Advertisement
Leaderboard
-
in all areas
- All areas
- Ideas
- Ideas comments
- Positions
- Position Comments
- Position Reviews
- Blog Entries
- Blog Comments
- Bugs
- Bug Comments
- Bug Reviews
- Features
- Feature Comments
- Feature Reviews
- Suggestions
- Suggestion Comments
- Suggestion Reviews
- Releases
- Release Comments
- Release Reviews
- FAQs
- FAQ Comments
- FAQ Reviews
- Files
- File Comments
- File Reviews
- Topics
- Posts
- Status Updates
- Status Replies
-
Custom Date
-
All time
February 14 2013 - February 27 2025
-
Year
February 27 2024 - February 27 2025
-
Month
January 27 2025 - February 27 2025
-
Week
February 20 2025 - February 27 2025
-
Today
February 27 2025
-
Custom Date
11/02/2018 - 11/02/2018
-
All time
Popular Content
Showing content with the highest reputation on 11/02/2018 in all areas
-
Version 1.0.0
88 downloads
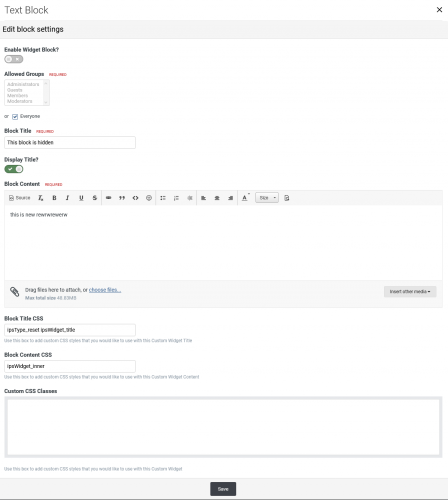
The widget extension allows you to easily add custom blocks and then style them using your own CSS styles and classes. The plugin will add three different types of custom widgets: Text, HTML and PHP. Allowed Block Options: Set the block to display on or off, Set the block to display to selected groups only, Can elect to use a block title or not. Good if you are showing adverts or not, You can use CKEditor or CodeMirror for the block content and this can be toggled via the Blocks settings. For example, HTML and PHP can use CodeMirror to make life easier if you are using HTML or PHP in your blocks. You can easily add CCS styles to the Block Title and Content using the Widget Forms rather than having to edit templates. This makes it easier to customise each block differently to have a different look and feel to match your website theme. You can add custom CSS classes via the Widget Form for quickness. Bear in mind this will add inline CSS to your theme, so it would be better to add custom CSS Classes to the Theme Custom.css instead.3 points -
1 point
-
Version 3.3.4
177 downloads
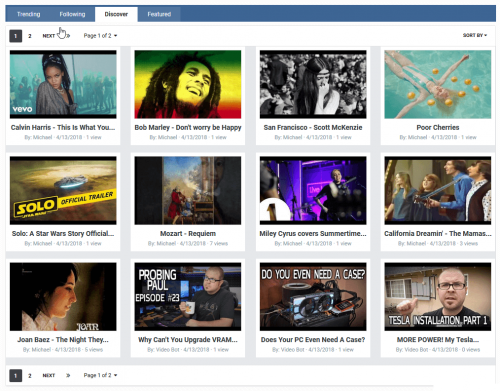
Allows your members to submit their own videos for community viewing. Support is included for all the major video sites. Feature List: NEW Per category custom field support. NEW Quick add video support. NEW Video.JS support for uploaded videos. NEW Improved front end design new trending, followed, discover and featured tabs .Including pagination and sorting. NEW RSS import support for videos. Support included for share links on view video page. Support for category permissions. Set who can add videos, edit videos, delete videos, add comments, edit comments, delete comments per group. Support for per category settings, including view category, view and add video permissions and discussion topics. Ajax rating system with per group permissions who can rate and even who can change their votes. Default per category settings for sort and filter as well as number of videos per page. Support for YouTube thumbnails. Thumbnails are downloaded and saved locally for display next to videos when new videos are added using media urls. (See below for which sites are supported.) Quick add video option, enter the media url and category and the system will attempt to get the video title/description automatically. (Not all media urls supported.) Support for category or video following. Support for IPB's tag class for videos. Per category or globally created discussion topics. RSS feed for new videos added and per category rss feed export added for each category1 point -
