Advertisement
Leaderboard
-
in all areas
- All areas
- Ideas
- Ideas comments
- Positions
- Position Comments
- Position Reviews
- Blog Entries
- Blog Comments
- Bugs
- Bug Comments
- Bug Reviews
- Features
- Feature Comments
- Feature Reviews
- Suggestions
- Suggestion Comments
- Suggestion Reviews
- Releases
- Release Comments
- Release Reviews
- FAQs
- FAQ Comments
- FAQ Reviews
- Files
- File Comments
- File Reviews
- Topics
- Posts
- Status Updates
- Status Replies
-
Custom Date
-
All time
February 14 2013 - February 27 2025
-
Year
February 26 2024 - February 27 2025
-
Month
January 26 2025 - February 27 2025
-
Week
February 19 2025 - February 27 2025
-
Today
February 26 2025 - February 27 2025
-
Custom Date
03/30/2019 - 03/30/2019
-
All time
Popular Content
Showing content with the highest reputation on 03/30/2019 in all areas
-
Version 1.0.0
329 downloads
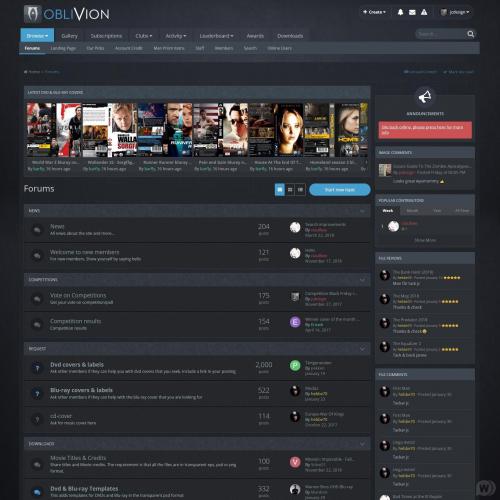
Oblivion dark theme with blue focus is a modern, trendy theme with an emphasis on a dark background for the IPS 4 forum. It has an extended 3-column footer and a lot of settings. Info: https://invisioncommunity.com/files/file/8501-oblivion-dark-theme-with-blue-focus/ Works with all applications from IPS. virus clean really nice1 point -
Version 2.6.5 - 4.4.10
1,987 downloads
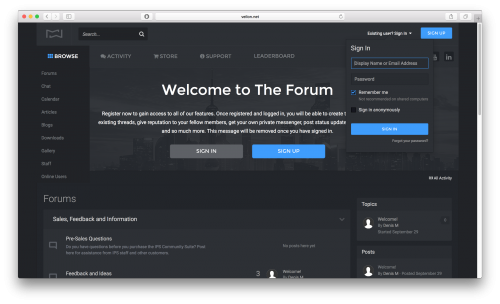
Theme Borx based on modern trends of design and focused on community games theme. A large number of settings are available for full customization of the style. Selected fonts and colors are perfect for gaming forums, beautifully displaying all the content on your site. View demo - veilon.net Login and Pass: test View demo - veilon.net Settings1 point -
Step:1 Go to ACP > Customization > Themes and Select the skin you wish to edit Step: 2 Find postContainer in the templates Step: 3 Look for <li class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </li> Step: 4 Replace it with <li class='cAuthorPane_photo'> {template="userPhoto2" app="core" group="global" params="$comment->author(), 'variable', $comment->warningRef()"} </li> Step: 5 Create New HTML Template Name: UserPhoto2 Variables: $member, $size='small', $warningRef=NULL, $classes='', $hovercard=TRUE Location: Add To an existing location Existing Location: front Group: Add to an existing group Existing Group: global Application: System Step 6: Find HTML template "UserPhoto2" and paste the following code into it {{if $member->member_id and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'members' ) )}} {{$memberURL = ( $warningRef ) ? $member->url()->setQueryString( 'wr', $warningRef ) : $member->url();}} <a href="{$memberURL}" {{if $hovercard}}data-ipsHover data-ipsHover-target="{$memberURL->setQueryString( 'do', 'hovercard' )}"{{endif}} class="ipsUserPhoto ipsUserPhoto_{$size}{{if $classes}} {$classes}{{endif}}" title="{lang="view_user_profile" sprintf="$member->name"}"> <img src='{{if $member->pp_main_photo}}{file="$member->pp_main_photo"}{{else}}{file="$member->photo"}{{endif}}' alt='{$member->name}'> </a> {{else}} <span class='ipsUserPhoto ipsUserPhoto_{$size} {{if $classes}}{$classes}{{endif}}'> <img src='{file="$member->photo"}' alt='{$member->name}'> </span> {{endif}} Step: 7 Find custom.css and Add this line of code below .ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after { width: 170px; {{if theme.rounded_photos}} border-radius: 0px; {{endif}} } after you have completed all the steps above the results should be like this below1 point
-
Version 1.0.7
1,000 downloads
