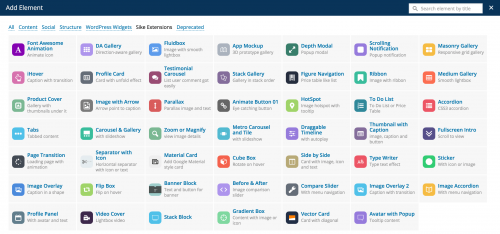
About This File
Note: This plugin is the addon for Visual Composer Page Builder, it requires Visual Composer Page Builder to be installed and activated on your site. Some of the 3D CSS3 transition features are only available in modern browser like Chrome, Firefox, Safari, Opera or IE10+. The HotSpot element need the frontend editor enabled to drag to update the icon’s position.
Included:
Skew Box 
Help you to add 2 side by side image with text box, you can add a compare slider with it.
Shadow Card 
Help you to add Apple TV like 3D tilt hover image, with optional caption below.
Expand Grid
- CSS3 flex box driven design, make it responsive and expandable.
- Optional avatar, avatar support icon or image, icon with Visual Composer built-in Icon Picker.
- Auto delay slideshow
- Built-in gradient color style, also support customize color.
- Add content easily via the WordPress built-in rich text editor, help you add any HTML (like a link) easily.
- Optional tooltip.
iHover
- CSS3 transition.
- 20 transitions for the circle, 15 transitions for the square.
- Both transition support left_to_right, right_to_left, top_to_bottom and bottom_to_top.
- Thumbnail support custom link or lightbox.
- Retina ready, you can choose to display the thumbnail in retina.
Image Hotspot with Tooltip
- You can customize each hotspot icon’s postion easily in the Visual Composer Frontend editor.
- Hotspot icon support Font Awesome icon or numbers, numbers or single dot.
- Hotspot icon (and the circle dot) support any kind of color.
- Responsive and retina ready.
- Hotspot icon support pulse animation, and can be in white, gray, red, green, blue or purple.
- Optional open every tooltip by default when page loaded.
- Tooltip support any kind of content, like a image or video.
- Optional tooltip style: shadow, light, noir, punk.
- Optional tooltip animation: grow, slide, fade, fall.
- Optional tooltip arrow position: top, right, bottom, left, top-right, top-left, bottom-right, bottom-left.
Flip Box 
- Optional background image on both sides.
- Optional avatar, support circle image or icon.
- Avatar support circle image or icon.
- Icon support built-in Icon Picker after Visual Composer 4.4
- Responsive and retina ready.
- Avatar can be on both sides or fixed on the top.
- Optional link for the whole element.
- Optional link button on the back sides.
- Smooth CSS3 flip transition.
Gradient Box 
- Optional avatar, avatar support icon or image, icon with Visual Composer built-in Icon Picker.
- Avatar (icon or image) can be in circle, rounded small, rounded large or square.
- Whole box can be in square, rounded small, or rounded large.
- Built-in gradient color style, also support customize color.
- Content area can be align vertically center or with padding only.
- Optional background color for the content area, help you make a gradient border looking.
- Optional icon background.
- Optional link for whole box.
- Add content easily via the WordPress built-in rich text editor, help you add any HTML (like a link) easily.
- Optional tooltip for whole box.
- Box title align can be in left, center or right.
- And more…
Before & After 
- Icon Picker support after Visual Composer 4.4
- Optional auto delay slide.
- Unlimited icon color option.
- Built in handle style.
- Optional tooltip for the handle.
- Retina, responsive.
Cube Box 
- Optional background image on both sides.
- Optional avatar, support circle image or icon.
- Avatar support circle image or icon.
- Icon support built-in Icon Picker after Visual Composer 4.4
- Responsive and retina ready.
- Optional link for the whole element.
- Smooth CSS3 cube transition.
Parallax
- Optional images, text content, you can choose image or text to display first.
- Optional text content color, text content background, text content padding.
- Optional container width.
- Images support custom link.
- The parallax is disabled in the mobile view, keep the images and texts readable.
Draggable Timeline
- Timeline label support Font Awesome icon, image or plain text only.
- Icon and image can be in square, round or circle shape.
