Advertisement
Leaderboard
-
in all areas
- All areas
- Ideas
- Ideas comments
- Positions
- Position Comments
- Position Reviews
- Blog Entries
- Blog Comments
- Bugs
- Bug Comments
- Bug Reviews
- Features
- Feature Comments
- Feature Reviews
- Suggestions
- Suggestion Comments
- Suggestion Reviews
- Releases
- Release Comments
- Release Reviews
- FAQs
- FAQ Comments
- FAQ Reviews
- Files
- File Comments
- File Reviews
- Topics
- Posts
- Status Updates
- Status Replies
-
Custom Date
-
All time
February 14 2013 - February 22 2025
-
Year
February 22 2024 - February 22 2025
-
Month
January 22 2025 - February 22 2025
-
Week
February 15 2025 - February 22 2025
-
Today
February 22 2025
-
Custom Date
04/21/2021 - 04/21/2021
-
All time
Popular Content
Showing content with the highest reputation on 04/21/2021 in all areas
-
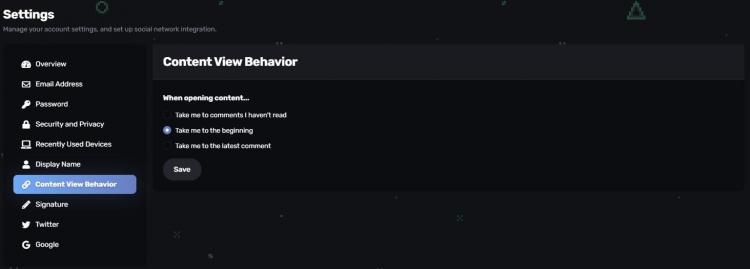
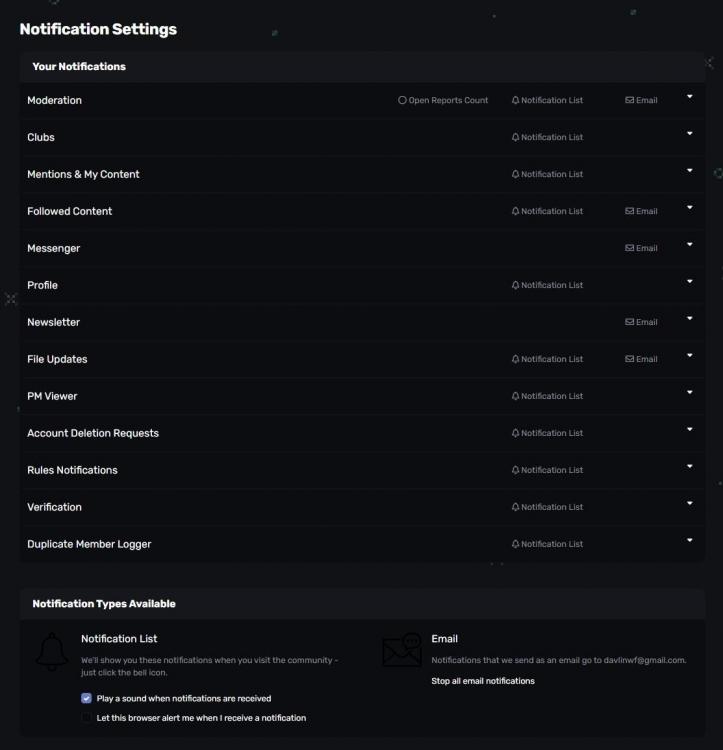
We've done it, Flakers. We've finally updated the community forums to Invision 4.5 and WebFlake has never looked better. You can expect many more updates going forward but in the meantime, let's cover some features that are now available with this update and some changes we've made along the way. NEW Theme Redesign We know that many of you had come to love our old dark theme, WebFlake Ink. We didn't want to abandon that so we're sticking with a dark theme in 4.5 but you'll now be able to seamlessly switch between dark and light variations of the theme. Nothing revolutionary but something we've lacked. WebFlake N3XT, as we're calling it, is bolder, flashier, and more advanced than any of the themes we've done in the past. There's still some work to be done so be sure to head over to our Bug Tracker and report any issues you find. Some other theme features: News slider — major and persistent announcements you can't miss Sticky header — freely navigate after scrolling Author pane scrolling — always know whose post your reading User PM/Search icons — send a message or search the content of any poster directly from a post .. and so much more! NEW Invision 4.5 Features In case you haven't updated to 4.5 yet or haven't followed any of the development updates provided by Invision, WebFlake will be giving you an opportunity to see some of these fantastic new additions firsthand. Not all of these new features will be available right away but here's a summary of what you can expect: ↣ Content View Behavior Located in your Account Settings, you can now choose what happens when you open a topic. Want to go straight to the latest comment or just the first comment you haven't read? Your choice! ↣ Notification Updates No more ticking buttons. Now, you can simply open each specific section and choose between email or notification list for the various available alerts. ↣ Download Notifications To receive notifications of new file updates it was previously necessary to follow files. This meant that you would also be notified of reviews and comments even if they were of no interest to you. Now, there is a separate button ("send me version updates") so you have more control over the notifications you receive. ↣ Best Answers in Topics In addition to the QA forum design (our support forums), a new feature reminiscent of Invision Community 3 will allow moderators (and in some cases the topic author) to mark a best answer in discussion forums. You'll find the answer listed at the top of the thread and threads with a best answer will be designated by a green checkmark. ↣ Solved Count Finally, Invision offers a method to track a user's solved count or rather the number of support topics they've provided the best answer for. You'll find the top-5 users listed in a sidebar widget and in a future WebFlake update, the author pane as well. Also, users who have their post marked as the best answer will receive a notification. ↣ Topic Activity Located directly beneath the first post in a thread, this acts much like a summary of activity within the topic. It very quickly lets you know how old the topic is and how long it has been since the last reply. This context is essential if you are unwittingly replying to an older topic. Most topics are driven by a handful of key members. The topic activity section shows you who have been most