" button to sign in and start configuring your installation by clicking the "Login to your Admin CP" link above your little profile when logged in. Just click the link and fill in your details hxxp://yourdomain.com/admin/ and configure everything. Make sure you go to FileZilla and delete the admin->install folder completely! Installation Complete! © Phun - WebFlake.net12 points
-
Users who have the hook installed with their IPB 3.4.x package, may have noticed an oddity with their View New Content page (something similar to the image below): If you are experiencing this issue, it is caused by the aforementioned hook. You'll need to make one small edit and you'll be all set. Navigate to: <Your IPB Root>/Hooks/tbGfSkinSearch_xxxxx.php [*]The "xxxxx" substitutes the string of random characters attached to your file. Find this line: $data['last_poster'] = $data['last_poster_id'] ? IPSMember::makeProfileLink( TBGroupFormat::makeNameFormatted( $data, $data['last_poster_name'], $data['last_poster_group'], 'last_poster_id' ), $data['last_poster_id'], $data['seo_last_name'] ) : $this->settings['guest_name_pre'] . $data['last_poster_name'] . $this->settings['guest_name_suf']; ... and replace it with this: /*$data['last_poster'] = $data['last_poster_id'] ? IPSMember::makeProfileLink( TBGroupFormat::makeNameFormatted( $data, $data['last_poster_name'], $data['last_poster_group'], 'last_poster_id' ), $data['last_poster_id'], $data['seo_last_name'] ) : $this->settings['guest_name_pre'] . $data['last_poster_name'] . $this->settings['guest_name_suf'];*/ Save your edit, and refresh your page -- fixed! I strongly recommend downloading a copy of the file, making the edit, and then re-uploading it to avoid any issues with the upload. Editing the file inside of FTP programs such as Filezilla is not always efficient. [*]Credits to Paradiizee for working with me to find a fix for this. Be sure to thank him! [*]Please Note: This is only a temporary fix until the hook's original author makes the appropriate updates for full 3.4.x support.12 points
-
Lately there have been several posts from a handful of users hellbent on spreading false propaganda about how WebFlake Staff manages and moderates this community. Most of the posts all follow the same rhetoric.. "WebFlake is ruled with an iron fist", "Nobody likes X Staff member", or the popular shtick of today's society: "freedom from oppression". When did WebFlake become Cold War Soviet Russia, Somalia, or North Korea? I'm going to address the most common complaints, and clear the air. Warnings / Suspensions / Bans When a user is warned, suspended or banned.. they have access to the reason why. Either by notification, email, or the No Permission page presented to you when logging into the site. Warnings do not go away, points are not removed, and only serve as a reminder to not commit the same violation (or any others) again. Suspensions are often handed out to users who frequently violate our guidelines, or simply ignore our warnings. Occasionally, if the action is severe enough, we will suspend a user without warning (i.e. if the user spams vulgarities repeatedly, uses racial slurs, etc). Bans are doled out to habitual offenders, spammers, leechers, and duplicate accounts. If you have questions on what actions may lead to these forms of moderation, or how we utilize them, feel free to PM me directly for clarification. One member PM'ed me earlier this evening to ask what the difference is between Head Moderators and Moderators.. I was happy to oblige. Alleged "Oppression" This is really just a cry for attention people. No one is being oppressed, you're simply confusing your dislike for our guidelines with real-world problems that millions suffer from every day. Not being able to sell ripped skins or request content via PM does not make you "oppressed". We put these guidelines in place for the best interest of everyone in the community, not just a few that we allegedly hate so much that we are trying to ruin their lives... (notice the dramatics?). We're always open to suggestions on altering our guidelines, but don't expect making a spectacle of your topic will bring the change you seek. All of these theatrics as of late are downright annoying and immature. Anonymous isn't going to bring us to our knees, and you won't rally thousands of members for your ridiculous "cause". We are a file sharing community, powered by our donators, and managed by volunteer Staff. Complaints against Staff I was not-so-politely informed tonight that I am apparently "hated" and many people have grudges against me. It's true. I have a long line of haters and wannabes, and an even longer line of critics. It's something I've learned to tolerate a long time ago as a game developer. If you have a legitimate complaint about how I moderate on this site, feel free to send a Private Message to Phun, who will be glad to review the complaint. The reality is though, that 95% of