About This File
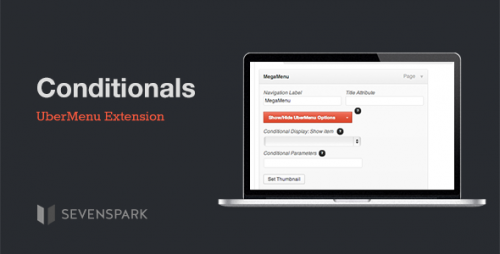
Conditionals Extension
Control which menu items are displayed with UberMenu Conditionals
UberMenu Conditionals adds the option to conditionally display or hide any individual item in your UberMenu. It adds a new settings tab to each item, where you can select which condition(s) must be met.
Hidden items will be completely absent from the HTML markup, not hidden via CSS, and all child items of hidden items will be removed as well.
Choose up to 2 conditions per menu item, and configure whether one or both conditions must be met to display the item.
Included Conditions
- If user is logged in
- If user is not logged in
- If user can [capability]
- If user cannot [capability]
- User is [role]
- User is not [role]
- On front page
- Not on front page
- On home page (main blog)
- Not on home page (main blog)
- On a page
- Not on a page
On a single Post
- Not on a single Post
- On a page template
- Not on a page template
- On a Category Archive
- On a Tag Archive
- On a Taxonomy Archive
- On an Author Archive page
- On any archive page
- On Search Results page
- On 404 page
- On a single Page, Post, or Attachment
What's New in Version 1.0.0 See changelog
Released
No changelog available for this version.