FLine 4.3 Fline is a new, unique theme for your forum. Great design combined with a huge number of settings. The theme is suitable for any forums of different directions. Added new types of articles and sliders with the possibility of editing. DEMO — veilon.net Full Screen: Home Page, Calendar Blogs, Gallery Articles Backgrounds Main Settings Forms Forum Nodes GuestMessage Header NavBar Other Footer Slider Social Icons Typography Version 1.0.7 - 4.3 What's new: Fixed all bugs that people have found Added new function Added almost full support for right-wing languages Added the ability to use as a new type of search. so old. And much more... Please all problems to zoomat in the PM. In this version the key block Articles Block has changed since a article_block_1 on articles_block_1. Keep that in mind. To refresh the skin go to the APP -> Customization -> Themes -> Arrow icon -> Upload New Version1 point -
Due to the new version when you try to change the avatar size you get some issues with the default ones, with this tutorial all the problems are solved till a new update release. Also this is an easier version of this tutorial ( click ). 1.Go to your theme - forums - topics - postcontainer and search for : <li class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </li> 2.Replace the cod with the new one : <li class='cAuthorPane_photo'> {{if $comment->author()->pp_main_photo AND $comment->author()->pp_thumb_photo}} <img src="{url="" base=""}uploads/{$comment->author()->pp_main_photo}"> {{else}} <img src="{$comment->author()->photo}"> {{endif}} </li> 3.Go to custom.css and add : .cAuthorPane_photo img { max-width: 170px; width: auto; } This tutorial is made by puffysticks & cyberpixelz.1 point
-
Go to the Store and Manage Purchase. You don't need to buy them again if you have already bought them.1 point
-
Version 1.0.0
28 downloads
new update XF2 [8WR] XenMedio 2 (Media) PRO is a system where users can post videos hosted on several popular media platforms (for example, YouTube, Dailymotion, etc.). They can then tag keywords and users directly below the video, which can help in their search. Automatic search for media data from views. Content tags through keywords and users. Custom search and filtering. Embedding support for local content. Full integration into the XenForo content processing system.1 point -
J'ignore si tu es français donc je posterais également une traduction, merci pour ton avis, en effet la vague après le splash a été retirée et les gouttes ont été améliorées. Thank for your review, we deleted the wave after the splash and we upgrade the style of the drops. Hey ! Thank you for your review Thank you for your review1 point
-
Primary Group in Staff Page This will display the primary group of the user instead of the member title on the forum team page Go to: ACP > Customization > Themes > YourTheme (Edit HTML/CSS) - find: core > front > staffdirectory > layout_blocks and click for edit REPLACE ALL CONTENT WITH: {{$count=0;}} {{foreach $users as $user}} {{if $count%4 == 0}} <div class='ipsGrid ipsGrid_collapsePhone cStaffDirectory_blocks'> {{endif}} <div class='ipsGrid_span3 ipsType_center ipsAreaBackground_light ipsPad'> {template="userPhoto" app="core" group="global" params="$user->member(), 'small'"} <h3 class='ipsType_sectionHead'> {{if \IPS\Member::loggedIn()->language()->checkKeyExists( "core_staff_directory_name_{$user->id}" ) }} {{if member.canAccessModule( \IPS\Application\Module::get( 'core', 'members' ) )}} <a href='{$user->member()->url()}'>{lang="core_staff_directory_name_{$user->id}" escape="true"}</a> {{else}} {lang="core_staff_directory_name_{$user->id}" escape="true"} {{endif}} {{else}} {$user->member()->link()|raw} {{endif}} </h3> <p class='ipsType_reset ipsType_normal ipsType_light'> {{if \IPS\Member::loggedIn()->language()->checkKeyExists( "core_staff_directory_title_{$user->id}" )}} {lang="core_staff_directory_title_{$user->id}" escape="true"} {{else}} {expression="\IPS\Member\Group::load( $user->member()->member_group_id )->formattedName" raw="true"} {{endif}} </p> {{if !member.members_disable_pm AND !