About This File
Don't be a leech, click the reputation button if you want to get more files in the future. 
This is not a custom plugin or an application, This is a custom database by Pages app created and customized for twitch system.
This is also the recreation and upgraded version of Guide: Creating twitch Channels using pages
What is the different? check features
Features :
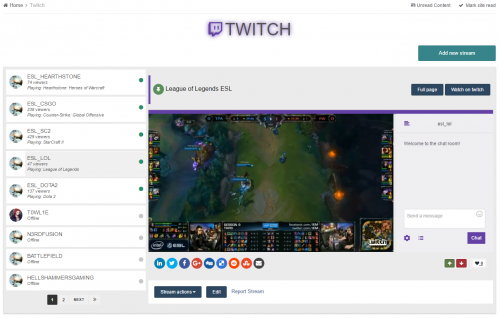
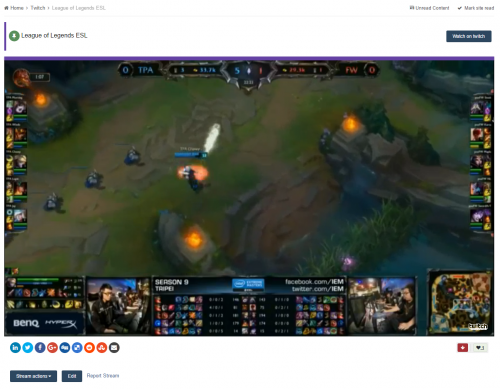
- Twitch status, Online/Offline, Viewers, game name.
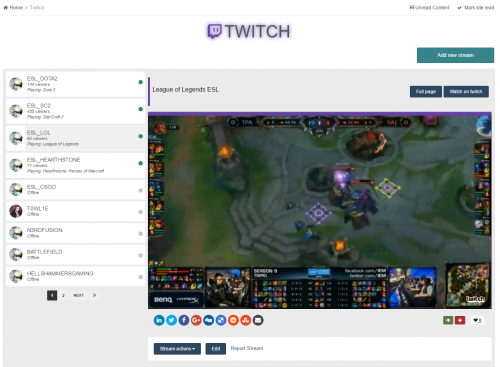
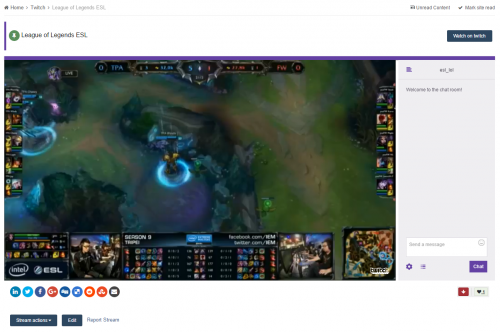
- Optionally allowing channel chat, side by side with stream video
- Auto sorting channels by online status.
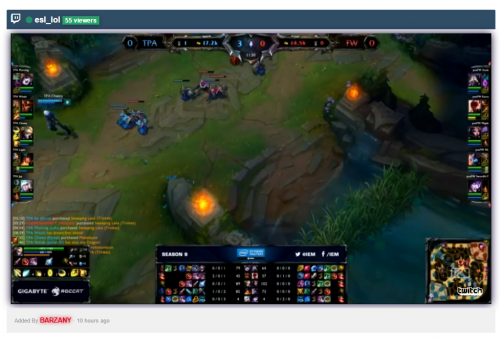
- Custom block template customized to show one recent stream with user status on block title.
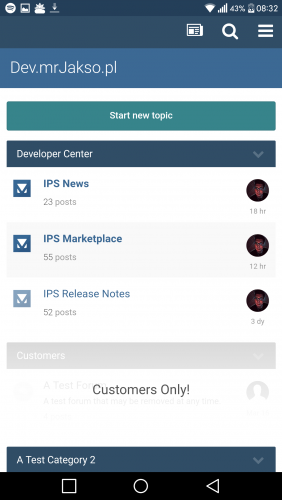
- Responsive design and using IPS css classes which will perfectly suite any theme you're using.
Installation
STEP 1 - installing the database
zip file contains 4 files
-
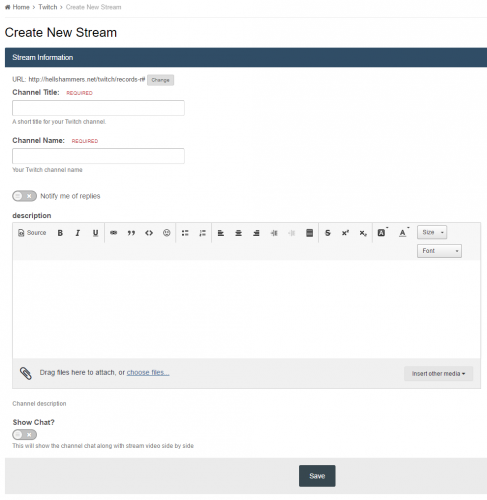
Twitch.xml - This is the main database file, Go to ACP > Pages > Database > Create New > Upload Database > and upload theTwitch.xml
After you install the database go to ACP-> Pages > Database > Twitch > Edit > Database Key > Name the database key to TwitchDB and Save.
You will also need to set permissions for custom database fields at ACP > Pages > Twitch > Fields > Then set whatever permission you want for each field.
-
CSS.txt - This text file contains the css used for this database, Copy the codes and then Go to, ACP > Pages > Templates > New-> Add CSS File > name it Twitch and Save. from the same page click on CSS tab open the twitch file you created and paste the codes
-
JS.txt - This text file contains the JavaScript used for this database, Copy the codes and then Got to, ACP > Pages > Templates > New > Add Javascript File > name it Twitch and Save. from the same page click on JS tab open the twitch file you created and paste the codes.
-
Twitch-Block.xml - This is an optional Block template you can use it to show the recent twitch channels, to install this block template go to ACP-> Pages-> Templates > Upload Template.
once you upload the template go to ACP > Blocks > Create New Block > Feed from Twitch > Next > Content > Template > selectTwitch_Block template and save the block.
You may also want to make the block to show only one record.
STEP 2 - creating a page for the database
-
Go to ACP > Pages > Pages > Add Page > Content Editor > Manual HTML > Next >...
1. Click on Page Includes tab and select the twitch javascript and the css you created on step 1
2. Click on Content tab and select Twitch database tag from right side of page, If you have already named the database key to TwitchDB just paste the following tag in Content tab
{database="TwitchDB"}
That's all for the installation ![]() check DEMO on our website
check DEMO on our website