Advertisement
-
Posts
46 -
Joined
-
Last visited
Content Type
Profiles
Forums
Downloads
Bugs
Roadmap
Suggestions
WebFlake Changelog
FAQ
Store
Blogs
Applications
Ideas
Everything posted by iGreen
-
ill let you know tommorow if it worked, thank you very much bro. ps: how did u color the sub-forums in blue?
-
neither 1 of them work bro, maybe i should do something else? really sorry for that behavior
-
Anyone? here's an example how it looks while the word angels should be red, did u change the code or something? will someone fkn answer for fks sake already? does it take a year to get support here?
-
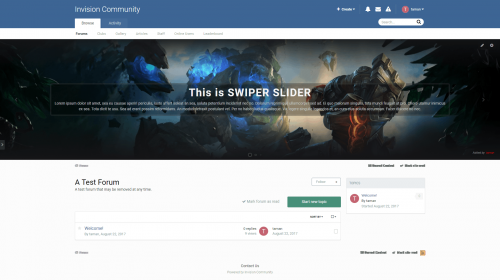
Hi guis, i used to have html colors in sub-forums just like in this pic -> i was using simple code like <font color="red">text</font> now it doesnt work anymore, it doesnt work i think since i upgraded to 4.3, and i tried and didnt make it so i forgot about it but now i really want colors back and i need ur help, maybe i need to use other code or something? thank you.
-
-
-
hello friend
-
Welcome / Salutare !
-
Hi, my name is Alex, im 23yo and i really apreciate the work you do here. Respect for you guys.
-

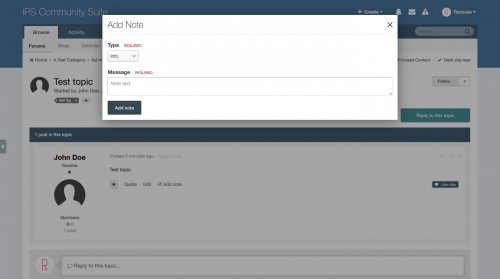
(R42) Post Notes 1.1.1 + Spanish translation
iGreen reviewed Veka Mcp's file in IPS Community Suite 4.2
-
-
-
-
-
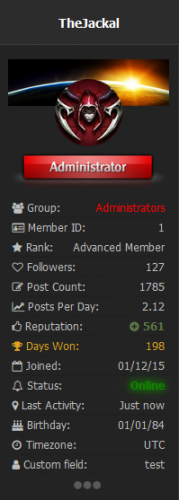
i did it this way and it worked: change code fromTemplates/core/front/global/userPhoto with this one: {{if $member->member_id and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'members' ) )}} {{$memberURL = ( $warningRef ) ? $member->url()->setQueryString( 'wr', $warningRef ) : $member->url();}} <a href="{$memberURL}" {{if $hovercard}}data-ipsHover data-ipsHover-target="{$memberURL->setQueryString( 'do', 'hovercard' )}"{{endif}} class="ipsUserPhoto ipsUserPhoto_{$size}{{if $classes}} {$classes}{{endif}}" title="{lang="view_user_profile" sprintf="$member->name"}"> <img src='{$member->photo}' alt='{$member->name}' itemprop="image"> </a> {{else}} <span class='ipsUserPhoto ipsUserPhoto_{$size} {{if $classes}}{$classes}{{endif}}'> <img src='{$member->photo}' alt='{$member->name}' itemprop="image"> </span> {{endif}} Then go to Templates/forums/front/topics/postContainer and change the whole code with this one: {{$idField = $comment::$databaseColumnId;}} {{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}} {{if $comment->isIgnored()}} <div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'> {lang="ignoring_content" sprintf="$comment->author()->name"} <a href='#elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu data-ipsMenu-menuID='elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu-appendTo='#elIgnoreComment_{$comment->$idField}' data-action="ignoreOptions" title='{lang="see_post_ignore_options"}' class='ipsType_blendLinks'>{lang="options"} <i class='fa fa-caret-down'></i></a> <ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'> <li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li> <li class='ipsMenu_sep ipsJS_show'><hr></li> <li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li> <li class='ipsMenu_item'><a href='{url="app=core&module=members&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li> </ul> </div> {{endif}} <a id='comment-{$comment->$idField}'></a> <article itemscope {{if $item->isQuestion() && !$comment->new_topic}}itemprop="suggestedAnswer {{if $comment->post_bwoptions['best_answer']}}acceptedAnswer{{endif}}" itemtype="http://schema.org/Answer"{{else}}itemtype="http://schema.org/Comment"{{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if settings.reputation_highlight and $comment->reputation() >= settings.reputation_highlight}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden()}}ipsModerated{{endif}}'> {{if $item->isQuestion() and !