$user->member()->members_disable_pm AND \IPS\Member::loggedIn()->member_id AND \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'messaging' ) )}} <br> <a href='{url="app=core&module=messaging&controller=messenger&do=compose&to={$user->member()->member_id}" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-forceReload data-ipsDialog-remoteSubmit data-ipsDialog-flashMessage="{lang="message_sent"}"><i class='fa fa-envelope'></i> {lang="message_send"}</a> {{endif}} </div> {{$count++;}} {{if $count%4 == 0}} </div> <br> {{endif}} {{endforeach}} {{if $count%4 != 0}} </div> <br> {{endif}} results: GROUP ICON IMAGE ON STAFF PAGE This will show the group's image / icon (if any), defined in ACP> Members> Groups> GroupName> Group Icon GO TO: ACP > Customization > Themes > YourTheme (Edit HTML/CSS) - find core > front > staffdirectory > layout_blocks REPLACE ALL CONTENT WITH: {{$count=0;}} {{foreach $users as $user}} {{if $count%4 == 0}} <div class='ipsGrid ipsGrid_collapsePhone cStaffDirectory_blocks'> {{endif}} <div class='ipsGrid_span3 ipsType_center ipsAreaBackground_light ipsPad'> {template="userPhoto" app="core" group="global" params="$user->member(), 'small'"} <h3 class='ipsType_sectionHead'> {{if \IPS\Member::loggedIn()->language()->checkKeyExists( "core_staff_directory_name_{$user->id}" ) }} {{if member.canAccessModule( \IPS\Application\Module::get( 'core', 'members' ) )}} <a href='{$user->member()->url()}'>{lang="core_staff_directory_name_{$user->id}" escape="true"}</a> {{else}} {lang="core_staff_directory_name_{$user->id}" escape="true"} {{endif}} {{else}} {$user->member()->link()|raw} {{endif}} </h3> <p class='ipsType_reset ipsType_normal ipsType_light'> {{if \IPS\Member::loggedIn()->language()->checkKeyExists( "core_staff_directory_title_{$user->id}" )}} {lang="core_staff_directory_title_{$user->id}" escape="true"} {{else}} {expression="\IPS\Member\Group::load( $user->member()->member_group_id )->formattedName" raw="true"} {{if \IPS\Member\Group::load( $user->member()->member_group_id )->g_icon }} <li style="list-style:none" class='ipsResponsive_hidePhone'><img src='{file="$user->member()->group['g_icon']" extension="core_Theme"}' alt='' class='cAuthorGroupIcon'></li> {{endif}} {{endif}} </p> {{if !member.members_disable_pm AND !$user->member()->members_disable_pm AND \IPS\Member::loggedIn()->member_id AND \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'messaging' ) )}} <br> <a href='{url="app=core&module=messaging&controller=messenger&do=compose&to={$user->member()->member_id}" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-forceReload data-ipsDialog-remoteSubmit data-ipsDialog-flashMessage="{lang="message_sent"}"><i class='fa fa-envelope'></i> {lang="message_send"}</a> {{endif}} </div> {{$count++;}} {{if $count%4 == 0}} </div> <br> {{endif}} {{endforeach}} {{if $count%4 != 0}} </div> <br> {{endif}} RESULTS: In spoiler, is the code for the other layouts of the directory staff. (You can choose 3 layouts in ACP settings and all have to be changed for group primary to be displayed)1 point
-
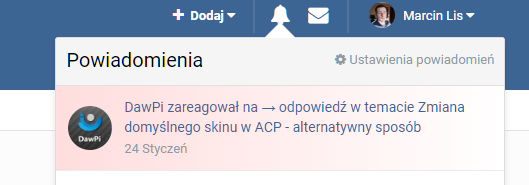
this is really cool makes it look nice change to any color color add this code to css [data-typenotify*=" zareagował na → odpowiedź w temacie "], [data-typenotify*=" reacted to a post "] { background: linear-gradient(to right, #ffdddd, #fff)!important; } notificationsAjax replace evrything {{if empty( $notifications )}} <li class='ipsDataItem ipsDataItem_unread'> <div class='ipsPad ipsType_light ipsType_center ipsType_normal'>{lang="no_results_notifications"}</div> </li> {{else}} {{foreach $notifications as $notification}} <li class='ipsDataItem {{if !