Advertisement
Leaderboard
-
in all areas
- All areas
- Ideas
- Ideas comments
- Positions
- Position Comments
- Position Reviews
- Blog Entries
- Blog Comments
- Bugs
- Bug Comments
- Bug Reviews
- Features
- Feature Comments
- Feature Reviews
- Suggestions
- Suggestion Comments
- Suggestion Reviews
- Versions
- Version Comments
- Version Reviews
- FAQs
- FAQ Comments
- FAQ Reviews
- Files
- File Comments
- File Reviews
- Topics
- Posts
- Status Updates
- Status Replies
-
Custom Date
-
All time
February 14 2013 - August 20 2025
-
Year
August 20 2024 - August 20 2025
-
Month
July 20 2025 - August 20 2025
-
Week
August 13 2025 - August 20 2025
-
Today
August 20 2025
-
Custom Date
05/03/2017 - 05/03/2017
-
All time
Popular Content
Showing content with the highest reputation on 05/03/2017 in all areas
-
Primary Group in Staff Page This will display the primary group of the user instead of the member title on the forum team page Go to: ACP > Customization > Themes > YourTheme (Edit HTML/CSS) - find: core > front > staffdirectory > layout_blocks and click for edit REPLACE ALL CONTENT WITH: {{$count=0;}} {{foreach $users as $user}} {{if $count%4 == 0}} <div class='ipsGrid ipsGrid_collapsePhone cStaffDirectory_blocks'> {{endif}} <div class='ipsGrid_span3 ipsType_center ipsAreaBackground_light ipsPad'> {template="userPhoto" app="core" group="global" params="$user->member(), 'small'"} <h3 class='ipsType_sectionHead'> {{if \IPS\Member::loggedIn()->language()->checkKeyExists( "core_staff_directory_name_{$user->id}" ) }} {{if member.canAccessModule( \IPS\Application\Module::get( 'core', 'members' ) )}} <a href='{$user->member()->url()}'>{lang="core_staff_directory_name_{$user->id}" escape="true"}</a> {{else}} {lang="core_staff_directory_name_{$user->id}" escape="true"} {{endif}} {{else}} {$user->member()->link()|raw} {{endif}} </h3> <p class='ipsType_reset ipsType_normal ipsType_light'> {{if \IPS\Member::loggedIn()->language()->checkKeyExists( "core_staff_directory_title_{$user->id}" )}} {lang="core_staff_directory_title_{$user->id}" escape="true"} {{else}} {expression="\IPS\Member\Group::load( $user->member()->member_group_id )->formattedName" raw="true"} {{endif}} </p> {{if !member.members_disable_pm AND !$user->member()->members_disable_pm AND \IPS\Member::loggedIn()->member_id AND \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'messaging' ) )}} <br> <a href='{url="app=core&module=messaging&controller=messenger&do=compose&to={$user->member()->member_id}" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-forceReload data-ipsDialog-remoteSubmit data-ipsDialog-flashMessage="{lang="message_sent"}"><i class='fa fa-envelope'></i> {lang="message_send"}</a> {{endif}} </div> {{$count++;}} {{if $count%4 == 0}} </div> <br> {{endif}} {{endforeach}} {{if $count%4 != 0}} </div> <br> {{endif}} results: GROUP ICON IMAGE ON STAFF PAGE This will show the group's image / icon (if any), defined in ACP> Members> Groups> GroupName> Group Icon GO TO: ACP > Customization > Themes > YourTheme (Edit HTML/CSS) - find core > front > staffdirectory > layout_blocks REPLACE ALL CONTENT WITH: {{$count=0;}} {{foreach $users as $user}} {{if $count%4 == 0}} <div class='ipsGrid ipsGrid_collapsePhone cStaffDirectory_blocks'> {{endif}} <div class='ipsGrid_span3 ipsType_center ipsAreaBackground_light ipsPad'> {template="userPhoto" app="core" group="global" params="$user->member(), 'small'"} <h3 class='ipsType_sectionHead'> {{if \IPS\Member::loggedIn()->language()->checkKeyExists( "core_staff_directory_name_{$user->id}" ) }} {{if member.canAccessModule( \IPS\Application\Module::get( 'core', 'members' ) )}} <a href='{$user->member()->url()}'>{lang="core_staff_directory_name_{$user->id}" escape="true"}</a> {{else}} {lang="core_staff_directory_name_{$user->id}" escape="true"} {{endif}} {{else}} {$user->member()->link()|raw} {{endif}} </h3> <p class='ipsType_reset ipsType_normal ipsType_light'> {{if \IPS\Member::loggedIn()->language()->checkKeyExists( "core_staff_directory_title_{$user->id}" )}} {lang="core_staff_directory_title_{$user->id}" escape="true"} {{else}} {expression="\IPS\Member\Group::load( $user->member()->member_group_id )->formattedName" raw="true"} {{if \IPS\Member\Group::load( $user->member()->member_group_id )->g_icon }} <li style="list-style:none" class='ipsResponsive_hidePhone'><img src='{file="$user->member()->group['g_icon']" extension="core_Theme"}' alt='' class='cAuthorGroupIcon'></li> {{endif}} {{endif}} </p> {{if !member.members_disable_pm AND !