active, which may influence which posters you give greater authority to. Likewise, popular days lets you dig into the 'meat' of the topic which may have evolved quickly over several days. More often than not, a single post attracts more reactions if it is particularly helpful or insightful, and this is shown too. Finally, a mini gallery of all upload images allows you to review media that has been attached to posts. ↣ User Photo Badges These two new badges identify users with moderator access and new users. This was just a brief overview of some of the new features available in Invision Community 4.5, now being used on WebFlake. There are a handful of other miscellaneous feature additions such as TikTok embeds, image resizing, upload chunking, performance improvements, and more. We're super excited for this new update and hopefully yet another new chapter in WebFlake's historic timeline. We have several new features planned over the coming weeks and months, including working through a backlog of promised features and updates. Thank you, Flakers, for continuing to believe in us. ?1 point
-
Added a buffer between the header advert and the Chatbox. Changed the FA icon for the following widgets: Followers widget on user profiles Featured Products widget in our Store Chatbox widget Files Feed widget. Enabled support for Pixabay Stock Photos Search thousands of free stock photos to include in your posts or messages. Like the beach and want to share your ideal destination? Search for it! User profiles will now display the total amount of support topics they've helped resolve. This displays directly below a user's community reputation, if they've solved at least one topic. Added Staff Applications System It's not the prettiest design but it's more in line with the modern look we wanted to achieve for our application process. You can still visit https://webflake.sx/apply to apply. Screenshot of the available positions: Screenshot of the common application format you'll see, as shown for the Junior Moderator position: Screenshot of the application form for Junior Moderator. The required information at the bottom varies based on the position. When applying, make an effort. We don't need a thirty-page thesis for why you should be hired but something resembling a resume or a portfolio would suffice. Treat these positions like a job because while it's voluntary, it's still employment. Be professional. View full release1 point
-
1 point
-
1 point
-
POST INDEX BOX *If you want a shortcut to a section of the post press CTRL+F to open your browser search bar, then type the number of the section of the post you wish to zip to. S1. INTRO S2. FORMAT S3. COLOUR S4. FONT S5. SHADOW S6. COMBINING ELEMENTS S7. ADDING AN IMAGE TO THE FORMATTING S8. FUN EXTRAS S9. CLOSING COMMENTS S1. INTRO Group Formatting is a great way to apply flare and personality to a usergroup. Making their display names so fancy they become the envy of anyone who sees them. There is quite a lot you can do, a little understanding in CSS/HTML goes a long way in this! You can really get creative and tinker away like crazy here (I personally find it fun, xD). For the benefit for anyone new to group formatting: The prefix box is for code and symbols that go BEFORE the username, and suffix code is for code and symbols that come after the username. For IPB when you go to the edit screen for a usergroup the group formatting part is just: Group Formatting [ ] Group Name [ ] FIRST BOX (PREFIX): <span style=''> SECOND BOX (SUFFIX): </span> So! The above code is where it all starts! Just drop the prefix part into the first box, and the suffix part into the second box. All the code you add to fab-up your usergroup will go between the apostrophes ( ' ' ) and if you are using multiple elements in your formatting you must make sure to put a space after the semicolon ( ; ). If you are unsure, don't worry I show examples of how to do this later on down the guide. S2. FORMAT When we think of text format we mainly think of it's use in posts and comments. It comes in many flavours (bold, italic, underline, and strikethrough) and all of these can be applied to group formatting too. An example of this is usergroups that have their names in bold to make them standout