Look In custom.css add .bg-top { padding: 0; margin: 0 auto; } .flip-container:hover .back { transform: rotateY(0deg); } .flip-container:hover .front { transform: rotateY(180deg); } .flip-container, .front, .back { width: 235px; height: 300px; display: inline-block; margin: 0px 0px; } .flipper { transition: 0.6s; transform-style: preserve-3d; position: relative; } .front { z-index: 2; transform: rotateX(0deg); } .front, .back { backface-visibility: hidden; transition: 0.6s; transform-style: preserve-3d; position: absolute; top: -5px; left: 0; } .tops { display: inline-block; width: 235px; height: 300px; background: #FFF; border-bottom: 4px solid rgb(35, 35, 49); border-top: 2px solid rgb(35, 35, 49); } .top-cursor { /* background: url(https://zone-cs.ru/banners/0000FF.png) repeat; */ color: #232331; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; width: 235px; position: absolute; bottom: 20px; /* left: 5px; */ height: 30px; line-height: 30px; border: 2px solid #3e81f1; box-shadow: 0 0 24px 0 #3e81f1; /* box-shadow: 0px 0px 4px 0px rgba(50, 50, 50, 0.75); */ border-radius: 3px; padding: 0 5px; text-shadow: 1px 1px 2px rgba(255, 255, 255, 1); font-weight: normal; font-style: italic; } .top-img { width: 235px; height: 278px; margin: 45px auto; } .top-img img { width: 215px; height: 195px; } .top-ico {position:absolute;top:6px;left:5px;} .top-ico img {} .back { background: #fff; transform: rotateY(-180deg); border-bottom: 4px solid rgba(29,84,167,0.7); border-top: 4px solid rgba(29, 84, 167, 0); } .top-line1 ,.top-line2,.top-line3,.top-line4{ width:235px; padding:0 0 0 5px; background:#adadad; height:30px; line-height:30px; margin:2px 0; border-bottom:1px solid #2C3E50; } .top-line3 a {font-size:11px;color:#2C3E50;} .top-line4 a {} /* postContainer с переворотом конец */ .postContainer-Indicator { position: absolute; left: 0px; top: 2px; z-index: 1; overflow: hidden; width: 120px; height: 120px; text-align: right; } .postContainer-Indicator .postContainer-Indicator_indicator { font-size: 12px; color: #fefefe; font-weight: 700; position: absolute; top: 33px; left: -40px; text-transform: uppercase; text-align: center; line-height: 22px; width: 190px; display: block; background: linear-gradient(0deg, #232331 80%, #3a3a4f 82%, #96969d); box-shadow: 0 3px 10px -5px #96969d; -webkit-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); } .postContainer_Login { position: absolute; left: 0px; top: 2px; z-index: 1; overflow: hidden; width: 120px; height: 120px; text-align: right; } .postContainer_Login .postContainer_Login_B { font-size: 12px; color: #fefefe; font-weight: 700; position: absolute; top: 33px; left: -40px; text-transform: uppercase; text-align: center; line-height: 22px; width: 190px; display: block; background: linear-gradient(0deg, #232331 80%, #3a3a4f 82%, #96969d); box-shadow: 0 3px 10px -5px #96969d; -webkit-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); } .message-postStarter { position: absolute; left: 0px; top: -3px; z-index: 1; overflow: hidden; width: 65px; height: 85px; text-align: right; } .message-postStarter .message-postStarter_indicator { font-size: 9px; color: #fefefe; font-weight: 700; position: absolute; top: 18px; left: -25px; text-transform: uppercase; text-align: center; line-height: 20px; width: 100px; display: block; background: linear-gradient(#52a7d8 0%, #17618c 100%); box-shadow: 0 3px 10px -5px #000; -webkit-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); } .message-postStarter .message-postStarter_indicator:before { left: 0; border-left-color: #79A70A; border-right-color: transparent; } .message-postStarter .message-postStarter_indicator:after { left: 0; border-left-color: #79A70A; border-right-color: transparent; } .message-threadStarter .message-threadStarter_indicator:before, .message-threadStarter .message-threadStarter_indicator:after { content: ""; position: absolute; top: 100%; z-index: -1; border: 3px solid; border-top-color: #79A70A; border-bottom-color: transparent; } .cAuthorPane { padding: 5px !important; } .cPost.ipsModerated, .cPost.ipsModerated .cAuthorPane { background: #1d1d25 !important; } aside.ipsComment_author.cAuthorPane.ipsColumn.ipsColumn_medium { width: 245px; } .wa_pContainer { padding-top: 2px; background-color: rgb(245, 245, 245); box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.1); margin: -5px 0px 0px 0px; border-top: 2px solid #272727; border-radius: 5px; } .pContainer_b1 { margin-top: 0px; margin-bottom: 5px; text-align: center; } .pContainer_b1 img { border: 1px solid rgba(0,0,0,0.1); border-radius: 500px; height: 90px; } .pc_coverphoto { margin-bottom: 5px !important; background-color: #FFFFFF !important; background-position: 50% 50%; background-repeat: no-repeat; -webkit-background-size: 100% 100%; -moz-background-size: 100% 100%; background-size: 100% 100% !important; height: 95px; width: 100%; /*margin-left: -5px !important;*/ margin: -100px 0 0 0; } .wa_pContainer_b2 { overflow: hidden; padding: 8px 0; background: linear-gradient(55deg, #dcdcdc 50%, #dcdcdc 50%, #dcdcdc); box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.1); } .wa_pContainer_b2_1 { width: 50%; float: left; } .wa_pContainer_b2_1 .ipsRepBadge { font-size: 15px; font-weight: normal; } .wa_pContainer_b2_m { color: #1b1b1b; text-transform: uppercase; font-size: 11px; } .wa_pContainer_b3 { margin: 5px 0; } .wa_pContainer_b4 { margin: 5px 0; } .textnikkk { margin-bottom: 3px; margin-left: 2px; margin-right: 2px; line-height: 25px; border-radius: 5px; font-size: 14px !important; max-width: 100%; /*background-color: rgba(0, 0, 0, 0.2);*/ box-shadow: 0 1px 3px rgb(196, 196, 196) inset, 0 0 0 1px rgb(196, 196, 196), 0 1px 0 rgb(196, 196, 196); } .textGrop { margin-top: 5px; margin-bottom: 8px; margin-left: 2px; margin-right: 2px; line-height: 25px; border-radius: 5px; font-size: 14px !important; max-width: 100%; /*background-color: rgba(0, 0, 0, 0.2);*/ box-shadow: 0 1px 3px rgb(196, 196, 196) inset, 0 0 0 1px rgb(196, 196, 196), 0 1px 0 rgb(196, 196, 196); } .textGroprank:hover { background: rgb(220, 220, 220); } .textGroprank { margin-bottom: 5px; margin-left: 2px; margin-right: 2px; line-height: 20px; height: 24px; border-radius: 5px; font-size: 14px !important; max-width: 100%; /* background: linear-gradient(55deg, #fafafa 50%, #fafafa 50%, #fafafa); */ box-shadow: 0px 0px 10px 0px #dcdcdc; margin-top: 5px; } .autornik { display: block; line-height: 10px; -moz-hyphens: initial; margin-top: -5px; height: 25px; border-radius: 35px; font-size: 16px !important; max-width: 100%; /* background: #1c1d2680; */ background: linear-gradient(55deg, #232331 80%, #f1f1f500 100%, #ededef00); font-family: 'Roboto Condensed', sans-serif; } .oNpane1 { position: relative; display: inline-block; float: left; height: 20px; width: 30px; border-radius: 50px; border: 1px solid #249168; font-size: 18px; text-align: center; line-height: 25px; color: #56cf61; margin: 0 auto; margin-top: 2px; margin-left: 30px; margin-right: -50px; } .oFFpane1 { position: relative; display: inline-block; float: left; height: 20px; width: 30px; border-radius: 50px; border: 1px solid #ab300b; font-size: 18px; text-align: center; line-height: 25px; color: #f52e0c; margin: 0 auto; margin-top: 2px; margin-left: 30px; margin-right: -50px; } .paneLogin { border-top: 5px solid #303c4a; border-bottom: 5px solid #37474f; background: linear-gradient(#37474f61 10%, #1213176b 90%) !important; border-radius: 5px; position: relative; margin: 0 auto; margin-top: 0px; margin-left: -10px; margin-right: -10px; } .uip:hover { background: rgb(220, 220, 220); } .uip { padding: 5px; display: inline-block; width: 98%; color: #1b1b1b; padding: 1px 10px; margin-top: -2px; border-radius: 5px; border-width: 1px 0 1px 0; border-style: solid; border-color: #dcd8d8; background: #f5f5f5; border: 1px #dcdcdc solid; box-shadow: inset rgb(220, 220, 220) 0px 1px 5px, rgb(220, 