the users who already sent complaints are vulgar, belligerent, and hateful users who just wanted to complain. The other 5% are bandwagon users who see one user complain and promptly join in on the fun. Whatever the case, instead of whining publicly, contact Phun.. or, send me a direct message and we can talk about it. As for other Staff, you're welcome to send complaints to Phun or myself about Moderators. Can't say I've gotten one worth reading however. Membership on WebFlake When using this site, you accept the fact that your membership here can end at any given time with or without prior notice, either by your own choice or that of a WebFlake Staff member. There are no guarantees of "privacy" on a private domain, nor are we obligated to allow you to use this site any more than you are obligated to be here. If you do not like our guidelines or our moderation, you are free to seek out a new community. We will wish you the best of luck in your future endeavors. In short, we're not a community for troll fodder or shenanigans. People come here to share and download files, offer and hire services, and get a running start on becoming a webmaster without the ridiculous fees most software developers charge for the content. I can't possibly fathom why some users take it upon themselves to make this community into a Broadway drama, instead of simply familiarizing themselves with our guidelines and having a good time here. There is much to learn, many files to be had, and ample friends to make throughout WebFlake. If you have a penchant for drama, rest assured, it won't be tolerated here.12 points
-
Hello everyone, Welcome to WebFlake. Our team has worked hard to get everything done and this is the result. Alot of features may still be in development and will be added later, but for now what needs to work, works. We hope you all like it and start filling the site with interesting information, discussions and more. The whole staff team is looking forward to see this site bloom into something amazing. Former Donators Please send me a Personal Message with your paypal email in it. You will get more details later. I will probably handle all the donator requests MONDAY (Tomorrow) and answer all of you with more details. For now there is no content added yet so it does not make a real difference. Please enjoy the site and be patient. Downloads As you can see, everything is gone. We still have the old ForumCore backup though, so we can get everything back. If you have a request for something, please post it in the request forum. Bug Reports If you see any bugs, please report them by sending a PM to Paradiizee! Make sure to include URL of where it happened and how to reproduce the bug(s). We're very excited to see you guys on our new site, so i hope you'll all like it. Thanks for waiting so patiently! - WebFlake Staff12 points
-
First you need to have Pages Second, you need to know how to "copy & paste" stuff Okay, so here are the steps in order - with no Categories... Going to make a database, field, and page while im writing this guide so if i forgot anything, just add it STEP 1: Go to the application Pages then click on Databases, click on + Create New STEP 2: Then a popup will...pop up just click "Next".. Now, you got a new page with 5 tabs on top: Details, Language, Options, Forums & Page Details: Name: choose the name you want, Bug Tracker, Support? Description: add what ever you want here Use Categories: If you want 100% as IPS4, select, and click on the radio button: "No, store records in the database directly"- if you want to use categories, do not edit this, let it be: Yes, allow records to be stored in different categories - chose the options you want if you chose no categories. Database Index: Select "Show categories" jump over the 4 next template stuff Template key: use either: support, bugs, bug, i use help Language: IF you want to use this as a support database, i recommend you to use: support, or bug report as Language, but it is all up to you Options: Wiki style: No - do not edit Edit own records indefinitely: Do not edit Store revisions: Yes, do not edit Allow searching: if you want, let it be, if not, set it on no Update the last action: Do not edit, if you want to edit it to your own do it But normal are: When a new comment is made only Moderate new records: no, do not edit Allow Comments: Yes, do not edit Moderate new comments: No, do not edit Allow Reviews: This is all up to how you want it, but i have it on: No, because i don't believe a review would benefit in a support tracker Tags: up to you, i do not use this Field Options: - Sort: Record ID? Or you can choose between the ones who are listed, up to you how you want to list the records. - Order: If you want the last post to show on top, use: descending 9-0 - records per page: Up to you Enable record image upload: this is like attachments, up to you Forums: If you want to add the support bugs in a