$user->member()->members_disable_pm AND \IPS\Member::loggedIn()->member_id AND \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'messaging' ) )}} <br> <a href='{url="app=core&module=messaging&controller=messenger&do=compose&to={$user->member()->member_id}" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-forceReload data-ipsDialog-remoteSubmit data-ipsDialog-flashMessage="{lang="message_sent"}"><i class='fa fa-envelope'></i> {lang="message_send"}</a> {{endif}} </div> {{$count++;}} {{if $count%4 == 0}} </div> <br> {{endif}} {{endforeach}} {{if $count%4 != 0}} </div> <br> {{endif}} RESULTS: In spoiler, is the code for the other layouts of the directory staff. (You can choose 3 layouts in ACP settings and all have to be changed for group primary to be displayed)3 points
-
It depends if you have FURL (Friendly URL) enabled or not. See below to enable it If enabled it is by default /staff if its not enabled i belive its yourdomain.com/index.php?app=core&module=staffdirectory&controller=directory I belive he hasnt enabled FURL AdminCP > System > Site Promotion > Search Engine Optimization Enable Rewrite URL's, download the htaccess file, upload it to the root of your forum and rename it to .htaccess note the dot infront of the file What is FURL Read about it here2 points
-
1 point
-
Version 1.0.0
385 downloads
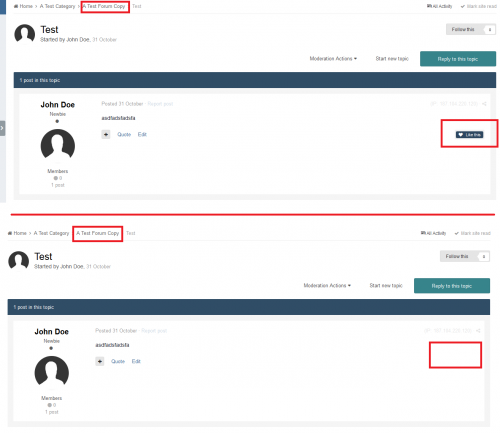
This plugin displays a flag on the upper right hand corner of your staff team's posts. It is configureable to whichever groups you decide to have set as staff. This hook gives your staff team's posts a little more visibility than the average user by showcasing their status on the corners of their posts.1 point -
helpful IF codes In IPS4, logic checks are done using the special {{if}}, {{else}} and {{elseif}} tags. As with standard programming logic, if the expression results in true, the block of code within is executed. If it is false, it isn't (and if there's an else or elseif block, that is tested for a true result instead). So, a block of logic in a template might look like this: {{if member.member_id == 3}} <!-- If the member has ID 3, this will be shown --> {{elseif member.member_id == 9}} <!-- But if the member has ID 9, this will be shown instead --> {{else}} <!-- If the member isn't ID 3 or 9, then this will show --> {{endif}} If you need help constructing a logic check, feel free to check out the Customization Resources forum. Examples. I want to... Check if the user is logged in {{if member.member_id}} <!-- this will show if the member is logged in --> {{endif}} Check if the user isn't logged in {{if !member.member_id}} <!-- this will show if the user is a guest --> {{endif}} Check if the user's ID is one of x, y or z You can check as many values as you like; just add more numbers to the array. {{if in_array( member.member_id, array( 5, 28, 472 ) )}} <!-- Shows if the member's ID is 5, 28 or 472 --> {{endif}} Check if the user is in group x Where x is the group ID number. Note that this also checks secondary member groups. {{if member.inGroup('x')}} <!-- Shows if member is in group 'x' --> {{endif}} Check if the user has more than x posts In IPS4, all content in all apps counts as a 'post'. {{if member.member_posts > 3}} <!-- Shows if the member has more than 3 posts --> {{endif}} Check if the user has fewer than x posts In IPS4, all content in all apps counts as a 'post'. {{if member.member_posts < 3}} <!-- Shows if the member has fewer than 3 posts --> {{endif}} Check if the user is an administrator Note that this also checks if any of the user's secondary member groups has admin permissions. {{if member.isAdmin()}} <!-- Shows if the user is an administrator --> {{endif}} Check if the user is banned {{if member.isBanned()}} <!