more, or someone who is banned has a line through their name, and I suppose some people can be weird and find a use for italic and/or underline in group formatting... That's cool too! FIRST BOX (PREFIX): <span style='font-weight:bold;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-style:italic;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='text-decoration:underline;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='text-decoration:line-through;'> SECOND BOX (SUFFIX): </span> HOWEVER!.. There is a simpler way of doing text style, of which I'll show below... FIRST BOX (PREFIX): <b><span style=''> SECOND BOX (SUFFIX): </span></b> Or... FIRST BOX (PREFIX): <i><span style=''> SECOND BOX (SUFFIX): </span></i> Or... FIRST BOX (PREFIX): <u><span style=''> SECOND BOX (SUFFIX): </span></u> Or... FIRST BOX (PREFIX): <strike><span style=''> SECOND BOX (SUFFIX): </span></strike> S3. COLOUR More than often people first think of basic colours when it comes to customizing the text colour of a usergroup... and that's fine! But I'm not joking when I tell you that an almost infinite well of possibility is with colour! You can use the HEX code of any colour you want, and if you aren't into that there is still a lot of options available for people who wish to specify their colour by name. Just remember that if you're using HEX to include the hashtag ( # ). If you put in the name of a colour and it doesn't work, then use it's HEX instead. If you wish to browse the infinite well of colours I will leave two sources for your browsing pleasure below. Colour Indexes: http://www.html-color-names.com/ or http://www.computerhope.com/htmcolor.htm FIRST BOX (PREFIX): <span style='color:red;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='color:#ff0000;'> SECOND BOX (SUFFIX): </span> S4. FONT In terms of adding uniqueness to your group name, giving it a unique font is really up there in terms of fancy levels! It's not that common seen either (in my experience anyway!) which is a darn shame, because in my opinion it's an easy way to add personality to a usergroup. Plus, it allows you to really create a unique style for your usergroups. Checkout a list of basic fonts you'll have access to without having to do anything below! Arial Comic Sans MS Courier New Georgia Lucida Sans Unicode Tahoma Times New Roman Trebuchet MS Verdana Now for how we actually use 'em!.. FIRST BOX (PREFIX): <span style='font-family:arial;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:comic sans ms;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:courier new;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:lucida sans unicode;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:tahoma;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:times new roman;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:trebuchet ms;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style='font-family:verdana;'> SECOND BOX (SUFFIX): </span> S5. SHADOW One thing I see being asked commonly is: Q:"How do I add shadows to usernames?" A: Honesty... It's easy! However, if you are wanting to tinker with the shadow you can change the colour, and pixel ( px ) values until you get a result you are happy with. Oh! I almost forget! With the right amount of tinkering you can also make the shadow act like an outline.. Which is also! EXTREMELY SNAZY!! So! The shadow... A quick heads up, text shadow often looks like a glowing effect, but trust me.. It's still awesome! FIRST BOX (PREFIX): <span style='text-shadow: 2px 2px 5px black;'> SECOND BOX (SUFFIX): </span> Now the code for making your text shadow act like an outline! I've used this quite a bit myself, and do think it looks really good! FIRST BOX (PREFIX): <span style='text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;'> SECOND BOX (SUFFIX): </span> S6. COMBINING ELEMENTS Now you've got all these elements to choose from, it's time to start combining what you wanna use and create something awesome and unique! Don't worry... It's easy! Here are a few examples, and for the sake of clarity I've bulletpointed what elements I'm going to use, then given the code needed for the prefix and suffix boxes to get the desired result. Verdana Blue FIRST BOX (PREFIX): <span style='font-family:verdana; color:blue;'> SECOND