forum, feel free to do so Pages: Database page: LOOK STEP 6 Click SAVE at the bottom STEP 3: Chose the Permission: to your desire and click save, now, you need to go somewhere else STEP 4: Below the database you just made there are a few options, one of them are Fields. click on it STEP 5: A new page has come up, now click on + Create New Here are 2 tabs you need to edit, General Options & Display Options, we going to manage general options first: General Options Title: Status Description: leave description alone Type: use the list and find: Select Box, use this Default Value: Add lower case the first key you have: pending. Content: here are 2 fields you need to fill out, click on "Add Another" 2 more times to add in total: 6 fields Key: pending Value: Pending Key: fixed Value: Fixed Key: closed Value: Closed And on Settings below, only add: Field Required and Allow Filtering Click on Display Options: template key: status Show in listing template: YES Listing View format: Select Custom A field, or 2 have been added below, add this code to the box(es) {{if ($value=='Pending')}} <span class="ipsBadge ipsBadge_style3 ipsPos_right">Pending</span> {{elseif ($value=='Fixed')}} <span class="ipsBadge ipsBadge_style4 ipsPos_right">Fixed</span> {{elseif ($value=='Closed')}} <span class="ipsBadge ipsBadge_style6 ipsPos_right">Closed</span> {{endif}} Show in display template: Yes and do the same here as you did above select: custom, add the code in the box below. Editable when viewing a record: Set this to "yes" And click: Save! STEP 6: Now the Page steps. Ok, go to Pages -> Pages -> Add Page -> Select: Page Builder: Name: you want to make a new page for this: name it bugs/bugtracker, bureports or your own name page filename: bugtracker? Theme: Default Theme Template: Single Column Then add the meta and stuff you want If you want to add the page to menu, do that to Oke, select permission, and then click on SAVE STEP 7: Go to pages again, and click on Page Builder - the little grey box on the left side, in the middle Okay, so the page went up, now you are seeing the awesome page you just made, so, on the LEFT side you the Block Manager, oke, so go to: Pages -> DRAG the "Database" out on the "mid field", or the top field. Click now on: EDIT - Select the database you made and, click "Finish Editing on the left side menu: block manager, at the bottom. And you are ready to go to report sum bugz, happy bugin' STEP 1: How to make the Status destriptions Okay, so, go to the support page you just made, click on this: so the block manager pops up on the left Go on Pages, and drag: WYSIWYG Editor to the sidebar, and EDIT, add this code: <p><strong>Status Definitions</strong></p><p><span class="ipsBadge ipsBadge_style5">Pending</span> = We are still working on this report.</p><p><span class="ipsBadge ipsBadge_style4">Fixed</span> = The issue has been fixed and the resolution will be available in the next version.</p><p><span class="ipsBadge ipsBadge_style6">Closed</span> = Feedback or opinion better posted on our forum for discussion. Also for reports we cannot reproduce or need more information. In this case just add a comment and we will review it again.</p> and click on, Save, and then click on: Finish Editing11 points
-
WebFlake is a progressive, forward-thinking community. In the spirit of that, it's time to start moving on from older software. Maintaining categories and forums for older software just creates bloat on this website and consumes precious resources better used on newer software. Furthermore, outdated and unsupported software poses a significant security risk to active communities and their hosting environment. Starting today, WebFlake will be discontinuing its official support of IP.Board 3.4 and all related content. We understand that this may not be a popular decision but with IPS 4.2 right around the corner, we need to focus our attention on current releases. We will also be discontinuing support for xenForo 1.4 and will do the same for xenForo 1.5 once xenForo 2.0 is available as a stable release. As a courtesy to our legacy users, we've opened a temporary "legacy" category for those users to seek peer-to-peer support from other members within the community. In due time, this category (and IPB 3.4) will be removed entirely. In the meantime, if you need assistance with IP.Board 3.4, would like a file for it, or just want to discuss it in general, it belongs in IPB 3.4 Legacy Discussion. All IPB 3.4 files have been merged into one file category as well (most recent release pinned to the top). We will no longer be accepting 3.4 content submissions. When posting in the legacy area, for the sake of everyone's sanity, you will be required to tag your post according to the topic purpose: support, file request, tutorial, or discussion. Staff will continue to monitor discussions there to ensure our community guidelines are being followed but Staff is not obligated to lend