220, 220) 0px 0px 0px, rgb(220, 220, 220) 0px 0px 1px 0px; } .leftinfo { font-size: 11px; float: left; text-align: left; margin-right: 3px; margin-left: 0; min-width: 60px; width: auto !important; } .rightinfo { float: right; color: #1b1b1b; font-size: 11px; } In the postContainer, replace with {{$idField = $comment::$databaseColumnId;}} {{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}} {{if $comment->isIgnored()}} <div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'> {lang="ignoring_content" sprintf="$comment->author()->name"} <a href='#elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu data-ipsMenu-menuID='elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu-appendTo='#elIgnoreComment_{$comment->$idField}' data-action="ignoreOptions" title='{lang="see_post_ignore_options"}' class='ipsType_blendLinks'>{lang="options"} <i class='fa fa-caret-down'></i></a> <ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'> <li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li> <li class='ipsMenu_sep ipsJS_show'><hr></li> <li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li> <li class='ipsMenu_item'><a href='{url="app=core&module=system&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li> </ul> </div> {{endif}} <a id='comment-{$comment->$idField}'></a> <article {{if $comment->author()->hasHighlightedReplies()}}data-memberGroup="{$comment->author()->member_group_id}" {{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if ( settings.reputation_enabled and settings.reputation_highlight and $comment->reactionCount() >= settings.reputation_highlight ) OR $comment->isFeatured()}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->author()->hasHighlightedReplies()}}ipsComment_highlighted{{endif}}{{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden() OR $item->hidden() === -2}}ipsModerated{{endif}}'> {{if $item->isQuestion() and !$comment->new_topic}} {template="postRating" group="topics" app="forums" params="$item, $comment, $votes"} {{endif}} <aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium'> <div class=" bg-top"=""> <div class="flip-container" ontouchstart="this.classList.toggle('hover');"> <div class="flipper"> <div class="front"> <div class="tops"> <div class="top-cursor">To view, hover over the</div> <div class="top-img"><img class="img_mp" src="{resource="2018/3.PNG" app="core" location="global"}" alt=""></div> <div class="postContainer_Login"> <span class="postContainer_Login_B"> <strong>{$comment->author()->link( $comment->warningRef() )|raw}</strong> </span> </div> </div> </div> <div class="back"> <div class='author_info'> <div class="wa_pContainer" itemscope="" itemtype="http://schema.org/Person"> <div class='textnikkk'> <h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'><strong>{$comment->author()->link( $comment->warningRef() )|raw}</strong> <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span></h3> </div> <div class="pContainer_b1"> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </div> {{$coverPhoto = $comment->author()->coverPhoto();}} {{if $coverPhoto->file}} <div class="pc_coverphoto" style="background-image: url('{$coverPhoto->file->url}') !important;"> </div> {{else}} {{endif}} <div class='textGroprank'> {{if $comment->author()->rank['image'] && $comment->author()->member_id}} {$comment->author()->rank['image']|raw} {{endif}}</div> {{if $comment->author()->member_id and $item->author()->member_id == $comment->author()->member_id}} <div class="message-postStarter"> <span class="message-postStarter_indicator">Starter</span></div> {{endif}} {{if $comment->author()->inGroup(array(3))}}While empty{{endif}} {template="reputationBadge" group="global" app="core" params="$comment->author()"} <div class='textGrop'>{expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"} {{if \IPS\Member\Group::load( $comment->author()->member_group_id )->g_icon }} <img src='{file="$comment->author()->group['g_icon']" extension="core_Theme"}' alt='' class='cAuthorGroupIcon'> {{endif}} </div> <li class="uip"> <span class="leftinfo"><i class="fa fa-star-half-o"></i> Rank:</span> {{if $comment->author()->member_title && $comment->author()->member_id}} <span class="rightinfo">{$comment->author()->member_title}</span> {{elseif $comment->author()->rank['title'] && $comment->author()->member_id}} <span class="rightinfo">{$comment->author()->rank['title']}</span> {{endif}} </li> <li class="uip"> {{$date_joined = floor((strtotime("now")-strtotime("{$comment->author()->joined}"))/86400) ;}} <span class="leftinfo"><i class="fa fa-calendar"></i> With us already:</span> <span class="rightinfo">{$date_joined} days</span> </li> <li class="uip"> <span class="leftinfo"><i class="fa fa-trophy fa-lg" aria-hidden="true"></i> {lang="members_days_won_count"}</span> <span class="rightinfo">{number="$comment->author()->getReputationDaysWonCount()"}</span> </li> <div class="wa_pContainer_b2"> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Topics</span> </div> <span style="font-size: 15px;">{{$where[] = "starter_id = " . $comment->author()->member_id;}} {{$author_topics = \IPS\forums\Topic::getItemsWithPermission( $where, NULL, 0 );}} {{$topics_count = count($author_topics);}} {$topics_count}</span> </div> <div class="wa_pContainer_b2_1"> <div> <span class="wa_pContainer_b2_m">Posts</span> </div> <span style="font-size: 15px;">{$comment->author()->member_posts}</span> </div> </div> </div> </div> </div> </div> </div> <br> </div> </aside> <div class='ipsColumn ipsColumn_fluid'> {template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"} </div> </article>1 point
-
1 point
-
Version 1.2.3
420 downloads
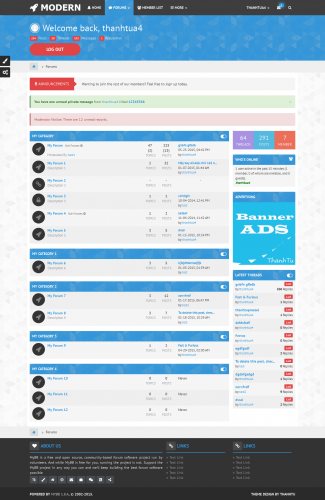
The theme of «Surface» is a fully modernized design IPS in different colors. We tried to make the best design and make it easier to customize style, so have worked out every detail. We wish to make as high quality a product as possible and «Surface» will reveal it. Also in the archive are present: Skin Images (4 custom guest message cover backgrounds) Click here for demo! Articles Body Settings Buttons Settings Custom Settings Forms & Toggle's Forum Nodes Front-End Colors Guest Message Header NavBar Profile Footer Slider Social Icons Title's & Widget's Topic View Typography Version 1.2.3 - 4.3 Global Update What's new: Fixed all bugs that people have found CSS & HTML code optimized Added goTop button Added Button Waves Effect Added new userinfopane types Reinterpretation Design Elements: Fonts, Settings Added new the design of the profile Flipping style elements with flexbox Flipping style elements with all articles blocks And much more...1 point -
@PsicoHa_RaGE You're talking about this shoutbox, correct? https://webflake.sx/files/file/4322-shoutbox-42x/1 point
-
1 point
-
Version 2.1.1
596 downloads
With this application administrator can add the game servers, voice servers to table with servers, which can be displays on board index or on each page.Servers are refreshed automatically with using System Scheduler by IPB, so it reduces the load on forums. Can change server position by drag & drop. List format: Game Name - Relevant notes or information America's Army 3 Version 3.2+ - Default server query port is 27020 America's Army: Proving Grounds ARK: Survival Evolved - Server default query port is client connect port + 19238 Armed Assault 2: Operation Arrowhead Armed Assault 2: DayZ Mod Armed Assault 3 Server query port is server port+1 Battlefield 3 - Server default query port is client connect port + 22000 Battlefield 4 - Server default query port is client connect port + 22000 Battlefield