$comment->new_topic}} {template="postRating" group="topics" app="forums" params="$item, $comment, $votes"} {{endif}} <aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium'> <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break' itemprop="creator" itemscope itemtype="http://schema.org/Person"><strong itemprop="name">{$comment->author()->link( $comment->warningRef() )|raw}</strong> <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span></h3> <ul class='cAuthorPane_info ipsList_reset'> {{if $comment->author()->member_title && $comment->author()->member_id}} <li class='ipsResponsive_hidePhone ipsType_break'>{$comment->author()->member_title}</li> {{elseif $comment->author()->rank['title'] && $comment->author()->member_id}} <li class='ipsResponsive_hidePhone ipsType_break'>{$comment->author()->rank['title']}</li> {{endif}} {{if $comment->author()->rank['image'] && $comment->author()->member_id}} <li class='ipsResponsive_hidePhone'>{$comment->author()->rank['image']|raw}</li> {{endif}} <li class='cAuthorPane_photo'> {{if $comment->author()->pp_main_photo}} <a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"> <span class='ipsUserPhoto ipsUserPhoto_variable'> <img src="{setting="base_url"}uploads/{$comment->author()->pp_main_photo}" /> </span> </a> {{else}} <a href='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}" seoTemplate="profile" seoTitle="$seoName"}' data-ipsHover data-ipsHover-target='{url="app=core&module=members&controller=profile&id={$comment->author()->member_id}-{$comment->author()->name}&do=hovercard" seoTemplate="profile" seoTitle="$seoName"}' title="{lang="view_user_profile" sprintf="$name"}"> <span class='ipsUserPhoto ipsUserPhoto_variable'> <img src="<Path_to>/default_photo.png" /> </span> </a> {{endif}} </li> <li>{expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"}</li> {{if \IPS\Member\Group::load( $comment->author()->member_group_id )->g_icon }} <li class='ipsResponsive_hidePhone'><img src='{file="$comment->author()->group['g_icon']" extension="core_Theme"}' alt='' class='cAuthorGroupIcon'></li> {{endif}} {{if $comment->author()->member_id}} <li class='ipsResponsive_hidePhone'>{template="reputationBadge" group="global" app="core" params="$comment->author()"}</li> <li class='ipsType_light'>{lang="member_post_count" pluralize="$comment->author()->member_posts"}</li> {{if $comment->author()->reputationImage()}} <li class='ipsPad_half ipsResponsive_hidePhone'> <img src='{file="$comment->author()->reputationImage()" extension="core_Theme"}' title='{{if $comment->author()->reputation()}}{$comment->author()->reputation()}{{endif}}' alt=''> </li> {{endif}} {template="customFieldsDisplay" group="global" app="core" params="$comment->author()"} {{endif}} </ul> </aside> <div class='ipsColumn ipsColumn_fluid'> {template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"} </div> </article> Then go to CSS/core/front/custom/custom.css and add: .cAuthorPane_photo img{ max-width: 150px; max-height: 300px; } Then go to Admin CP/Groups and edit everygroup, tab Social, seti Maximum profile photo width/height to 300.
-
Man it doesn't work with Veizor 1.0.1 for ips 4.2 It doesn't change anything. I wanted to have width 150px and height 300px Could you please telll how to edit it? Thank you in advance.
-
-
-
I understand, anyway I'm glad I found this site :)
-
Thank you! Btw why only 5 files per day? I would apreciate if you could please make it for at least 7 files, i really like webflake but i dont like to wait 1 day to download only 5 files :(
-
Hi , the title says everything about me. I like and ai apreciate very much webflake and the staff. THANK YOU VERY MUCH! Im. Alex, 20 years old, and im an alcohoolic xD (no joke).