assistance with any of the topics. Our IPS Community Suite category for tutorials, support, and requests is reserved solely for 4.x installations. If you post a 3.4 related topic there, it will be removed. MyBB and vBulletin content will not be returning to WebFlake. Sorry, folks. MyBB is open-source and we simply cannot expect to compete with MyBB's official support forums. It's pointless. vBulletin has had five third-point updates in almost as many years and is largely a dead community. Should vBulletin experience a sudden revival, we will consider supporting it again. Over the next few days, we will begin expanding our categories in preparation for IPS 4.2 and xenForo 2.0, as well as creating new ThemeForest and CodeCanyon specific categories. We're also discussing the possible inclusion of WoltLab Suite software. We have several exciting new updates headed your way. We'll keep you posted!11 points
-
Hi this is my first tutorial how you can do that: Step 1. Admin CP -> Look & Feel -> Select Template -> Other Global Templates -> Other Global Templates -> repButtons REPLACE ALL CODE Step 2. Admin CP -> Look & Feel -> Select Template -> Other Global Templates -> Other Global Templates -> repMoreDialogue Step 3. Admin CP -> Look & Feel -> Select Template -> Other Global Templates -> Other Global Templates -> reputationPopup Step 4. Admin CP -> Look & Feel -> Select Template ->CSS -> ipb_styles And upload images to your skin: http://gamewar.eu/public/style_images/carbon/rep_up.png http://gamewar.eu/public/style_images/carbon/rep_down.png11 points
-
Here is a little tutorial for show to you how to edit the copyright at the bottom of your page without a template edit.. Per defaut : After follow this tutorial : Here we go : 1) Let's go on your FTP > public_html and go in : adminsourcesclassesoutputformatshtml 2) Open htmlOutput.php 3) Go at the line 632 or search for : <!-- Copyright Information --> You will see that : $copyright = "<!-- Copyright Information --> <p id='copyright'> <a href='http://www.invisionpower.com/apps/board/' title='Community Forum Software by Invision Power Services'>Community Forum Software by IP.Board{$version}</a>"; 4) Custom step : After the </a> add your custom code.. and when it's done don't forgot to check if the "; is after your code. Exemple : $copyright = "<!-- Copyright Information --> <p id='copyright'> <a href='http://www.invisionpower.com/apps/board/' title='Community Forum Software by Invision Power Services'>Community Forum Software by IP.Board{$version}</a></br>Skin By Paradiizee - WebFlake"; 5) Save and re-upload the htmlOutput.php 6) It's done ! Tutorial by Skye for WF community. Hit the Like button if you wanna thanks me.11 points
-
Inactivity Notice will no longer display to banned users. In an effort to curb the spam, we've placed a few more restrictions on Inactive Members. Users have been responding to announcements with "cool site", "great update", "WebFlake is the best", etc. While such comments are flattering, they're spam. Similar spam occurred in Tutorials with "thanks", "this works", etc. New Threads: now restricted to Off-topic Lounge, Member Introductions, and the Tutorials/Support areas for IPS, XenForo, and WordPress. Replies: now restricted to Off-topic Lounge, Member Introductions, and the Support areas for IPS, XenForo, and WordPress. Moved the footer ad inside the main wrapper. Advertisements now display for Elite and Legendary members. Footer ad now correctly displays for appropriate groups. Note: the only groups that are not exposed to ads are Administrators, Senior Mods, Mods, Junior Mods, +Blizzard, Snow, and Frost. We're aware that many users have AdBlock or similar services installed on their browsers and are exploring our options for combating this. Advertisements are one of our two sources for site funding (the other being donations). Please consider disabling your ad-blocking services for WebFlake. View full release10 points
-
In our ongoing effort to assist aspiring and current webmasters alike, below you'll find a list of sites that offer a variety of resources and assistance. If you've found use from any of these sites, be sure to click the button. Feel free to respond if you have any questions, testimonials, or additional tips for these sites. What CMS WhatCMS.org looks at a variety of factors within a webpage to determine what Content Management System (CMS) a website is using, but be aware that it is not 100% accurate. Save yourself sometime and simply enter the URL of the site you're interested in learning more about, and you should see a result indicating the software being utilized, often with a link to the source. Which CMS WhichCMS.org can help you narrow your preferred CMS search via a filtered list of features. WP Theme Detector If you guess that a site you like uses WordPress, head over to WPThemeDetector.com, enter the site's URL and click the green button. The WPTD tool will analyze the