Hardline - Server default query port is client connect port + 22000 Counter-Strike 1.5 Counter-Strike 1.6 Counter-Strike: Condition Zero Counter-Strike: Global Offensive Counter-Strike: Source DayZ Standalone - Standalone version of Armed Assault 2: DayZ Mod Day of Defeat Day of Defeat: Source Garry's Mod GRAV Online Half Life 2: Deathmatch Killing Floor Killing Floor 2 - Server default query port is client connect port + 7777 Left 4 Dead Left 4 Dead 2 Lost Heaven - Server query port is server port+1 Minecraft - Requires Minecraft 1.8+ Reference. Requires server settings: enable-query=true & query.port=25565 Multi Theft Auto Natural Selection 2 - Server query port is server port+1 Quake 3 Red Orchestra 2 - Server query port is 27015 Rust San Andreas Multiplayer - Player information will not be returned if count is over 256. Info Soldat - Server query port is server port+123 Space Engineers Starmade The Ship Team Fortress 2 Teeworlds Unturned - Server query port is server port+1 Unreal Tournament - Server query port is server port+1 Unreal Tournament 3 - Default port 6500 Unreal Tournament 2004 - Server query port is server port+10 Warsow Wurm Unlimited - Server query port seems to be 27016 regardless of the client port Supported Voice Servers List format: Game Name - Relevant notes or information Mumble - Default query port is 27800 Teamspeak 2 - Default query (master) port is 51234 Teamspeak 3 - Default query (master) port is 10011 Ventrilo - Version 3.0.3+ Requirements PHP 5.4.14 ( Tested in PHP 5.4, 5.5, 5.6, 7.0 ) Bzip2 - Used for A2S compressed responses (http://www.php.net/manual/en/book.bzip2.php) Extras you might need: Zlib - Used for AA3 (before version 3.2) compressed responses (http://www.php.net/manual/en/book.zlib.php)1 point -
Previously, users were required to post at least once every six months to ensure their accounts remained in good standing (e.g. "active"). In an effort to encourage activity with some tough love, the following mechanics are now being used: Inactivity Policy only applies to Newbies, Members, and Advanced Members Accounts that were created 30 or more days ago and have not posted in 30 or more days will be marked inactive. Content count is not considered. Whether you have 0 posts or 49, you're subject to this rule. To further clarify: if you create an account and don't post at all within 30 days, you'll be marked inactive. Even if you're logging in daily and downloading files. To remove yourself from the Inactive Members group, you only need to post once. Please do not spam with "thanks", "welcome", or other useless nonsense. Your account will just be flagged as a spammer. We're evaluating our options for improving this feature. Inactive Members have several restrictions placed on their accounts: Cannot view or download files. 300 second flood control (as opposed to 30 for Members). Cannot create profile status updates. A maximum of 1 PM can be sent per day, with a stored quota of 1 and a maximum of 10 stored notifications. New Threads: restricted to Off-topic Lounge, Member Introductions, and the Tutorials/Support areas for IPS, XenForo, and WordPress. Replies: restricted to Off-topic Lounge, Member Introductions, and the Support areas for IPS, XenForo, and WordPress. We understand that life sometimes gets in the way of hobbies, so please do not presume that if you are demoted to Inactive Member that this is some sort of blemish on your record. You can continue posting in most forums, including our support forums. The current setup is just a first pass and is subject to change; it currently does not delete any account from this website (as opposed to the old MIM system on 3.4).1 point









Listaserwerw2.1.1(3).png.bb522194da25f191115f2d25aa4aedc6.thumb.png.f4313e53a50dc61876276a74c2562dff.png)