About This File
peacock Theme is an advanced Skin for Invision website. with numerous options, Admin has a wide range of choices from top to bottom in case of style, colors, and functionality.
Key Features:
Light and Dark mode + Customizable color palette
-
Can be set which one is default (Light or Dark mode)
- Admin setting for changing colors (Light and Dark mode)
- User-level options for choosing between modes
-
8 different color options for the color palette
- Admin side settings for fully customized color palette (from colors to their names)
- Can be set which color is default and which can be selected by users
- User-level options for choosing between colors
- Admin can select a default combination (for example Dark mode + Custom color 3 (can be green)) and make it permanent as well.
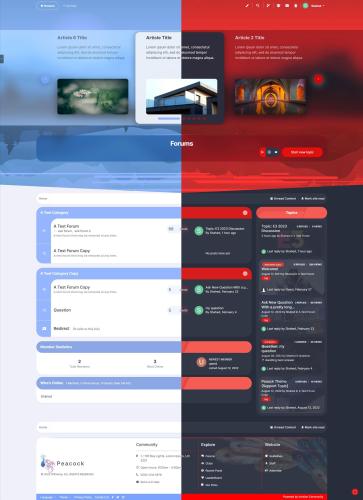
Header Dynamic Cover
- Peacock Theme uses a special header area designed to display an image as a cover photo. It comes with a default cover photo but can be changed with other images with settings.
- The header cover photo also comes with a series of settings to make it dynamic. with header dynamic cover options, the top header area of the peacock theme will pick up a designated image from the visiting page. users will see different cover photos based on where they are.
- Example for Topics: every topic can have its own header cover image. Dynamic Header Cover option picks up the first image uploaded in a topic.
- For this option to work there should be at least one image directly uploaded to topics, files, events ... and pages that support Dynamic Header Cover.
- Currently supports Topics (as of now uses only images that are directly uploaded to a topic, as ver 1.2.1 it will use linked and embedded images in the topic as well) (Demo1,2,3), Forums (using images that are being uploaded for forum for grid view), Files in Download app (using the image that selected as the primary image in file view), Gallery (Album (in-album image can be set by owner)/Category (in-category image can be set by moderator), Clubs (using image that set for club cover photo), Events (using the image that set for event cover photo).
Two Different Modes for Main Navigation
- Main navigation in desktop view has two different modes to choose from by Admin.
- Style 1 is the default view of all navigation and sub-navigation links
- Navigation with menu items will open in a vertical menu
- using fontIcons for navigation links with the ability to re-arrange and customize icons via settings
- Style 2 for main navigation on the desktop consists of two separate parts:
-
Main Navigation links can be displayed with a Hamburger menu at the side. all links created with the menu manager will display in a sidebar area when the user clicks on the hamburger icon.
- The Sidebar area has its own customization options for color schemes.
- Sidebar area links will be highlighted by selected color based on the user visiting the page
-
The area in front of the hamburger icon is now reserved for custom links and can be used in all sorts of ways, like making a list for Trending, Hot links, and ... with customization options
- Custom Links for Trending, Hot links ... can be displayed in two modes: all in line in front of the hamburger icon or all links can be contained in one drop-down menu
- Custom Links created here can be imported to "Mobile Menu" with the setting
Dynamic Page Details
- Dynamic Page Details is an optional feature when sticky navigation is active. with this option are active, when users navigate on any page, sticky navigation at the top will display a handful of details. Page Name, Buttons like Share, Follow, Reply, Manage (for Admin/Moderators)
Header Content Slider and Page Title Box
-
Header content slider can be displayed at the top of the page, with up to 6 contextual slides with image, description, and title
- Can be linked to other pages or used as promotional items on their own
- Can work as a slideshow/auto-play
-
Page title box is an ordinary Invision title box for all pages, only with the option to display at the top of the page and over the header's cover image in the desktop view
- Page title box positioned on the top cover area has its own three styles (Dark/Light/Pick from color palette)
Per Forum Color design
- When Alternative Design Mode is active for Topics and Forums, the normally selected color in the color palette will be used in styling. however, if a forum has its own 'Feature color' from forum settings, the peacock theme will override the normal color scheme with feature color so the forum listing uses those colors.
Display Topic Thumbnail Image in topic listing
- Browsing in topic listing looks different in the peacock theme when the "Display topic image" setting is active. similar to Dynamic Header Cover, images in the topic listing will be picked from the first uploaded image in respected topics. from ver 1.2.1 forward, the thumbnail will be picked from every type of image that exists in the topic.
4 Different Options for Post Styles
- Admin can choose the theme of topic posts from 4 different styles.
Custom Design for User Hover Cards
- Admin can choose the theme of Hover Cards from 3 different styles
Alternative Design for Widgets
- With admin options, Many default IPS widgets can have an Alternative style with Grid style and support for background image
- Support for Feed widgets: Topics, Files, Events, Our Picks
Special Search Navigation
- Special navigation for search in Desktop/Tablet/Phone View
- Admin ability to create suggested links for users when search navigation opens
Advanced Popup messages
- Advanced popup message is a tool to create simple/complex/multi-page popup message boxes and display them to guests or separately for registered users
- Admin can create two different popup messages to target guests and registered users (can choose which group as well)
- Popup message continue to be displayed until the user dismiss it
- Admin can create a permanent link to popup messages in selected areas like at the end of breadcrumb or in the user menu. by clicking on this link, the created popup will appear again at any time if the user wants.
Advanced Footer + Back to Top button + Maximum Width button + Social Media buttons
- Advanced Footer is a customizable and stylish section, with many Admin options to add important content and links
- Back to Top button is an optional feature to create a button at the bottom side of the page to quickly navigate to the top of the page. button only appears with an animation effect in case of user scrolling up the page.
- The maximum Width button is an optional feature to create a button at the bottom side of the page, which gives the user the ability to view pages on the Desktop in two modes: Default Width/Stretched and maximum width.
- Social Media buttons are an optional feature to create a button at the bottom-side or top-side of the page, to display Admin set social media links.
Advanced Mobile Navigation
- peacock Theme is equipped with a special Navigation Menu for mobile devices (Tablet/Phone) with extensive options to display links, menus, color options, and more
- Admin can create up to 6 main links with icons, links, name
- Admin can create unlimited links with icons, links, and names to display in the special and accessible menus in the navigation
-
accessible menu in the navigation can display its links in two modes: scroll/swipe menu or display all links.
- accessible menu in the navigation also holds all color palette options as well.
- all custom links created for this menu can be imported to "Main Navigation" as custom links in front of the hamburger menu
- Create/Search/Global Navigation in the mobile menu uses a custom design with animation effects that also get their styling from the color palette.
(more) FontIcons + Material Design Icons package
- peacock Theme will allow the Admin to use one of the two different sets of fonticons: FontAwesome or Material Design Icons
- With Admin options, font icons will be used in many more areas than by default, including user menus, navigation menus, moderation menus, and ...
- Special settings for setting custom fontIcons for each navigation link
(User: Demo/Pass: Demo)