BOX (SUFFIX): </span> Red Italic Shadow (Glow) FIRST BOX (PREFIX): <span style='color: red; font-style:italic; text-shadow: 2px 2px 5px black;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <i><span style='color: red; text-shadow: 2px 2px 5px black;'> SECOND BOX (SUFFIX): </span></i> Underline Indigo Comic Sans MS Shadow (Outline) FIRST BOX (PREFIX): <span style='test-decoration:underline; color:indigo; font-family:comic sans ms; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;'> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <u><span style='color:indigo; font-family:comic sans ms; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;'> SECOND BOX (SUFFIX): </span></u> S7. ADDING AN IMAGE TO THE FORMATTING Another great way to really make your usergroups look unique is to put little images before or after the names them. Remember if you want the image to be before the username then you put the code in the prefix box, and if you want it to come after the username then you put the code in the suffix box. Just take extra care to remember that the image code either goes before your text altering code in the prefix box, or after your text altering code in the suffix box! FIRST BOX (PREFIX): <img src="" width="" height=""><span style=''> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style=''> SECOND BOX (SUFFIX): </span><img src="" width="" height=""> In order to get the image to show you'll need a direct link to the image so it can be grabbed. Make sure your images is uploaded to your webspace, or that you store the image on a website like imgur ( www.imgur.com ). Oh, and remember it's the direct link to the image that you'll use to get it to show. Also, don't forget to fill in the width and height numbers so the code knows what dimensions you want the image to be. Example for reference... FIRST BOX (PREFIX): <img src="http://i.imgur.com/QeM3VxE.png" width="20" height="20"><span style=''> SECOND BOX (SUFFIX): </span> Or... FIRST BOX (PREFIX): <span style=''> SECOND BOX (SUFFIX): </span><img src="http://i.imgur.com/QeM3VxE.png" width="20" height="20"> S8. FUN EXTRAS Now! While we've explored many ways to make your group unique and fancy through formatting, there is plenty of other ways to go about it too! ...Here are just a few more bits of code to tinker with your usergroup formatting! FIRST BOX (PREFIX): <span style='font-variant:small-caps;'> SECOND BOX (SUFFIX): </span> And... FIRST BOX (PREFIX): <span style='text-decoration:overline;'> SECOND BOX (SUFFIX): </span> And... FIRST BOX (PREFIX): <span style='background-color:black;'> SECOND BOX (SUFFIX): </span> Have fun with it! Tinker around and see what dastardly level of cool, super and awesome you can come up with! Here is one you can try if you want! FIRST BOX (PREFIX): <img src="http://i.imgur.com/QeM3VxE.png" width="20" height="20"><span style='font-weight:bold; font-family:lucida sans unicode; color:red; background-color:black; text-decoration:overline;'> SECOND BOX (SUFFIX): </span> Oh! Feel free to post your results to this thread too! I'm sure people would love to see what you manage to come up with to make things unique and fancy... I know I do! S9. CLOSING COMMENTS - (THANKS FOR READING!) Annnnnd... There we go! I sincerely hope from the bottom of my lil' tinkers heart that this guide has helped you out... Even if only a little! If you require help don't hesitate to leave a comment! Always happy to hear some feedback if you have any! And before I forget... If you want to learn more about this stuff for yourself I recommend going to http://www.w3schools.com and exploring. There is a lot of goodies there to make the heart of any tinkerer flutter and explode! BEST OF LUCK!!! & HAVE OODLES OF FUN TINKERIN'!!! ( P.S: Special thanks to the songs for keeping me sane during the time I was writing this! xD : Led Zeppelin - Whole Lotta Love, Flogging Molly - Seven Deadly Sins, Ram Jam - Black Betty, Muse - Panic Station, Shinedown - Sound Of Madness, Hollywood Undead - Bullet and Queen & David Bowie - Under Pressure )1 point
-
Got around to fleshing out the 'about me' section of my profile, among other things. Also... HELLO OUT THERE IN WEBFLAKE LAND! (Formally TinkerToo., changed display name.)1 point