-- Shows if the user is banned --> {{endif}} Check if the current page is part of app x You need to check the application key. Most are obvious (e.g. forums is the forums app), but there are some others to be aware of. For custom/third-party apps, ask the author which app key they use. - core = Any system page that isn't part of another app, e.g. search, login/registration, profiles etc. - cms = Pages - nexus = Commerce {{if request.app == 'forums'}} <!-- Shows if the user is viewing any page in the 'forums' app --> {{endif}} Check if a system setting has value x You can check whether system settings have a given value, although you will need to know the setting key used by the backend. Values may not be simple to check, depending on their type - consult our Customization Resources forum if you aren't sure how to check a particular setting. {{if settings.auto_polling_enabled}} <!-- Shows if the 'auto_polling_enabled' setting is true (i.e. enabled) --> {{endif}} Check a variable in a template has value x Template bits in IPS4 may receive one or more variables from the backend code. You can check the values of these within the template to do something based on the value. This only works within the template into which the variable you are checking is passed - they are not inherited. {{if $myVariable == 'some_value'}} <!-- Shows if $myVariable is equal to 'some_value' --> {{endif}} Check if the current forum is forum ID x Within the forums app, you can check whether the current page is showing the forum with ID x {{if request.app == 'forums' && request.module == 'forums' && request.id == 3}} <!-- Shows if the user is in the forums app, viewing a forum with the ID 3 --> {{endif}} .1 point
-
Version 1.0.0
175 downloads
Add a member info widget to your board Features Shows the users cover photo (If they have one) Shows the users group image (if they have one) Shows the users group Shows the users ID Shows the users rank Shows the users total reputation Shows the users member of the days won from the leader board Shows the users joined date All have a nice font-awesome icons floating to the left1 point -
Version 2.4.9
492 downloads
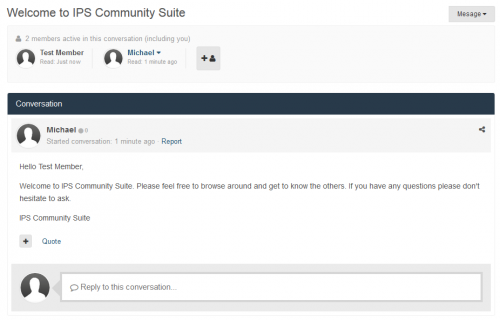
To put it simply, it welcomes newly registered members. It will welcome them with an optional personal message, email or topic alert. From there you can further customize each pm, email or topic message, the subject / title and so on. It also has the ability to welcome members that are added manually through the Admin CP.1 point -
Version 4.1.29
136 downloads
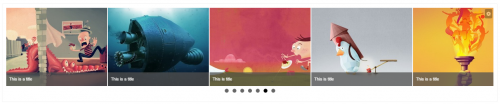
About This File Beautiful responsive sliders for IPS Create multi sliders, fully responsive - will adapt to any device. Flexible customization: horizontal/vertical layout, random mode, autoplay, speed, duration, button,... Auto get contents from all IPS addons: Pages, Forums, Gallery, Downloads. Auto get contents from RSS url. Add custom contents to sliders manually, easy manage them, drag & drop to sort the contents, click to edit the title, upload image, link, Auto create and save cache for thumbnails. The sliders was added as widgets, easy to drag and place them to your site. Live Demo: http://ipsviet.com/page/featuredcontent4/1 point -
1 point
-
Thanks, Cookie Monster! I am happy to help everyone as I am helped here. IPB is still a little new to me, but having a basic notion of HTML and PHP can make quite a snippet1 point
-
Great guide for when people want to add that! Thanks for helping out @Salazar Personally I will not be using it, as the staff directory kind of says each group. But could possible be cool to add their group image etc.1 point
-
Hello! I updated the first post and now it is possible to display the primary group and the group icon / image in staff directory. I hope you like it!1 point
-
Thanks Stormie This page is default, it already exists. But you can define which groups or members will appear in it in ACP> Members> Staff Directory1 point
-
Very cool, thank you for this. I would prefer this than my post ranks, I'll probably use it!1 point
-
1 point
-
1 point
-
1 point