Advertisement
Leaderboard
-
in all areas
- All areas
- Ideas
- Ideas comments
- Positions
- Position Comments
- Position Reviews
- Blog Entries
- Blog Comments
- Bugs
- Bug Comments
- Bug Reviews
- Features
- Feature Comments
- Feature Reviews
- Suggestions
- Suggestion Comments
- Suggestion Reviews
- Releases
- Release Comments
- Release Reviews
- FAQs
- FAQ Comments
- FAQ Reviews
- Files
- File Comments
- File Reviews
- Topics
- Posts
- Status Updates
- Status Replies
-
Custom Date
-
All time
February 14 2013 - February 27 2025
-
Year
February 27 2024 - February 27 2025
-
Month
January 27 2025 - February 27 2025
-
Week
February 20 2025 - February 27 2025
-
Today
February 27 2025
-
Custom Date
02/12/2019 - 02/12/2019
-
All time
Popular Content
Showing content with the highest reputation on 02/12/2019 in all areas
-
1 point
-
1 point
-
1 point
-
Version 1.0.3
1,012 downloads
Note from WebFlake Staff: Please note that this application currently does not support file feeds or post feeds, just topic feeds. There's also an issue with the application randomly removing and reassigning roles to users. We strongly recommend the user of Brilliant Discord Integration instead. Rich Discord Integration is an app which adds the possibility to control users who want to join your Discord server with ACP. Functions: - Configuring connection of your IPS with Discord - Possibility to connect and disconnect profiles and joining to Discord server by users - Configuring permissions of the app for administrators - Configuring, which Discord role user from the forum will get - Approving, banning and kicking users from ACP - Automatical approval of users, who wants to join the server - ACP notifications, when the user is waiting for verification - Creating accounts using Discord - Notifications about new topics on the Discord After purchasing and downloading this you will get pictures, which will show you where you can find all tokens and ID. They are necessary to configure the connection with Discord. (https://discordapp.com/developers/applications/me) When you're configuring connection of your IPS with Discord, remember, that bot has to be on the Discord server before you will save the configuration in ACP Remember, that role of Discord bot has to be higher than every other, because then the bot can give any role chosen by you to user Last update Changes: - Creating accounts using Discord, - BugFix, - New screenshots to help with the application installation, - Notifications about new topics on the Discord1 point -
Replace in the node_list.css template. Replace the Code. .nodeList .categoryStrip { @property "subHeading"; font-size: 11px; color: @secondaryDarker; background: none; padding: 5px 10px; margin: 3px auto 0; border-top: 1px solid @secondaryLighter; border-bottom: 1px solid @secondaryLight; @property "/subHeading"; @property "categoryStrip"; padding: 5px 10px; margin: 0; border-bottom-color: @subHeading.border-bottom-color; border-radius: 5px; min-height: 6px; @property "/categoryStrip"; } Then add the following. .nodeList .node_3 .categoryStrip { background-color: #8042f4; } .nodeList .node_4 .categoryStrip { background-color: #41f486; } node_3 and node_4 is the category id. Result: @ErronBlack951 point
-
The way IPS loads it's classes is by prefixing their original classes with a unique character (an underscore), then loading all the plugins/hooks and patching them over the original class, then patching an empty class with the proper name at the end. For example, IPS\_Output would be extended by IPS\hook123 which would then be extended to IPS\Output (which would be blank), so that all the hooks (in the order they are installed I believe), are loaded before creating the right name for the output. By the looks of this error message, one of your hooks/plugins got deleted or uninstalled improperly, and now it can't find it while it's trying to patch it. I've never experienced this issue before, but your best bet would be to check that all the plugins you have installed are installed correctly, and if you deleted any plugins, make sure they are actually out of your script so that IPS has no way of knowing that it ever existed in the first place. Look inside your /plugins/hooks.php file and look for the numeric ID 489 and see what it's looking for and what it's trying to override. Either delete that section of code in the file carefully to not mess up the rest of the file and then try again.1 point
-