site for you and will display a wealth of information about the WordPress theme and plugins being used. IconFinder Iconfinder.com provides beautiful icons to millions of designers and developers. Icon Finder now hosts the worlds largest collection of premium icons. Search through 395,000+ icons or browse 4,100+ icon sets. IconArchive IconArchive.com allows you to search through more than 550,000 free icons. Browse icons by category, artist, popularity, date. Organize and share your favorites. JS Beautifier JSBeautifier.org will beautify, unpack or deobfuscate JavaScript and HTML; also makes JSON/JSONP readable. W3C Markup Validator This validator checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc. If you wish to validate specific content such as RSS/Atom feeds or CSS stylesheets, MobileOK content, or to find broken links, there are other validators and tools available. Validator.w3.org10 points
-
Hello WebFlakians, Due to an unforseen firewall issue and a policy inside of it that was set a little too strict, cloudflare has had some server nodes not being able to communicate with our server. This was particularly hard to fix due to myself and some other people still being able to access the website while users from different regions (who connect to different cloudflare nodes) could not connect to WebFlake. This has lead to a long time undetected issue resulting in way less activity and visitors from some countries. I'm pleased to announce that this bug is finally fixed and won't bother us anymore. Kind regards, WebFlake Team10 points
-
I loath these sort of announcements. They come with baggage and unnecessary spectacle. Alas, I believe in transparency and have promised as much before. I'm sure, by now, most of you were familiar with DragonVoid's recent promotion to Junior Moderator and the subsequent "controversy" being whispered about on the site. Allow me to clarify this: there is no controversy. A member of our team made an egregious decision to promote DragonVoid without putting him through our rigorous vetting process, which caused some concern within the team and some known annoyance among other members. Mistakes happen. We're all human. We need to learn from them and move on and assure history does not repeat itself and that we don't set unfortunate precedents. In fairness to the community and to the rest of our team, DragonVoid has been moved back to his original +Donator usergroup until we deem that we're in need of another Staff member, at which point he will have an opportunity to present himself yet again, and earn the position. This does not imply that he is guaranteed the spot, nor does it imply he is automatically disqualified from it. We currently have nine total members on the WebFlake Staff team (including myself and Phun). When evaluating our daily numbers, our current team is more than sufficient to ensure WebFlake continues to function smoothly and efficiently. I have the utmost confidence in our current team, as they have placed their confidence in me as well. With that said, on behalf of the entire team, I'd like to extend our sincerest apologies to both DragonVoid and the WebFlake community for any confusion. This demotion has nothing to do with any actions or a lack thereof on the part of DragonVoid, but moreover a simple misunderstanding. We all wish DragonVoid the best of luck in earning the next available position, and thank him for his continued support of WebFlake!10 points
-
Good evening everyone, It's finally come to the time where I felt the need to put in my resignation. I've been apart of the staff team for five years, the longest time I've ever been apart of staff team before (including RSPS for those who know about that). And been apart of the website for at least seven years (probably a little more when this community used to be known as ForumCore, but wasn't active as I was on WebFlake because I was young and didn't really know what to do). This site has taught me so much, really! Including things like maturity (mostly because I have looked up to Davlin, and wanted to copy his sense of professionalism in his topics/posts and tackling issues head-on the way he always has, I've used that in many other forums I've been apart of), confidence in my moderation skills (considering this is the FIRST forum I had ever moderated outside of my comfort zone, and when I had first started, I had a lot to learn and asked a lot of questions to the point where I thought I was annoying the administration.. haha), and so much more. It has been such a honor moderating under both Davlin and Phun, and sometimes teaching the other moderators about their roles. I enjoy helping, teaching, and making people understand something so much especially when the end result is watching them prosper in their role. I've seen so many staff come and go as well, but it has all been worth it in the end. There's definitely been some up's and down's but when