$notification['notification']->read_time}}ipsDataItem_unread{{endif}}' data-typenotify='{$notification['data']['title']}'> <div class='ipsDataItem_icon'> {{if isset( $notification['data']['author'] )}} {template="userPhoto" app="core" group="global" params="$notification['data']['author'], 'mini'"} {{endif}} </div> <div class='ipsDataItem_main'> <a href="{$notification['data']['url']}"> <span class='ipsDataItem_title'>{$notification['data']['title']}</span> <br> <span class="ipsType_light">{datetime="$notification['notification']->updated_time"}</span> </a> </div> </li> {{endforeach}} {{endif}} notificationsRows replace evrything {{if \count( $rows )}} {{foreach $rows as $notification}} {{if isset( $notification['data']['title'] )}} <li class='ipsDataItem {{if $notification['data']['unread']}}ipsDataItem_unread{{endif}} ipsClearfix' data-typenotify='{$notification['data']['title']}'> <div class='ipsDataItem_icon'> {{if isset( $notification['data']['author'] )}} {template="userPhoto" app="core" group="global" params="$notification['data']['author'], 'tiny'"} {{endif}} </div> <div class='ipsDataItem_main'> {{if !$notification['data']['unread']}} <span class="ipsItemStatus ipsItemStatus_small ipsItemStatus_read"> <i class="fa fa-circle"></i> </span> <strong> {{endif}} <a href="{$notification['data']['url']}" class='ipsDataItem_title'>{$notification['data']['title']}</a> {{if !$notification['data']['unread']}} </strong> {{endif}} <br> <span class="ipsType_light">{datetime="$notification['notification']->updated_time"}</span> </div> </li> {{endif}} {{endforeach}} {{endif}}1 point
-
Version 1.0.0
172 downloads
XenForo 2.1.0 is now available for download. Some of the changes in XF 2.1.0 include: notes for designers and style makers, preview links, improved Emoji support and video upload, Font Awesome 5, PUSH notifications, REST API, content bookmarks, improved moderation queues and many other features.1 point -
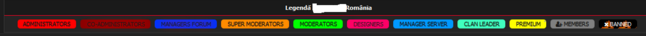
change the look of your group legend to have a hover effect with it just add your gif to the backround add to anywhere on your site <div align="center"></br> <h4 class="statistics_head">Your WebSite Here</h4></div> <center> <a href="#"> <div class="rnk fondator"> Administrators</div> </a> <a href="#"> <div class="rnk administrator"><i class="fa fa-admin"></i> Co-Administrators</div></a> </a> <a href="#"> <div class="rnk managerf"><i class="fa fa-managerf"></i> Managers Forum</div> </a> <a href="#"> <div class="rnk moderator-gl"><i class="fa fa-super"></i> Super Moderators</div> </a> <a href="#"> <div class="rnk moderator"><i class="fa fa-mode"></i> Moderators</div> </a> <a href="#"> <div class="rnk gfx"><i class="fa fa-paint-gfx"></i> Designers</div> </a> <a href="#"> <div class="rnk manager"><i class="fa fa-manager"></i> Manager Server</div> </a> <a href="#"> <div class="rnk clan"><i class="fa fa-clan"></i> Clan Leader</div> </a> <a href="$"> <div class="rnk vip"><i class="fa fa-vip"></i> Premium</div> </a> <a href="#"> <div class="rnk membru"><i class="fa fa-user-plus"></i> Members</div> </a> <div class="rnk ban"><font color="white" style="cursor:pointer;"><i class="fa fa-remove"></i> Banned</font></div> add this to your css </center> <style> .rnk { margin-right: 5px; } .rnk { -moz-border-radius: 2px; -ms-border-radius: 2px; -o-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 5px; color: #1A1A1A; display: inline-block; font-family: "Roboto Condensed",Tahoma,Helvetica; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; margin-bottom: -5px; margin-top: -5px; padding: 1px 10px; text-decoration: none; text-shadow: 0 -1px rgba(0,0,0,0.45); text-transform: uppercase; } .rnk:hover { display: inline-block; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; text-decoration: none; text-shadow: 0 -1px rgba(0,0,0,0.45); text-transform: uppercase; transition: all 0.6s; } .fa { display: inline-block; font: normal normal normal 14px/1 FontAwesome; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .fondator { background-color: red; transition: all 0.6s; } .fondator:hover { background-color: rgba(0, 206, 209, 0); color: red; transition: all 0.6s; } .administrator { background-color: darkred; text-shadow: 1px 0px 13px #ff0000; transition: all 0.6s; } .administrator:hover { background-color: rgba(0, 206, 209, 0); color: darkred; text-shadow: 1px 0px 13px #ff0000; transition: all 0.6s; } .managerf { background-color: #0033FF; text-shadow: 1px 0px 13px #ff0000; transition: all 0.6s; } .managerf:hover { background-color: rgba(0, 206, 209, 0); color: #0033FF; text-shadow: 1px 0px 13px #ff0000; transition: all 0.6s; } .moderator-gl { background-color: darkorange; transition: all 0.6s; } .moderator-gl:hover { background-color: rgba(0, 206, 209, 0); color: darkorange; transition: all 0.6s; } .moderator { background-color: lime; transition: all 0.6s; } .moderator:hover { background-color: rgba(0, 206, 209, 0); color: lime; transition: all 0.6s; } .gfx { background-color: #FF0066; text-shadow: 1px 0px 10px #E60066; transition: all 0.6s; } .gfx:hover { background-color: rgba(0, 206, 209, 0); color: #FF0066; text-shadow: 1px 0px 10px #E60066; transition: all 0.6s; } .manager { background-color: #0099FF; transition: all 0.6s; } .manager:hover { background-color: rgba(0, 206, 209, 0); color: #0099FF; transition: all 0.6s; } .clan { background-color: #40FFBF; transition: all 0.6s; } .clan:hover { background-color: rgba(0, 206, 209, 0); color: #40FFBF; transition: all 0.6s; } .vip { background-color: yellow; background-image: url("xFWId.gif"); transition: all 0.6s; } .vip:hover { background-color: rgba(0, 206, 209, 0); color: yellow; background-image: url("xFWId.gif"); transition: all 0.6s; } .admin { background-color: #5F9EA0; transition: all 0.6s; } .admin:hover { background-color: rgba(0, 206, 209, 0); color: #5F9EA0; transition: all 0.6s; } .membru { background-color: grey; transition: all 0.6s; } .membru:hover { background-color: rgba(0, 206, 209, 0); color: grey; transition: all 0.6s; } .ban { background-color: black; background-image: url("737a3e683828.gif"); transition: all 0.6s; } .ban:hover { background-color: rgba(0, 206, 209, 0); color: black; background-image: url("737a3e683828.gif"); transition: all 0.6s; } </style> <ul> </ul> </if>1 point
-
1 point
-
Version 1.1.1 - 4.2+
1,427 downloads
The theme of «Surface» is a fully modernized design IPS in different colors.We tried to make the best design and make it easier to customize style, so have worked out every detail.We wish to make as high quality a product as possible and «Surface» will reveal it.1 point -
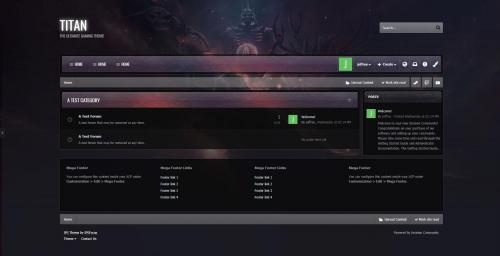
Version 4.2
178 downloads
Titan is the ultimate gaming theme, based upon a large wallpaper image which is blurred behind textured navigation and category bars. Easily upload your own image via the theme settings to completely change the colour scheme, or let your members choose from a predefined selection! It's not official theme 4.2 by ipsfocus.com it's just upgrade 4.1 to 4.2 by Myself for you Enjoy1 point -
1 point
-
#acpNewVersion { display none; } this should be added to the theme you have in adminCP as the default Admin Theme in custom.css1 point
-
4,100 downloads
[color=rgb(90,90,90)][font=tahoma][size=3][background=rgb(252,252,252)][size=6]Deflection[/size][/background][/size][/font][/color] [b]Description:[/b] [color=rgb(90,90,90)][font=tahoma][size=3][background=rgb(252,252,252)]Deflection is a clean, dark skin for IPB 3.x and is perfect for clans or gaming themed communities.[/background][/size][/font][/color] [b]Compatible with:[/b] [color=rgb(90,90,90)][font=tahoma][size=3][background=rgb(252,252,252)]The latest versions of IP.Board 3.4.x[/background][/size][/font][/color] [b]Additional info:[/b] [color=rgb(90,90,90)][font=tahoma][size=3][background=rgb(252,252,252)]The skin comes with a psd file for the logo and is compatible with all major, modern browsers including Internet Explorer 8/9, Firefox, Safari, Chrome and Opera.[/background][/size][/font][/color]1 point