change the look of your group legend to have a hover effect with it just add your gif to the backround add to anywhere on your site <div align="center"></br> <h4 class="statistics_head">Your WebSite Here</h4></div> <center> <a href="#"> <div class="rnk fondator"> Administrators</div> </a> <a href="#"> <div class="rnk administrator"><i class="fa fa-admin"></i> Co-Administrators</div></a> </a> <a href="#"> <div class="rnk managerf"><i class="fa fa-managerf"></i> Managers Forum</div> </a> <a href="#"> <div class="rnk moderator-gl"><i class="fa fa-super"></i> Super Moderators</div> </a> <a href="#"> <div class="rnk moderator"><i class="fa fa-mode"></i> Moderators</div> </a> <a href="#"> <div class="rnk gfx"><i class="fa fa-paint-gfx"></i> Designers</div> </a> <a href="#"> <div class="rnk manager"><i class="fa fa-manager"></i> Manager Server</div> </a> <a href="#"> <div class="rnk clan"><i class="fa fa-clan"></i> Clan Leader</div> </a> <a href="$"> <div class="rnk vip"><i class="fa fa-vip"></i> Premium</div> </a> <a href="#"> <div class="rnk membru"><i class="fa fa-user-plus"></i> Members</div> </a> <div class="rnk ban"><font color="white" style="cursor:pointer;"><i class="fa fa-remove"></i> Banned</font></div> add this to your css </center> <style> .rnk { margin-right: 5px; } .rnk { -moz-border-radius: 2px; -ms-border-radius: 2px; -o-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 5px; color: #1A1A1A; display: inline-block; font-family: "Roboto Condensed",Tahoma,Helvetica; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; margin-bottom: -5px; margin-top: -5px; padding: 1px 10px; text-decoration: none; text-shadow: 0 -1px rgba(0,0,0,0.45); text-transform: uppercase; } .rnk:hover { display: inline-block; font-size: 11px; font-style: normal; font-variant: normal; font-weight: normal; text-decoration: none; text-shadow: 0 -1px rgba(0,0,0,0.45); text-transform: uppercase; transition: all 0.6s; } .fa { display: inline-block; font: normal normal normal 14px/1 FontAwesome; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .fondator { background-color: red; transition: all 0.6s; } .fondator:hover { background-color: rgba(0, 206, 209, 0); color: red; transition: all 0.6s; } .administrator { background-color: darkred; text-shadow: 1px 0px 13px #ff0000; transition: all 0.6s; } .administrator:hover { background-color: rgba(0, 206, 209, 0); color: darkred; text-shadow: 1px 0px 13px #ff0000; transition: all 0.6s; } .managerf { background-color: #0033FF; text-shadow: 1px 0px 13px #ff0000; transition: all 0.6s; } .managerf:hover { background-color: rgba(0, 206, 209, 0); color: #0033FF; text-shadow: 1px 0px 13px #ff0000; transition: all 0.6s; } .moderator-gl { background-color: darkorange; transition: all 0.6s; } .moderator-gl:hover { background-color: rgba(0, 206, 209, 0); color: darkorange; transition: all 0.6s; } .moderator { background-color: lime; transition: all 0.6s; } .moderator:hover { background-color: rgba(0, 206, 209, 0); color: lime; transition: all 0.6s; } .gfx { background-color: #FF0066; text-shadow: 1px 0px 10px #E60066; transition: all 0.6s; } .gfx:hover { background-color: rgba(0, 206, 209, 0); color: #FF0066; text-shadow: 1px 0px 10px #E60066; transition: all 0.6s; } .manager { background-color: #0099FF; transition: all 0.6s; } .manager:hover { background-color: rgba(0, 206, 209, 0); color: #0099FF; transition: all 0.6s; } .clan { background-color: #40FFBF; transition: all 0.6s; } .clan:hover { background-color: rgba(0, 206, 209, 0); color: #40FFBF; transition: all 0.6s; } .vip { background-color: yellow; background-image: url("xFWId.gif"); transition: all 0.6s; } .vip:hover { background-color: rgba(0, 206, 209, 0); color: yellow; background-image: url("xFWId.gif"); transition: all 0.6s; } .admin { background-color: #5F9EA0; transition: all 0.6s; } .admin:hover { background-color: rgba(0, 206, 209, 0); color: #5F9EA0; transition: all 0.6s; } .membru { background-color: grey; transition: all 0.6s; } .membru:hover { background-color: rgba(0, 206, 209, 0); color: grey; transition: all 0.6s; } .ban { background-color: black; background-image: url("737a3e683828.gif"); transition: all 0.6s; } .ban:hover { background-color: rgba(0, 206, 209, 0); color: black; background-image: url("737a3e683828.gif"); transition: all 0.6s; } </style> <ul> </ul> </if>1 point
-
Make it idiot proof and someone will make a better idiot…1 point
-
adding snow to the topic sidebar go in your theme and go custom.css .ipsType_sectionTitle:after { content: ''; display: block; position: relative; right: 32px; height: 48px; margin-top: -48px; width: 100%; background: transparent url(https://i.imgur.com/AggO8PX.png) no-repeat; } side bar .ipsWidget.ipsWidget_vertical .ipsWidget_title:after { content: ''; display: block; position: relative; left: 13.5em; height: 40px; margin-top: -40px; width: 100%; background: transparent url(https://i.imgur.com/Yzmf6Lb.png) no-repeat; }1 point