- Auto play slideshow for the timeline.
- Auto scrollbar support for the long content in the timeline window.
- Retina ready.
- Optional bar color, timeline window color style, label font color.
- Optional drag button.
- Optional timeline title, timeline content.
Page Transition
- Animation in 2 modes: normal or overlay mode.
- 58 different animations.
- Optional overlay color.
- Optional page in and page out animation speed.
Thumbnail with Caption
- Thumbnails support lightbox or custom link.
- Auto play slideshow for the thumbnails.
- Retina ready and responsive.
- Optional caption title, caption content and button.
- Optional caption and button background color.
Separator with Text or Icon
- Text or icon support link.
- Multiple icon, you can choose to display 1~5 same icon in a separator.
- Optional shape, border style (solid, dotted, dashed, gradient color), font color, background color, border color, font-family for the text, element width, margin of the whole separator etc.
Fullscreen Intro
- Background can be in (repeat or no-repeat) image or solid color.
- Optional intro text, Font Awesome icon under intro text, optional font-size, font-color, font-family, intro text position.
- Optional click the intro text to scroll, optional element for the scorll to element, optional scroll speed, scroll offset.
- Optional container height.
Metro Carousel and Tile
- You can choose to display the image in Carousel or Tile mode.
- Navigation button in Carousel support these position: bottom-left, bottom-center, bottom-right, top-left, top-center, and top-right.
- Navigation button in Carousel can be one of these 3 type: default(short line), cycle, and square.
- Navigation button in Carousel with 12 active color options available.
- Slide animation support: slide, fade, switch, or slowdown in the Carousel mode.
- Slide effect support: slideLeft, slideRight, slideLeftRight, slideUp, slideDown, and slideUpDown in the Tile mode.
- Thumbnails support lightbox or custom link in both mode.
- Auto play slideshow in both mode, you can customize the delay time in the editor.
- Retina ready and responsive.
- Metro UI CSS driven, include the necessary component only, keep the files lightweight.
Carousel & Gallery
- You can choose to display the images in Carousel or Gallery.
- Optional dot and arrow navigation.
- Carousel support lightbox or custom link.
- Retina ready, responsive.
- Auto play slideshow.
- Optional tooltip for the thumbnails.
- Optional container width and max-width, align center automatically.
Zoom or Magnify (image)
- You can choose to display the image in Zoom or Magnify mode.
- In Zoom mode, you can choose the control bar position, container background pattern, container width etc in the backend.
- Control bar can be in top, bottom, left, or right.
- Zoom image can be displayed in retina.
- In the Magnify mode, you can customize the glass radius, border size, border color, apply gray filter to the image, how to move the magnify glass(press or mouseover), customize the default position of the glass when page loaded etc.
Tabs
- Optional tabs menu title, unlimited menu color, menu background, content color, content background.
- Tab menu support Font Awesome icon.
- 3 available tabs style.
- Smooth transition.
- Retina ready.
- Unlimited tabs item, content support any kind of content.
- Optional auto delay rotate for the tabs.
- Optional container width, align center automatically.
CSS3 Accordion
- Optional accordion menu title, menu color, menu background, menu background pattern, content color, content background, font size etc.
- 2 available accordion style.
- Smooth CSS3 transition.
- Responsive and retina ready.
- Unlimited accordion item, accordion support any kind of content.
- Optional border.
- Optional container width, align center automatically.
Image with Arrow
- Optional image, text content, content position can be in top, right, bottom or left.
- Optional content color, content background, font size, arrow position,
- Image can be opened as lightbox or custom link.
- Retina and responsive.
Product Cover Gallery
- Optional cover image, cover label, label color, caption when user hover.
- Optional thumbnails when user hover, thumbnail can be opened in current view, lightbox or custom link.
- Retina and Responsive.
Medium Gallery
- Optional layout of the Medium Gallery, you can manually set a string of numbers to specify the number of images each row contains in the gallery.
- Optional gallery width, gutter, title and alt for the image in the Medium Gallery.
- Optional ribbon label, ribbon link, position, ribbon background, ribbon color, image link etc in the Ribbon add-on.