isn't there? This site has been apart of my childhood and some of my adulthood. I was only about 13-14 when I had joined the community (including the time period before WebFlake). I couldn't imagine putting so much effort into something like this thinking back on it but it's something I don't regret, and wouldn't ever change. WebFlake is definitely going to be a site that I will continue to visit from time-to-time (and hopefully more frequently after I'm not so busy with real life things) because of how much it means to me and the people that are around. This site is definitely a place where people always come back to. It's impossible not to! It has also been such a honor to help the people I have, make the connections I have, and laugh with the people I have. This ENTIRE forum has literally been something that has raised me, or at least played a part in doing so because of how much it's taught me. That's all I got... this was an emotional one, and one I didn't want to make but I know this team deserves someone that is able to be on a lot more so both the team and site can achieve much more. I don't want to be the boundary that stops the site from doing so. Thank you all so much! James9 points
-
I have re-uploaded and removed the nulled but for those that do not want to reinstall here is a quick fix for the issue (if you want to remove it. AdminCP > Customize > Themes > Select the one that it says AdminCP Default > Edit HTML & CSS > CSS > custom.css Insert this .nulled { line-height: 32px; text-transform: uppercase; color: rgba(255, 255, 255, 0.26); visibility: hidden; } SAVE. Make sure you apply it to the theme that has AdminCP Default, not the normal theme.9 points
-
It's work for all ipb version and also in all site web add in custom.css : body { cursor: url(http://yourdomaine.com/yourcursor.cur),default; } and : a:hover { cursor: url(http://yourdomaine.com/yourcursor.cur),default; }found a custom cursor here : http://www.rw-designer.com/cursor-library or create your here : http://www.cursor.cc/ and add it in your server in ftp and change 2 link in code become. You can see a exemple in live in http://titcrea.com (i use only the first code in body for keep the hand in link)9 points
-
Go to ACPGo to your themeClick on "Edit HTML and CSS"Search for "custom.css"Aplicate this code and save:#elLicenseKey { display: none; }9 points
-
YAY! It's finally here, and we are all aware of it, I have now told people countless time in the download section to stop request the update. It's here when it's here. There is no need to request a nulled 4.2 release it's been worked on, once it's ready we will let you all know. Just please try to make Webflake Staff job a bit easier by reading this, and don't post topics or/and requests in the 4.2 section. Asking when it will be released.9 points
-
Hello Community, We've heard your call and decided that in order to protect the integrity of the reputation system, we needed to take action. So here's what we did: The normal Member group has been renamed to Newbies and until anyone in it contributes to our forum, they are disallowed from using negative reputation entirely. They can still report files that are broken etc. but they can't take away your hard earned points for it (abusing the system). We're currently looking into ways to make engaging with our community more attractive and we will be fiddling around with feature sets for the different groups in the upcoming weeks. Feedback ofcourse is always welcome. Have a nice day! -Phun9 points
-
Okay, I struggled for about an hour or so getting this to work properly. All the tutorials I found on the net were somewhat outdated since Facebook updated the way they have their app setup now. I figured to save others the frustration, I would post how I got mine to work! The steps are as follows (I will try to make them the most accurate and easiest way possible)! I have also included images to help those who like visual instructions in the spoiler tags below each step! You will need to be logged in to both your Facebook account and your IP.Board's Admin Control Panel (Duh, lol) Go to https://developers.facebook.com/apps/ and click the "Create New App" button. Now, in "Display Name" enter what you want it to be named. The best thing is just the name of your website. Then select a category (I chose Entertainment) and then click the "Create App" button. You will need to also enter a captcha when you do. Just make sure you type the characters correctly (although if you have been on the internet for longer than a minute, I am sure you are used to captchas ) In the sidebar on the left hand side, click on "Settings". Now enter an email address for the contact email (this is required). You can use the same email address as your Facebook profile or the admin email you used for your IP.Board. It is up to you! Click the "Save Changes." button. Next, click the "Add Platform" button and click "Website". Now