-
Version 1.0.1.7
1,655 downloads
IP.Shoutbox from IPB3.4 to IPS4.2 Shoutbox is been rebuild for 4.2.x and at moment is not ready be upgraded from 3.4.x to 4.2.x but will be once we move on and fix bugs that allow us to have upgrade support. Ajax chat, auto update. Display as IPS widgets so place it where you. Sound notification and user can toggle on/off. Block users. Announcement. Support emotions, URL. Flood control. Display newer messages in top or bottom. Permissions for viewing, chatting & management. Edit/Delete messages.1 point -
Version 1.0.2
732 downloads
A dark template for the latest version of IPS 4.3.x, which has a very advanced configuration in the ACP (including a top in the style of fixed, changing the display of the subforum, layout of the header and other visible in the gallery), which allows you to adapt it to every requirement. This theme is fully responsive.1 point -
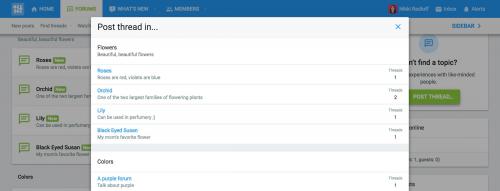
ACP --> Template --> thread_view and find: <xf:breadcrumb source="$forum.getBreadcrumbs()" /> Replace with the code below: <xf:breadcrumb source="$forum.getBreadcrumbs()" /> <xf:pageaction if="$forum.canCreateThread()"> <xf:button href="{{ link('forums/post-thread', $forum) }}" class="button--cta" icon="write"> {{ phrase('post_thread') }} </xf:button> </xf:pageaction>1 point
-
1 point
-
Version 1.0.0
886 downloads
Veizor Is a unique playing style, made in very soft dark colors. Due to the large number of settings You can fully customize it in every possible way changing the colors of the site and including/disabling the functionality inherent in the style. When developing the style we used SVG and Font-Awesome icons, so Your site will load even faster. Full Screen: Home Page, Calendar, Downloads, Blogs, Pages You can also download 'Veilon Other Files', which include: CKEditor Style Logo PSD Skin Images Support Topic1 point -
Version 2.0.0.2
120 downloads
Introducing the fan favorite UI.X for XenForo 2. Based off of the tried true methodologies of its XenForo 1 predecessor, UI.X continues to push the boundaries of intelligent, performant, perfected design. Modern tools that increase user interactions, familiar user interface based on Google’s ever popular Material design, and the backing of a team well-versed in the XenForo software make UI.X a wise choice for any forum. ThemeHouse has been building products for XenForo since day one of the software’s release and we aren’t going anywhere. Just a minute to install, a few clicks to easily change images and colors in line with your brand, and you’re off and running. And if you ever have a question, we’re here to help. Coming from XenForo 1? As a thank you to all those who have stuck by UI.X, those with an active license receive 50% off when upgrading to UI.X2. Just use coupon code UpgradeUIX. If you have ever purchased a UI.X product, we have a 20% even if its inactive, just use coupon code UpgradeUIX20. Google's Material standard integrated Setup and ready to go in minutes Hundreds of new settings Millions of customization possibilities Optimized for big boards as well Node grid customization options0 points -
Version 1.0.8
62 downloads
This plugin allows users to easily create topics about movies and actors and fill them with content automatically. Requires a free TMDb API key which can be obtained HERE. Features Users can add movies, series, anime and actors to topics. After attaching the content, which can be done easily using a search with auto complete, the thread will show various information about the chosen content above the post. The topic will show the movie poster, cast, trailer, tagline, link to IMDb, rating and much more. Discussed movies and actors can be shown in adjustable widgets which allow random, recently posted, most discussed and much more... Posting content can be restricted to certain forums. Movie boards can show movie content with the posters above the topic list. Access rights to edit and post content. How to Install Go to ACP > applications and upload the downloaded tar file. After installation a free TMDb API key has to be added in the settings. The API key can be obtained here. Demo noexcept.de video Compatible with other ThreadStarter plugins Other plugins This product uses the TMDb API but is not endorsed or certified by TMDb.-1 points