- Retina and Responsive.
To Do List or Price Table
- You can customize it to a to do list or price table.
- Optional front-end only interactive for the to do list.
- Font Awesome icon 4.2, optional color for each icon.
- Responsive and retina ready.
- Optional header text, color, background, background pattern.
- Unlimited item list.
- Optional label divider inside the list.
- Optional button under the item list.
- Optional divide each item with background or border.
Figure Navigation
- Optional figure label, background, color, border color, title, description and font size etc.
- Support other VC shortcode, for example you can put the VC buttons inside the content.
- Optional background image for each block, you can choose the image repeat or not.
- Optional header image and image size.
- Retina, you can choose to display the header image in retina or not.
- Optional block height, block background.
- Optional display which block by default.
Stack Gallery
- Optional image, optional image size, image border, optional retina image.
- Optional tooltip for each image.
- Optional ease in and ease out animation.
- Retina and responsive.
- Optional arrow navigation, optional arrow color (white/black).
- Optional container height, container background.
- Optional auto delay slideshow, and the delay second.
Testimonial Carousel
- Optional avatar, optional avatar size and CSS margin, optional retina avatar, optional link for each avatar.
- Optional testimonial number to be displayed by default.
- Optional testimonial width, background and text color, font-family, font-style and font-size.
- Optional auto play and the slideshow delay second.
- Optional infinite loop for the carousel.
- Font Awesome icon support.
- Responsive and retina ready.
- Optional icon size, color, position.
Masonry Gallery
- Responsive grid.
- Optional thumbnail width, thumbnail padding, container offset, minWidth of the lightbox image.
- Thumbnail support lightbox, custom link, thumbnail image can be in retina.
Scrolling Notification
- CSS3 transition (driven by animate.css, with 20+ transition options) for the popup notification.
- Optional popup window background, text color, width and margin top.
- Notification can be in any position of the page, for example, upper left, upper right, bottom left, bottom right etc.
- Multiple notification, you can add a unique notification for each post or page.
- Optional opacity, position, color, animation style and cookie feature for the notification.
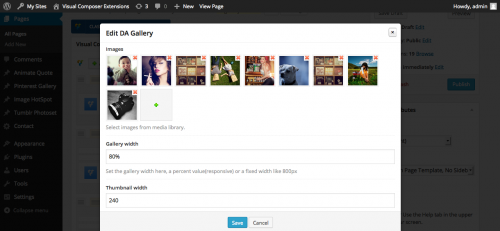
DA (Direction-Aware) Gallery
- 3D hover effect.
- Optional gallery width, thumbnail width, thumbnail margin, caption (thumbnail title and description).
- Optional caption color, caption background, opacity.
- Thumbnail support lightbox, custom link, thumbnail image can be in retina.
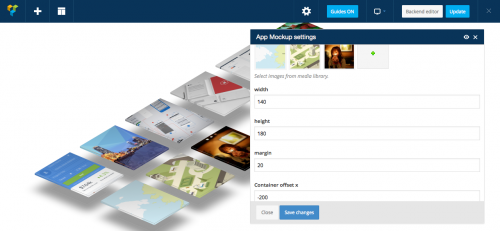
App Mockup Gallery
- CSS3 3D effect for the thumbnails.
- Optional thumbnail width, height, container offset, tooltip.
- Thumbnail support lightbox or custom link.
- Optional gradient background.
- Optional retina thumbnail.
Font Awesome Animation
- Support all Font Awesome icon.
- Optional icon size, icon animation, icon color, icon float.
And more..
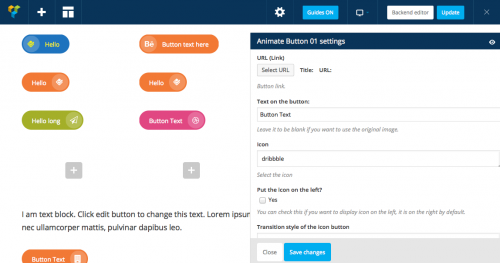
Included Depth Modal, Profile Card, Fluidbox, Ribbon, Animate Button 01 etc, which are all in simple design, and help you to add an eye catching effect to your site.