input the URL that you use for your board into the "Site URL" textbox. (This includes the subdomain if it is in one.) - Click the "Save Changes" button. Now, in the sidebar click on "App Details" and scroll down till you see the "Configure App Center Permissions" button. Click on it. Next, where it says "Auth Token Parameter" click the dropdown and select the "URI Fragment (#access_token=...)" option. Now where it says "App Center Permission", enter in the following permissions (it will bring up selectable things as you type so when you are typing, if you see it listing below as you type, click on it.): email, read_stream, publish_actions. Click the "Save" button. Next, click back on "Settings" in the left sidebar and click on the "Advanced" tab. Find the section "Deauthorize Callback URL". In the textbox for Deauthorize Callback URL you will be using this URL, tailored to your boards url: http://your-board-url.com/interface/facebook/index.php When you are finished click the "Save Changes" button at the bottom of the page! Next, click on the "Status & Review" button in the left sidebar, and click the little toggle button next to "Do you want to make this app and all its live features available to the general public?" to enable the App to be activated. This will bring up a dialog box asking if you want to make it public. Click the "Confirm" button. Now, login and go to your IP.Board's Admin Control Panel. Under the "Application & Modules" category on the left sidebar, click "Community Enhancements". Then, click on "Facebook". This step will be pretty long (long-ish) but here goes. Go back to your facebook app stuff and click the "Dashboard" button in the left side Sidebar. You will see some stuff that says "App ID" and "App Secret" click the "Show" button next to App Secret to display it. You are going to copy both these fields into their appropriate equivalent textbox fields in the Facebook settings stuff we just opened in IP.Board. (e.g. copy App ID into Application ID, Secret into Secret key). Keep all the other settings the way they are on the IP.Board side and click the "Save" button. NOTE: If you keep the 'Facebook "Real name/Display name" handling' option as "Allow User's Choice" you MUST have the setting to let users choose display names ON. (This can be found and edited in System Settings -> "Members" tab -> Username Restrictions -> Display Name Restrictions -> Allow display names) Now go into the register or login pages on your board (you must be logged out of your admin account but still logged into facebook, obviously ) and test to see if it works. If it does, it will open facebook and ask if you want to have the app gain access to your info (email and profile info used for registration). And if you follow the prompts accordingly, you will be linked back to your forums with the option to use the Facebook login to create a new forum account or link it to an already existing one! That's it! You have successfully setup the Facebook login/registering feature on your board! Congrats! All these steps worked on my end, doing it twice, both succeeding. If it worked for you, let me know. If it doesn't work, also let me know and we can troubleshoot. If you liked this post and thought it was helpful, a nice PM or message is always appreciated as well as voting this post up to help out my Rep. Cheers!9 points
-
Hey everyone, I've added a new homemade theme to the selectable themes at the bottom of the site. Mountains is an IPS4 theme designed to be simple and calm, not feature rich but just enough to give that professional look and feel to your website. And ofcourse since we're a sharing community - instead of letting other sites do the work, Mountains will be uploaded and available to download FOR FREE. http://webflake.sx/files/file/2598-mountains/ Have a nice day guys :)9 points
-
First and foremost, on behalf of the entire team, we'd like to thank you for your patience and apologize for any inconvenience in our extended downtime. We have worked diligently to get the site back online as expediently as possible and hope that you'll continue to afford us that same patience as we continue updating and making adjustments to the site. Please be aware that there may have been oversight. If you find a discrepancy with previous permissions or any other bug on the site, please submit a bug report via our tracker. If you feel we are missing a feature (and I know we're missing a handful!), you're welcome to submit a suggestion using the same tracker, just select Suggestion as the Type before submitting the report. You can also find a mostly complete list of updates/changes to our website located at our new Update Notes hub. Rather than expecting you to sift through our Announcements forum, we will centralize our update notes in one convenient location. If you have submit a file on the site and have access to do so, please edit your file and correct any leftover BBCode. You'd be doing us a huge favor! Remember that some parts of the site may not be complete or entirely functional. Please report any and all bugs you encounter, especially those that are harmful to the site or its overall integrity (i.e. permissions you shouldn't have or significant glitches).We're aware that we are using a default skin. We have plans to put together a custom design in the near future but you'll simply need to tolerate the default design in the meantime.9 points
-
Hi there, Recently I've seen a couple of topics relating to a issue regarding the download system on WebFlake which is preventing users from downloading any files. The error occurs when attempting to download a file from WebFlake which you will then be brought to an error similar to the one below which then after refreshing will still bring you no joy. The fix for this error is clearing all cache and cookies or just your cache/cookies related to WebFlake. If you do not know how to clear your cache and cookies on your web browser I have attached image and text tutorials below to help on the most common web browsers. (Google Chrome, Internet Explorer, Mozilla Firefox and Safari) Note: If you have a download enhancer installed then try disabling this as the WebFlake download system is not compatible with any third-party download enhancers. Google Chrome: Internet Explorer: Mozilla FireFox Safari If you are receiving the error: "You may not download any more files until your other downloads are complete" Then unfortunately the only solution we have found regarding this error is to just wait it out, return back after some time and try downloading another file. This error is usually due to unreliable connections. The download has stopped on the client side, but the server is still trying to send the file. The downloads will timeout eventually and the server will reset allowing you to download another file. I hope this has cleared up any problems any users may be having while trying to download a file from WebFlake. If you proceed to still have problems using the download system please comment below and I'll try and help you. Thanks, Kingy9 points
-
It's that time again, folks. With the release of IPS Community Suite 4.4, WebFlake begins its countdown for sunsetting IPS 4.2 by archiving all 4.2 content and dropping support for it. We strongly encourage you to upgrade your community to 4.3 or later not only for increased security and better stability but to ensure you'll be able to continue receiving support for your installation here on WebFlake. On March 15th, 2019 all active IPS 4.2 support topics will be archived and the IPS 4.2 prefix will be removed from our IPS Support forum. We will, of course, continue providing support for IPS 4.3 for the foreseeable future. Will I still be able to download 4.2 files? Yes. We will only be moving the IPS 4.2 category beneath our Legacy Software category. Can I still get support for my 4.2 installation after March 15th? At the moment, no. We are considering opening a new peer-to-peer support sub-forum for legacy versions of IPS (similar to 3.4.x) but we don't have an ETA for that. What happens if I want to upgrade to 4.3 or later after March 15th? Any effort to upgrade to a newer version of IPS will still be supported here. You'll just need to use the prefix for 4.3 or 4.4, depending upon the version you're upgrading to. What if I don't want to upgrade to IPS 4.3 or later? That's unfortunate but given the tremendous number of changes with the newer versions of IPS, we cannot possibly provide adequate support for legacy software. We're not going to assist you with fixing bugs that have been fixed in later versions or customize your website for you because you're clinging to an application or plugin that is no longer supported.8 points
-
Step 1. Admin CP Look & Feel Select Template skin_shoutbox_hooks hookGlobalShoutbox Find: <input type='button' id='shoutbox-myprefs-button' value='{$this->lang->words['my_prefs']}' class='input_submit alt' /> Add below: <input type='button' id='shoutbox-rules-button' value='{$this->lang->words['board_rules']}' class='right input_submit alt' /> Step 2. Find: <script type='text/javascript'> //<![CDATA[ {$d['js']} //]]> </script> Add below: <div id='shoutbox-rules' style='display: none; line-height: 1.5;'> <h3>{$this->lang->words['board_rules']}</h3> <div class='ipsBox'> <div class='ipsBox_container ipsPad'> <p>Your rules text</p> </div> </div> </div> <script type='text/javascript'> $('shoutbox-rules-button').observe( 'click', function(e) { _var = new ipb.Popup( 'booboo', { type: 'pane', initial: $('shoutbox-rules').innerHTML, hideAtStart: false} ); Event.stop(e); return false; }); </script> Effect:8 points
This leaderboard is set to New York/GMT-04:00








.png.e1d6f51a118e87cab0710f51fd8974f6.png)
.png.de15bd42cf54ffb811b3dcc0a26ce2d1.png)
.png.6b0d894881ec6ecf2efccbb0caec9dd2.png)
.png.87a8ba53b9f3cb96232fb01af354173b.png)